First we will see a quick view of the element Dreamweaber CC:

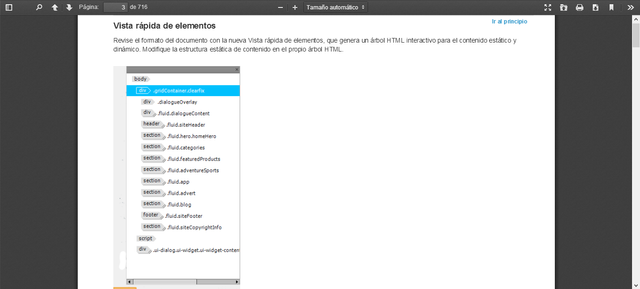
For this we need to review the format of the document that we need to create, when you open will generate an interactive tree for static and dynamic content. Here we can modify its contents.
If you want to speed development (View> Quick View of elements) is the best solution. In previous versions was more complicated edit content, but this version is faster and easier.
In this version we have a new editing function:
Quick Property inspector display
Display elements
Dynamic Text Editing
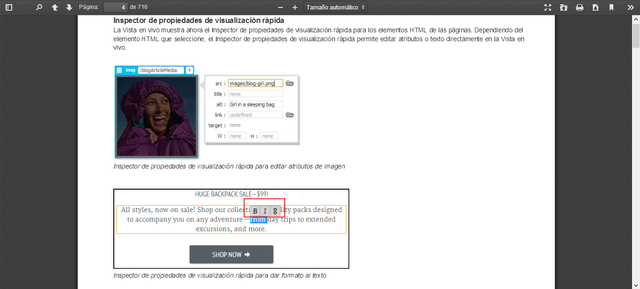
Property Inspector live view
This goes to show us the rapid display of HTML pages. It depends on the element we select will be able to edit or other elements of the page.
Dynamic text editing
You can edit a text at the time and in turn also what we can do is to see how is running to be modifying it.
The way to edit it is very simple, we just have to give double click the text and have all done.
Property inspector live view

With this editor, what we can do is edit the page directly, without having to be changing views, we will see at the time, such as text editing.
Inserting the live view
No need more codes to insert our HTML elements here can be inserted directly.
What comfort you?
All we have to do is take the object and insert dragging, once you are in the right place and you're all set.
In the next tutorial we will see improvements in the CSS designer.
I welcome your support
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit