I've been learning bootstrap, a popular framework for web designing and development alongside the Django framework. I am focusing more time on bootstrap than in Django because first I want to be proficient with designing the website then only go deep into its backend development. Here's the code if you want to try out what I've done. First you need to create a folder and named it anything you like (let's say X). Inside that folder, you need to create another two folder called img and css. Inside folder X create a notepad file and name it as index.html and inside css folder, open another notepad file and name it as style.css. The image link is at the bottom of the post. Download it and save it to img folder as 1.jpg. You can use any editor you like. I am using Sublime text for the same as it is very lightweight.

<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Bootstrap Site</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div class="bgimage">
<nav class="navbar navbar-expand-lg bg-dark navbar-dark">
<div class="container">
<a href="#" class="navbar-brand text-warning font-weight-bold">Crypto Cake</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapse_navbar">
<span class="navbar-toggler-icon"> </span>
</button>
<div class="collapse navbar-collapse text-center" id="collapse_navbar">
<ul class="navbar-nav ml-auto">
<li class="nav-item"><a href="#" class="nav-link text-white">Services</a></li>
<li class="nav-item"><a href="#" class="nav-link text-white">Branch</a></li>
<li class="nav-item"><a href="#" class="nav-link text-white">About Us</a></li>
<li class="nav-item"><a href="#" class="nav-link text-white">Team</a></li>
<li class="nav-item"><a href="#" class="nav-link text-white">Contact</a></li>
</ul>
</div>
</div>
</nav>
<div class="container text-center headerset">
<h2>Welcome To Our Shop</h2>
<h1>We're Pleased To Serve You</h1>
<button class="btn btn-danger text-white btn-lg">Learn More</button>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>
Inside the 'style.css' folder, you can copy this code:
.bgimage{
background-image: linear-gradient(rgba(255,255,255,0.4), rgba(255,255,255,0.4)), url('../img/1.jpg');
background-repeat: no-repeat;
background-size: 100% 100%;
background-attachment: fixed;
width: 100%;
height: 780px;
}
.headerset{
padding-top: 220px;
box-sizing: border-box;
}
.headerset h2{
font-size: 42px;
}
.headerset h1{
font-size: 62px;
font-weight: bolder;
}
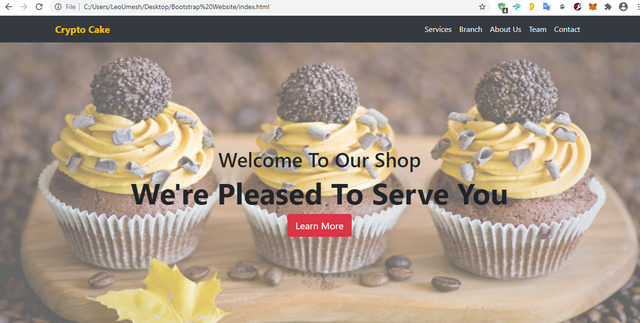
Save the code and run it. This is the output of what I've done so far.

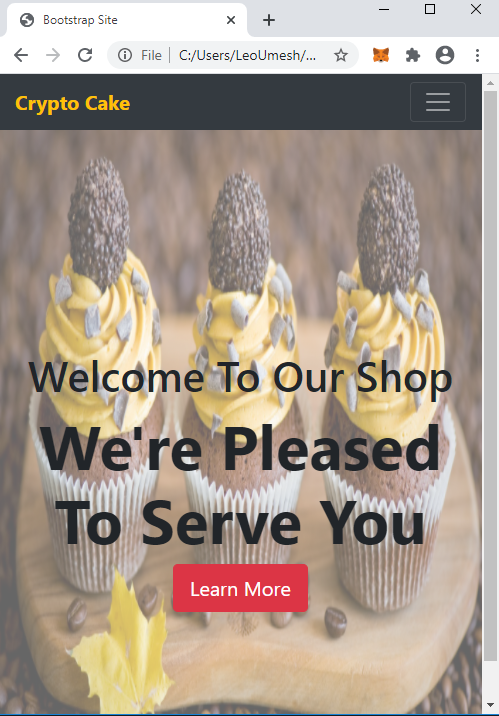
Checking the responsiveness of the site.

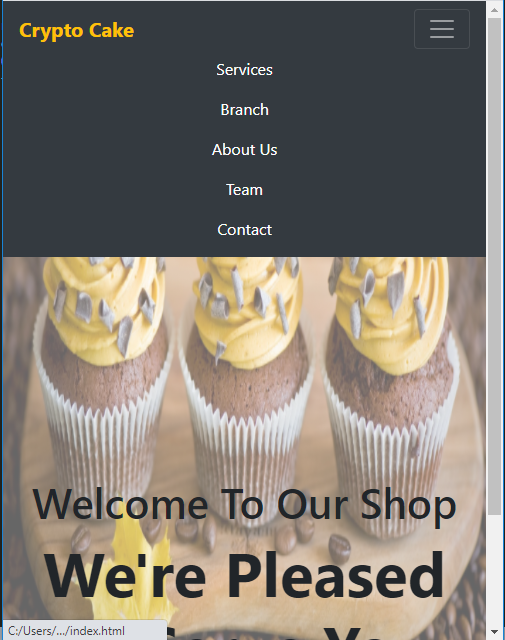
Checking if navbar collapse works nicely or not.

Source of image used for the project: http://www.wallpapers.net/cupcakes-hd-wallpaper/1334x750
I thought it was more difficult, but you showed a simple tutorial, thanks!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
In general, this topic is quite difficult if you are the owner of a company and are trying to do something, but you do not have specialized knowledge. And in the current situation, it is quite difficult to hire an entire development team for a full day. Therefore, such articles should be more understandable for beginners. Or you can read the lifterlms review and use such tools to make it easier.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit