안녕하세요!
오늘도 역시 Hyperledger 실습을 진행할거예요!
이더리움과 다르게 Hyperledger는 예제나 소스가 많이 공개되어 있지가 않아서 공부하기위한 자료를 찾는데 쉽지가 않죠 잘하는 사람들은 알아서 척척 다 하겠지만 ㅠㅠ 저희같은 초보들은 그저... 영어로된 원서를 보거나 외국인들이 포스팅한 글을 읽으며 공부할수밖에 없는데 이 마저도 자료가 많이 있지가 않아요...
그래서 결국 어느정도 숙지하고, 혼자서 이것저것 탐구해나가는 방식으로 공부를 할수밖에 없죠!
블록체인을 공부하시는 모든분들 힘내셨으면 좋겠어요!
오늘은 저번시간에 이어서 진행 할거예요
오늘은 Rest 서버를 실행하고, 그 안에서 트랜잭션을 일으켜보는 테스트를 진행 하겠습니다!
장차 저희가 Front-end 화면을 구축하였을때, 이 Rest서버와 통신을해서 블록에 데이터를 입력하고,
가져오는 역할을 담당하기 때문에 이부분이 중요하다고 생각합니다.
사실 어려운건 없어요 ㅎㅎ
오늘 하는 내용을 토대로 다음시간에 Client화면을 만들고 데이터를 주고 받을 예정입니다!
자 그럼 모두들 버츄얼 머신을 실행해주시고, 우분투를 실행해주세요!
저번 시간까지 설치했던 모든 내용이 아직 유지되고 있지 않으면 처음부터 다시하셔야해요..ㅎㅎ
자 그럼 시작할게요!

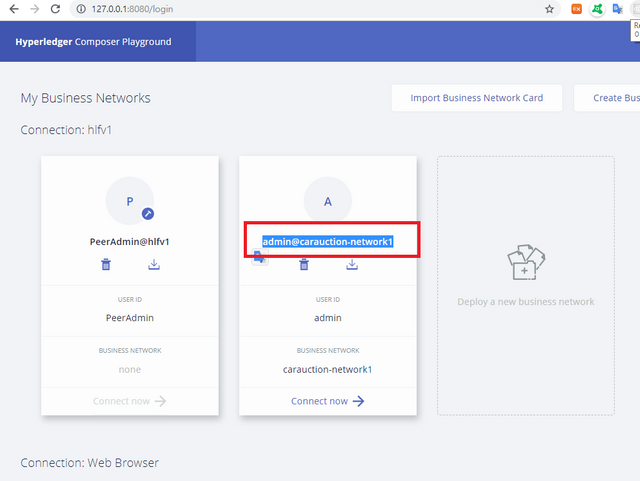
먼저 127.0.0.1:8080 번에 접속을해주세요!
저희가 지난시간에 carauction 예제를 이용하여 카드를 하나 생성하였었죠!
그 이름을 기억해주세요 ㅎ 저같은 경우는 admin@carauction-network1 이네요
그후에 리눅스 터미널창으로 가주세요!
저희가 playground는 실행중이니까 새로운 터미널창을 열어주세요 ㅎ

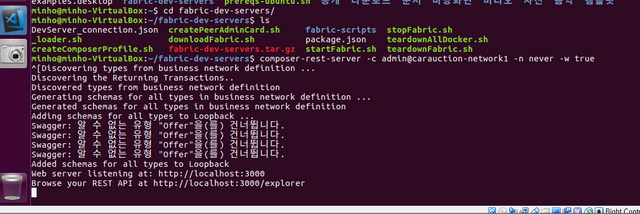
- composer-rest-server -c admin@carauction-network1 -n never -w true
명령어를 실행해주시면 rest-server가 열리게됩니다
저번시간에 포트포워딩할때 3000번 포트도 포트포워딩 시킨거 기억하시죠??
바로 rest-server를 사용하기위해 3000번포트도 그때 같이 포트포워딩 시킨거였어요 ㅎ
rest서버를 실행시키는데는 몇가지 방법이 있는데, 저는 미리 옵션을 지정해서 실행을 한 경우입니다.
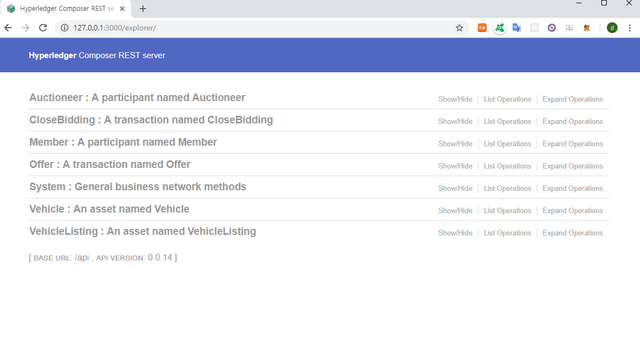
그럼 127.0.0.1:3000 주소를 인터넷창에 입력후 접속해주세요

이런화면이 나온다면 성공이예요 ㅎ
자 그럼 여기서도 Member와 Vehicle를 만들어 테스트를 해보겠습니다.
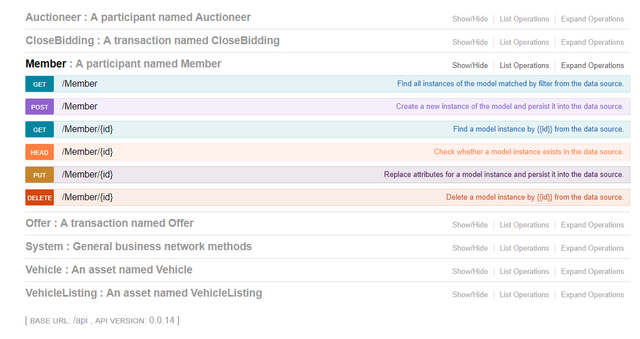
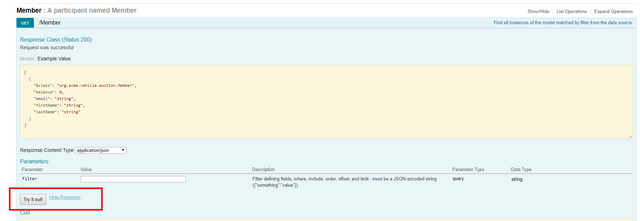
먼저 Member를 클릭해주세요

GET,POST 등등 아래 여러 탭들이 나오죠?
GET을 클릭하고 Try it out 버튼을 클릭해주세요

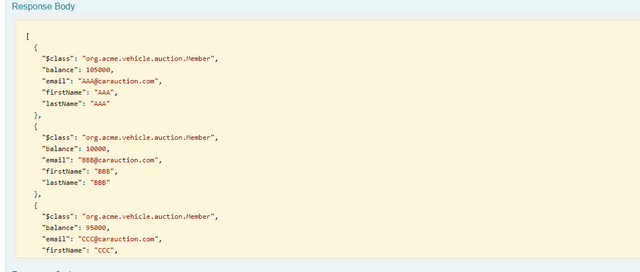
그럼 아래 BODY부분에 전 포스팅에서 생성했던 멤버들이 나올거예요!

다른 Vehicle이나 listing정보들도 블록에 저장이 되어있다는 거죠 ㅎㅎ
여기서도 이것저것 테스트를 한번 해보시기 바랄게요!
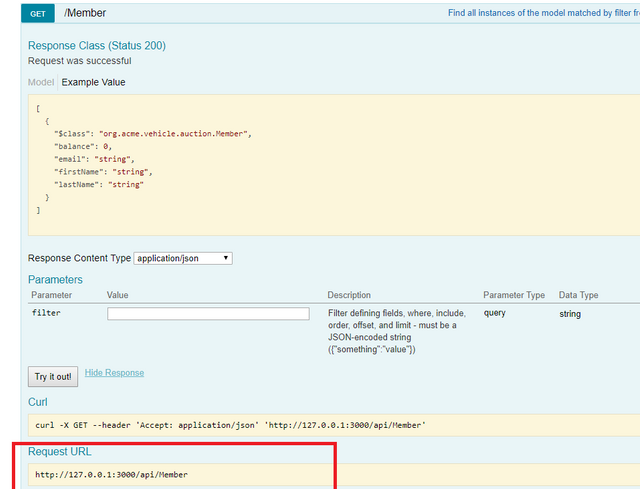
자 테스트를 맘껏 진행하셨으면 API연동관련 부분으로 넘어가도록 할게요!

빨간색으로 포인트준 Request URL부분이 바로 저희가 사용할 API 주소예요
프로그래밍을 많이 해보신분들은 이제 감이 오시겠죠 어떤식으로 호출하고, 데이터의 저장이 이루어지는지!
JSP에서 fetch를 이용해서 데이터를 저장하고, 불러오도록 간단한 Front-end화면을 만들어 보겠습니다
저는 자바스크립트 react라이브러리를 주로 사용하기때문에 이번에도 react를 이용해서 만들어보도록 하겠습니다
react에 대해서 잘 모르시는분들은..
김민준님의 블로그에서 react를 한번 배워보시는걸 추천드려요!
https://velopert.com/reactjs-tutorials
react-native에 관심이 있어서 앱을 만들어보고 싶다 하시는분들은
codejong님의 블로그 https://class.codejong.kr/ 를 추천드립니다!
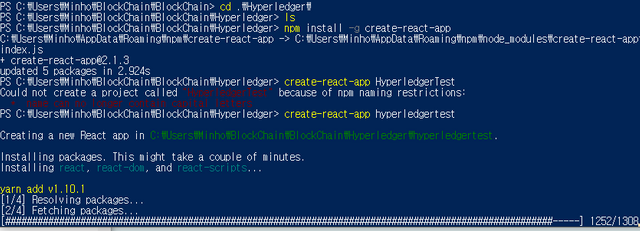
콘솔창을 하나 열어주시고 원하시는 폴더에
npm install -g create-react-app를 global로 설치해주세요!
그후에 create-react-app 프로젝트명
이렇게 빈 react프로젝트를 하나 생성해주시면 되겠습니다!

VSCODE로 프로젝트를 열어주시고 components폴더에 GetCar.js / PostCar.js 두개의 파일을 생성해주세요!
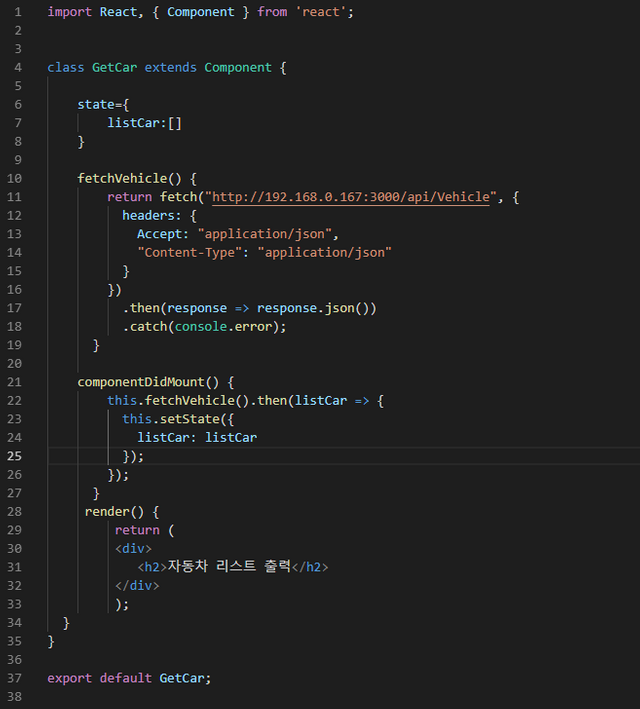
GetCar.js부터 코딩을 진행하겠습니다

fetchVehicle()함수를 만들어서 componentDidMount()내에서 호출을 하는 간단한 코드입니다.
fetch(API주소),{형식을 정의} 이런식으로 저희의 Rest서버에 접근을 할수가 있어요!
그리고 componentDidMount()내에서 호출을 한후, state에서 만든 listCar에 불러온 내용을 저장을 하는 기능을 하고 있어요

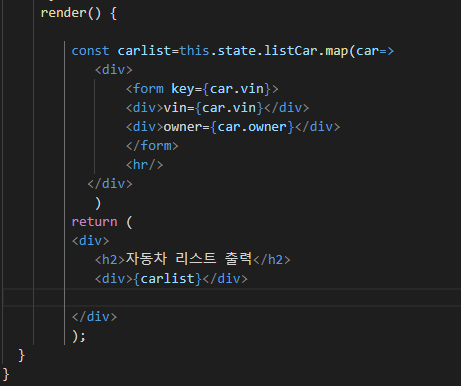
자 다음으로 map함수를 이용해 배열을 다듬어준후에 출력을 진행해주세요!

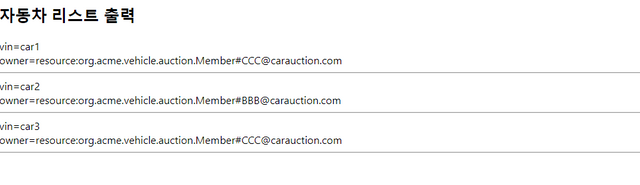
그럼 정상적으로 client화면에 찍히는게 보이실거예요!

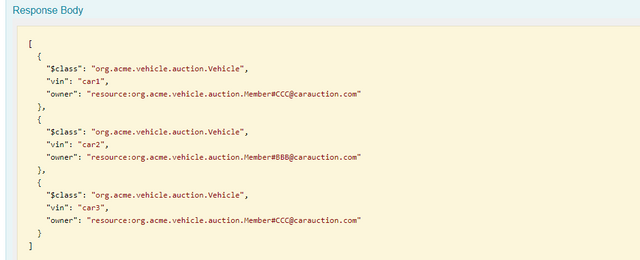
내용이 일치하죠ㅎㅎ
정말 간단하게 진행해봤어요! 데이터를 입력하는 부분인 PostCar.js 부분은 한번 직접 작성해보시길 바랄게요!
react를 잘모르시는분들은 위에서 말씀드렸던 김민준님,코드종님 블로그에서 react에 대해서 숙지하고 오시길
부탁드릴게요!
앞으로도 저는 클라이언트 화면단을 react로만 프로그래밍할 예정이기 때문이예요.....
다른 언어에서 API연동 관련해서 다룰줄 아신다면 각자의 언어로 프로그래밍하셔도 무방합니다!!
다음시간에는 카드권한에 관련해서 실습하고 설명드리겠습니다!!
부족하지만 끝까지 봐주셔서 감사합니다 ㅎ