
With this tool the designer will know for sure where the breakpoint is, so it will be easier in designing responsive web design. Resizer will show in real-time - if the site is recursive for mobile.
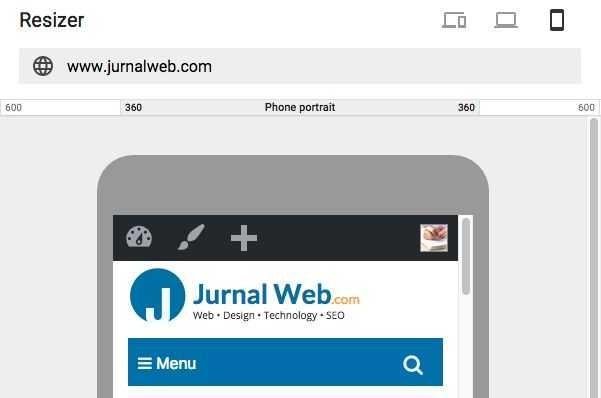
The way it works is easy, just enter your website URL in the field provided.
After entering the URL, you can switch between desktop and mobile options to view your web views. Resizer is very interactive to use.
When first opening the Resizer page, by default to be tested is a web page design material made by Google.
Google's goal to make Resizer is to help test breakpoint, responsive grid and display habits as well as user interface patterns from Material Design on the website. This tool may not be helpful when designing process, but it will be very useful when testing performance process.
Please visit the introduction page
Welcome to Steemit @grosirpeci!
I wish you much success and hope you find Steemit to be as rewarding and informative as I have.
Here are some links you might find useful.
Your stats on SteemNow
Your stats on SteemWorld
Your stats on SteemD
How to use Minnow Booster
How does Steemit actually work?
Introbot is hosted and managed with donations from @byColeman to help make your journey on Steemit be truly rewarding. Your feedback is always welcome so that we may improve this welcome message.
Oh yea, I have upvoted you and followed you. Many blessings from @introbot & @bycoleman
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @grosirpeci! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit