안녕하세요!
오늘도 저번시간에 이어서 ipfs에 대해서 말씀드리려 합니다 ㅎㅎ
제가 지금 사용하는 이 스팀잇에서 운영? 하는 Dtube라는 블록체인 플랫폼이 있습니다.
그 Dtube가 바로!! ipfs를 활용해서 동영상의 해시값을 블록에 저장을 하는 플랫폼인거죠 ㅎㅎㅎㅎ
유튜브랑 굉장히 유사하지만.... 유튜브와의 차이점은 데이터가 분산저장되고+블록에 저장이 되고
광고도없구.. 동영상의 조회수or 추천수 같은걸로 Dtube만의 특별한 알고리즘에 의해 보상이 지급되어지는 방식인거죠
오늘 저희는 간단히 ipfs를 활용한 블록에 데이터저장(정확이는 데이터의 해시값이죠..)을 저장 해보는 시간을 가지려 합니다!
ipfs에 대한 개념이 많이 부족하신분은 따라하시기 어려울수가 있어요 ㅎㅎ
자 오늘 할 내용은 react를 활용해 ipfs에 데이터를 올리고 나온 해시값을 블록에 저장해보도록 하겠습니다.
오늘 프로젝트도 어김없이 truffle unbox react를 활용 할건데요, 이 프로젝트 다운받는 법은
콜라구매하고 판매하는 Dapp시간에 설명 드렸지만 까먹으신 분들을 위해 다시한번 설명 드리겠습니다.
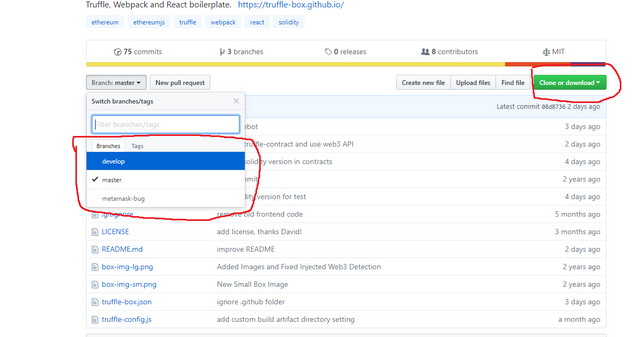
https://github.com/truffle-box/react-box에 들어가셔서

develop 모드로 다운받아주시면 됩니다.
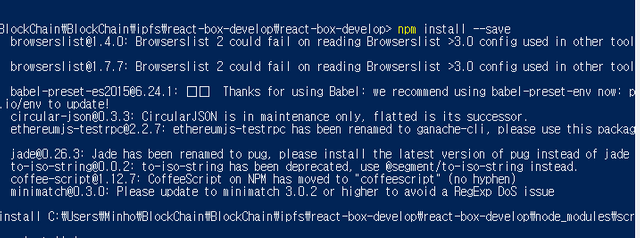
그리고 나서 압축을 풀고 cmd나 powershell에서 npm install 을 해주면 개발환경 세팅은 끝!

자 그럼이제 코딩을 해볼까유!

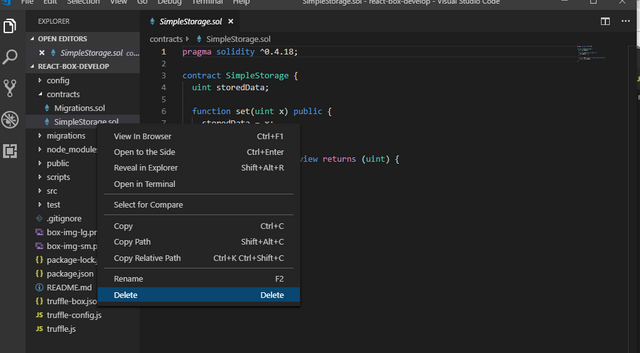
오늘도 가차없이 SimpleStorage.sol파일을 삭제해 주겠습니다.
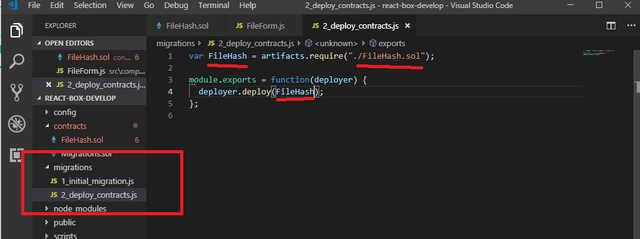
그리고 contracts폴더에 새로 FileHash.sol 파일을 생성해주세요!

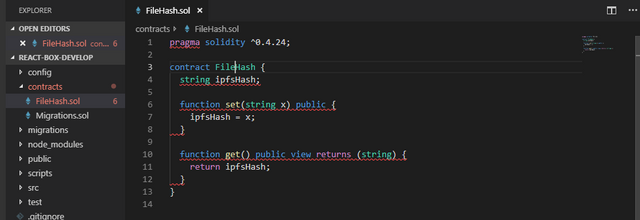
위 사진과 같이 코드를 작성해주세요! 정말 설명이 필요없는 간단한 코드죠??
set함수에서 ipfsHash라는 string 변수에 파일의 해시값을 저장하고, get함수에서 ipfsHash값을 불러옵니다

이부분도 변경하는거 잊지 말아주세요!

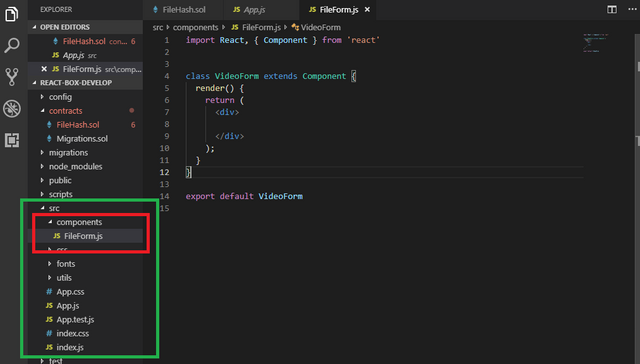
src 폴더안에 components폴더를 새로생성하고, 이안에 FileForm.js라는 컴포넌트를 하나 생성해주세요!
- FileForm컨포넌트에서는 파일이 입력되면, ipfs에 저장이되고 해시값을 반환받습니다.
- 반환받은 해시값을 블록에 저장하고, 저희 클라이언트 화면에 해시값을 출력합니다.
끝.
이제 FileForm.js안에 코드를 작성해 보겠습니다.
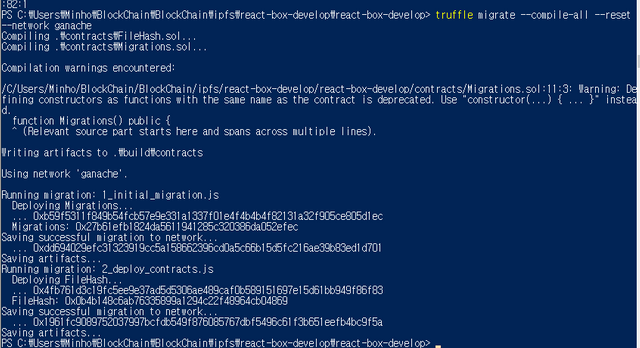
그전에 컨트랙트 컴파일부터 한번 해주고 시작할게요
truffle.js 파일 Private BlockChain Network 환경에 맞춰서 수정해야하는건 다들 기억하고 계실거라고 믿습니다!!

컴파일 정상적으로 완료됐습니다! 벌써부터 오류가 나시는분은 없길 바라겠습니다 ㅠ
제일먼저 파일을 올리면 ipfs에 올라가도록 코딩을 진행 하겠습니다.
콘솔창에서 npm install ipfs-api --save로 ipfs-api 라는 모듈을 설치해주세요! ipfs를 사용하기위해 필수 모듈입니다

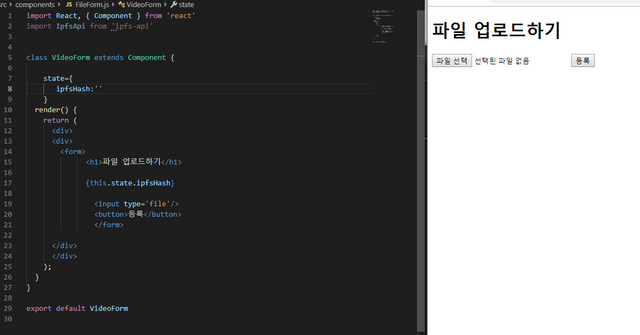
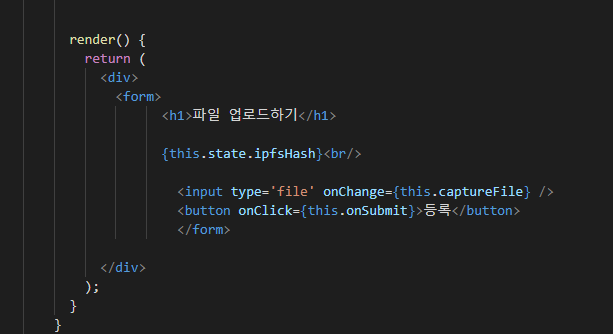
방금 설치한 ipfs-api를 import해주시고, 프론트엔드 화면을 위와같이 작성해주시면
아주많이 조잡한... 화면이 구성이됩니다!

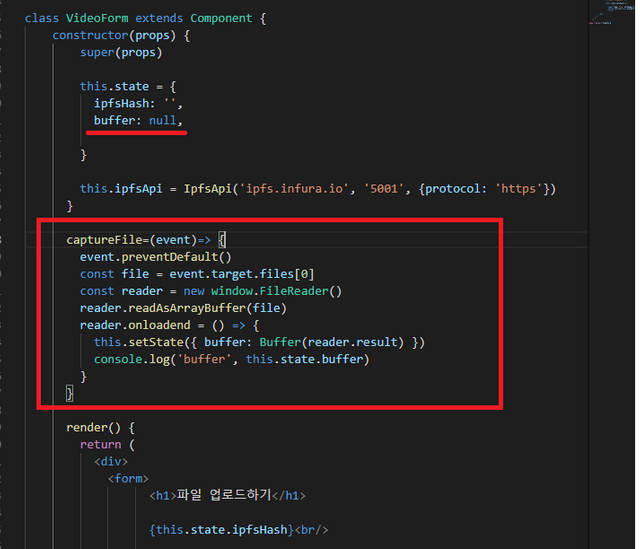
state내에 buffer변수를 null로 선언해주세요!
그리고 capture라는 함수를 만들고 위와같이 코딩해주시면 되겠습니다.
capture 함수는, 저희가 업로드한 파일에 대한 버퍼및 크기를 체크하고 저장하는 함수입니다.
new window.fileReader()로써 생성한 FileReader객체를 reader에 담은후 readerAsArrayBuffer(file) 코드로
그파일에 대한 버퍼사이즈를 읽게 됩니다.
그후에 onloadend 이벤트가 발생되고, 그 결과값을 state내에 buffer변수에 저장하는 역할을 하는 함수입니다.

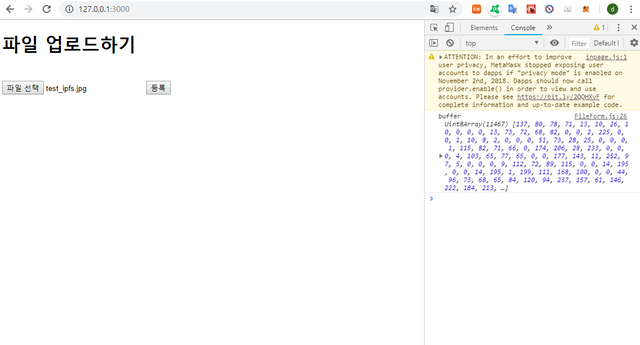
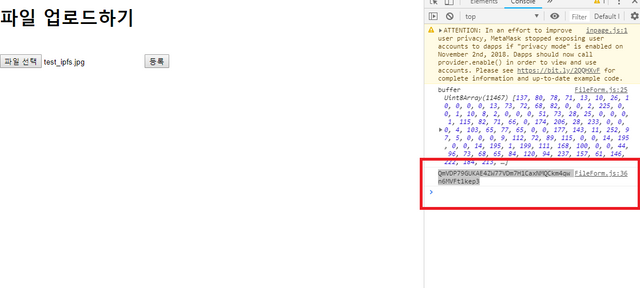
자 다음으로 파일을 업로드하게되면, 위와같이 콘솔창에 그파일에 대한 버퍼 배열이 쭈르르르르륵 나오면
현재까지는 오류없이 잘 하신겁니다!!

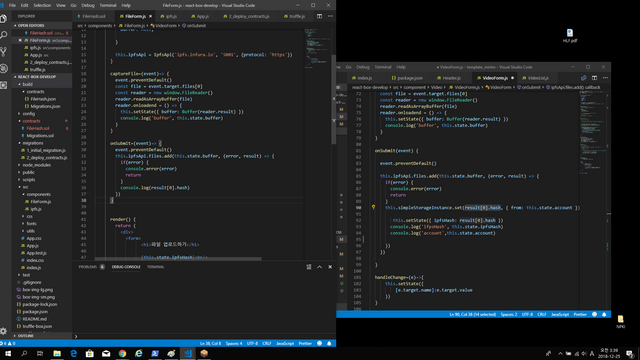
이제 다음은 ipfs서버에 저장하는 함수입니다.
여기까지 문제없이 잘 되신다면 ipfs에 해당 파일이 올라가 있는 상태인거예요이제!!
언제 어디서든 해시값만 있으면 내가 불러다 볼수가 있죠 ㅎㅎ

당연히 input과 button에 함수를 정의해줘야 작동을 하겠쥬??

콘솔창 보시면 아래 해시값이 보이실거예요!!
저 해시값을
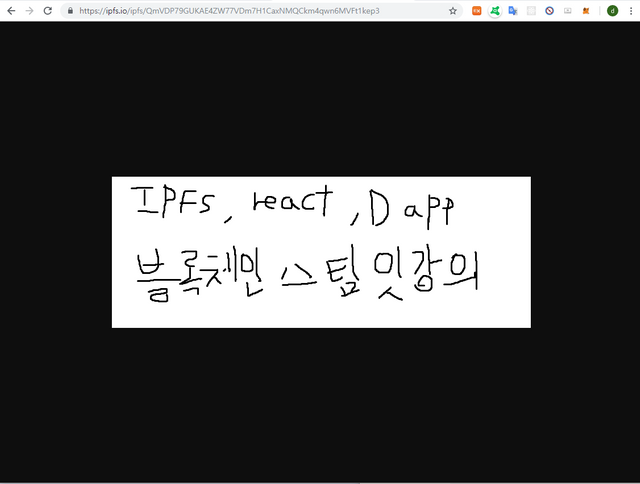
이렇게 https://ipfs.io/ipfs/해시값
브라우저 주소창에 입력을 하시면 내가 올린 파일을 볼수가 있답니다!

짜잔.... 별거 아니지만 하하..
각자 다들 자기가 올린 파일을 확인 하셨으면 제것도 한번 들어가보세요!
https://ipfs.io/ipfs/QmVDP79GUKAE4ZW77VDm7H1CaxNMQCkm4qwn6MVFt1kep3
이주소입니다 ㅎㅎ
오늘 ipfs 해시값을 블록에 저장후, 블록에서 호출하는것까지 하려고 했는데...
너무 피곤해서 오늘은 여기까지만 하겠습니다 ㅠㅠ
내일 일어나는대로 이어서 진행 할게요!!!