
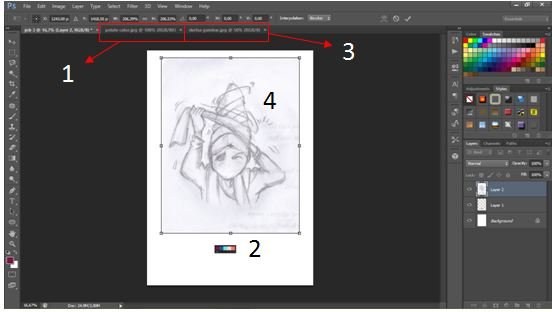
Open a new document
How to: file - new - change name (job 3) - create A4 size (present change to international paper and select size A4)

Move the image sketch file and pelate color
How to:
- open the palette calor file and drawing sketch - move the pelate color worksheet and sketch the drawing to the job3 worksheet
- to sketch the image, enlarge the object by press Ctrl + T and to end press Ctrl + Enter

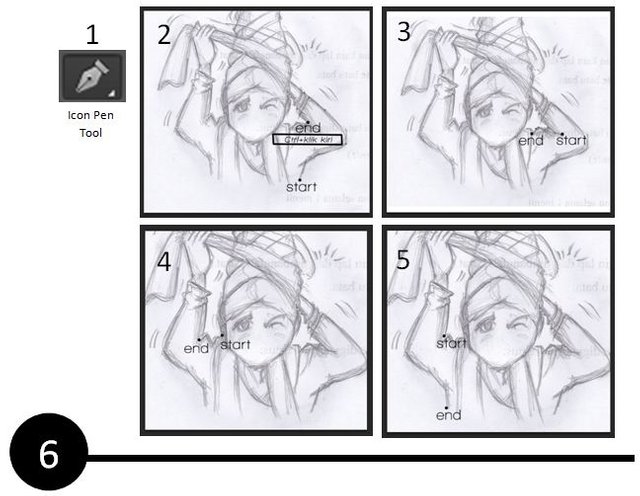
3.Create a line with the pen tool command
How to:
Click on the pen tool icon - click on the desired object line (starting from bottom) - to finish press Ctrl + click then proceed to the next line to complete.
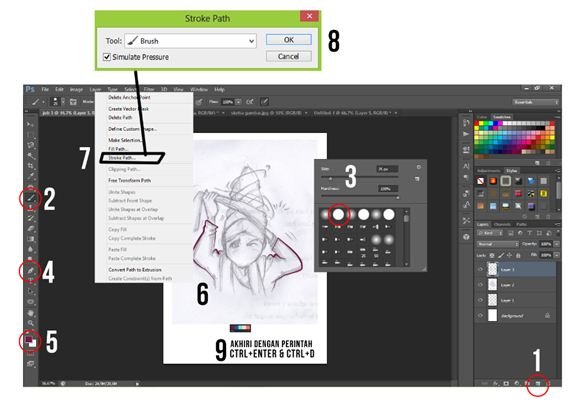
Create a new layer - Click the brush tool icon and right click on the object, choose round shape brush, make size 25 - click pen tool icon - change the foreground to purple color by palate calor - right click on the object - select stroke path and tick simulate pressure then ok - to end press Ctrl + Enter and press Ctrl + D.


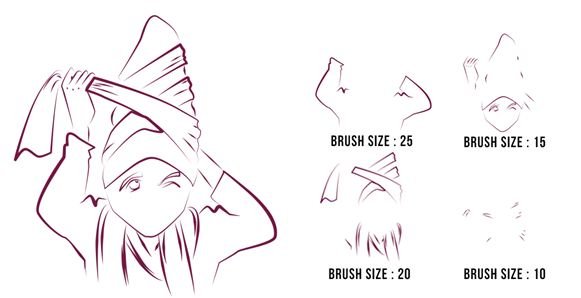
Continue to create lines on objects with respect to line thickness (line thickness determined by size of brush size) - note that each line (different thickness) should be represented by one layer.

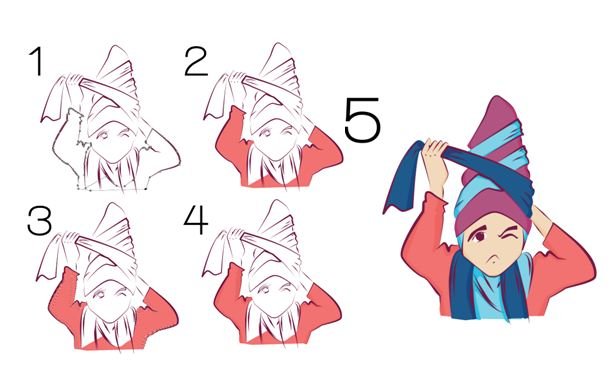
4.Coloring the object
How to:
- Create a new layer (place it below the layer of the line / above the background layer) - Click the pen tool icon - click on the line you want to color from start to finish notice the igin colored line, try click on the middle of the line end by press Ctrl + Enter - change the foreground calour into red color taken from sample calor - press Alt + backspace to color.
- Color a little darker on the side of the object (see figure 4).
- Continue coloring the finished hinnga object (see figure 5)
Note:
Pay attention to the placement of the layer, usually the first created color is placed below. For example the red color (first made) under the old Blue layer (the second is made).

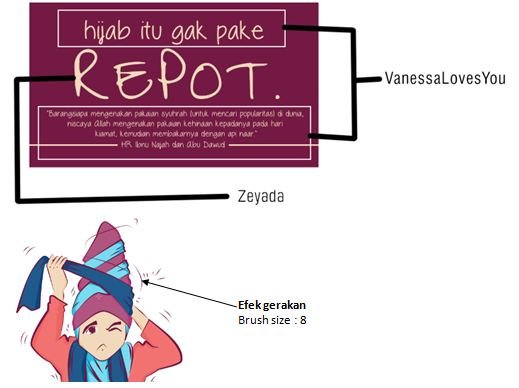
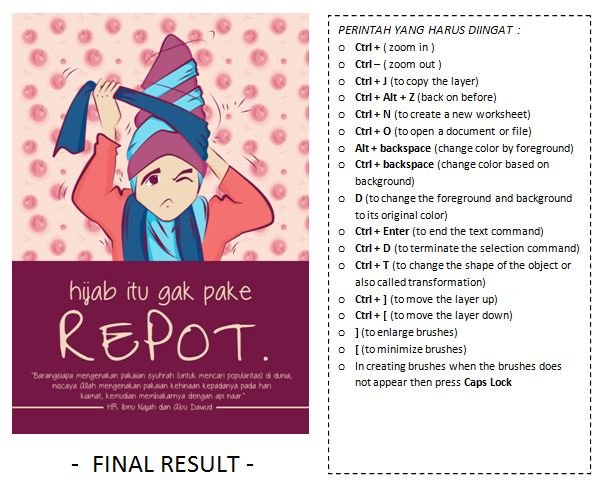
5.Finishing
Cara :
- Insert the pattern image and place it above the background layer and adjust the size
- Make text (see illustration below) put the layer at the top.
- Create a rectangle with the Rectangular Marquee Tool command place the layer below the text layer.
- Give movement effect to object with pentool (same step as point 3)


Material: Drive