គេអាចរចនាប៉ូតុន ឬ រូបភាព អោយកាន់តែប្លែកតាមរយៈការកែច្នៃជ្រុងរបស់វា។ អត្ថបទនេះនឹងបង្ហាញពីរបៀបកំណត់ជ្រុងប៉ូតុន ឬ រូបភាពអោយមូល ជាមួយ CSS។
-តាមរយៈ CSS គេអាចរចនាទៅលើប៉ូតុន ឬ រូបភាព អោយទៅជារាងរង្វង់នៅកន្លែងចំនុចកែងបានយ៉ាងស្រស់ស្អាត ដែលយើងបានធ្វើវាឡើងដោយពុំចាំបាច់កែច្នៃរូបភាព ឬ ប៉ូតុន ដោយផ្ទាល់។ តំលៃដែលត្រូវកំណត់គឺ border-radius ។
ហើយយើងក៏អាចធ្វើការរចនាបានទៅតាម (លើ ក្រោម ឆ្វេង និង ស្ដាំ)
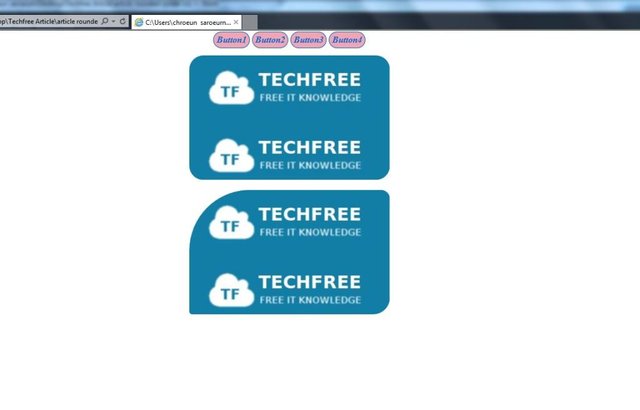
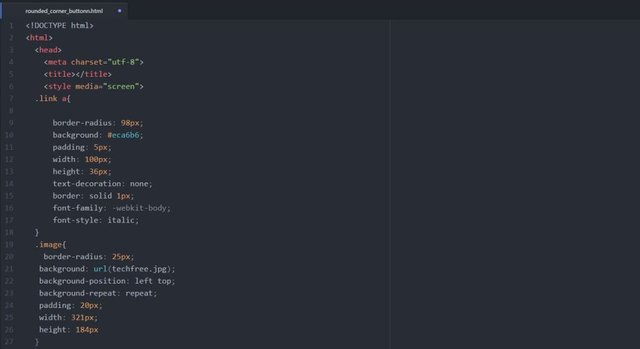
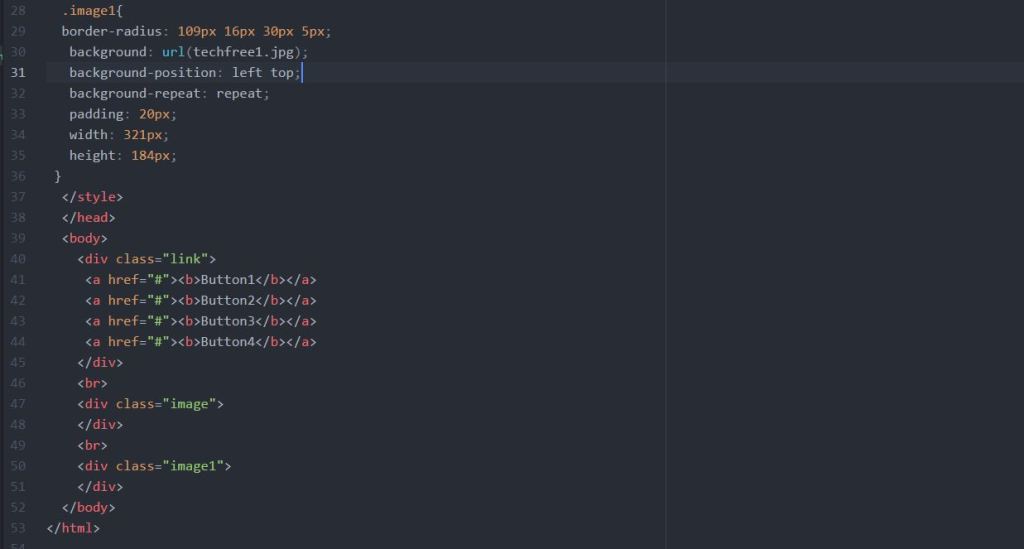
សូមមើលឧទាហរណ៍៖


លទ្ធផលចេញដូចខាងក្រោម៖