
Bootstrap គឺជាសំនុំឯកសារដែលបានផ្តល់អោយមានភាពងាយស្រួលក្នុងការបង្កើត និង រចនាគេហទំព័របានលឿន។វារួមមាន HTML, CSS ហើយមានសមាសភាពមួយចំនួនដូចជា Forms, Buttons, Tables, Navigations, Dropdowns, Alerts, Modals, Tabs, Accordion, Carousel … និង JavaScript ដែលធ្វើអោយគេហទំព័ររបស់យើងកាន់តែមានភាពទាក់ទាញ។ អត្ថបទនេះ Techfree នឹងលើកយកមកបង្ហាញនូវរបៀបប្រើប្រាស់ Form ជាមួយ Bootstrap៖
១) របៀបប្រើប្រាស់ Bootstrap
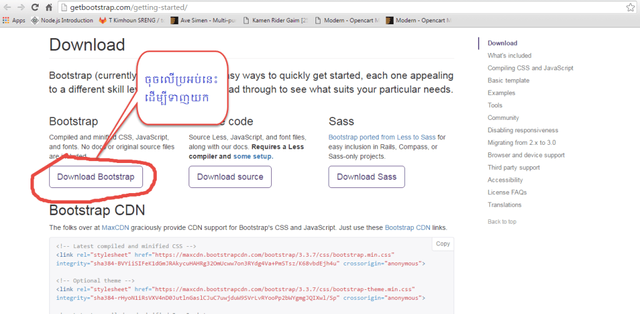
ជាដំបូងយើងត្រូវទៅធ្វើការទាញយកឯកសារ ឬ ធ្វើការចម្លងយកអាស័យដ្ឋានដែលជាសំនុំឯកសារសំរាប់ប្រើប្រាស់ជាមួយ Bootstrap ដែលមាននៅក្នុងគេហទំព័រមួយនេះ ទាញយក ។
– យើងនិងបង្ហាញការប្រើប្រាស់ Bootstrap ជាមួយការទាញយកឯកសារមកដាក់ប្រើប្រាស់ក្នុងម៉ាស៊ីនរបស់អ្នកនៅកន្លែងដែលអាចទាញយកទៅបង្កើតគេហទំព័របាន ទាញយក
ឧទាហរណ៍៖

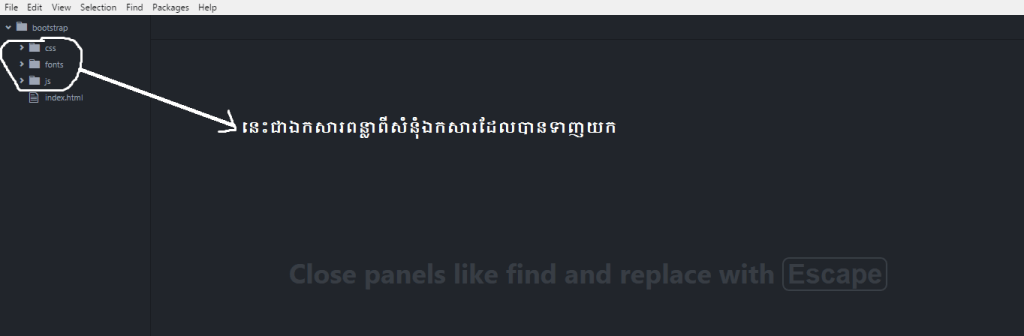
- បន្ទាប់ពីបានទាញយករួចហើយយើងត្រូវធ្វើការពន្លាសំនំុឯកសារដែលបានទាញយក យកទៅដាក់តំបន់បង្កើតគេហទំព័រដើម្បីងាយស្រួលប្រើប្រាស់
ឧទាហរណ៍៖

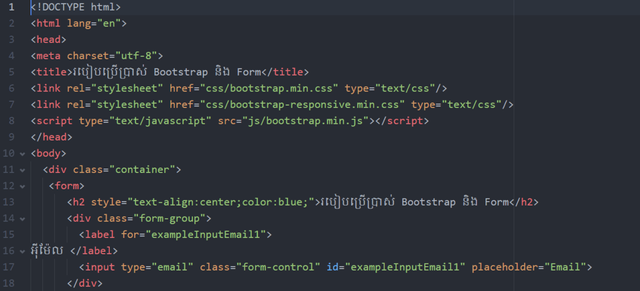
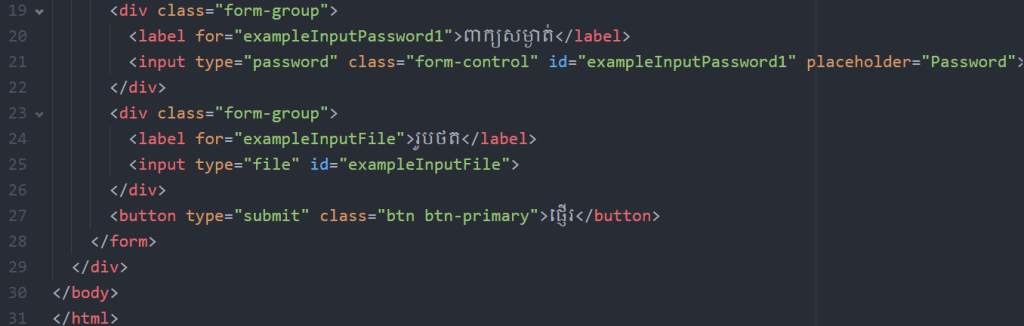
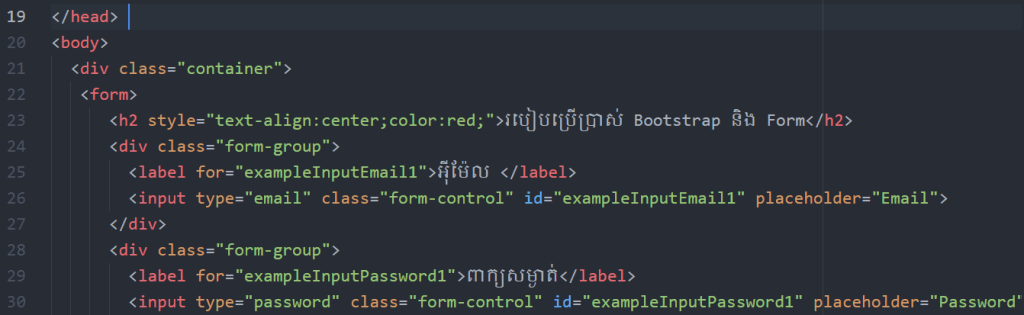
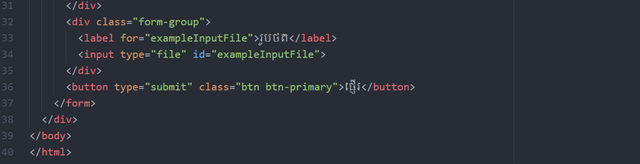
- របៀបប្រើប្រាស់ Bootstrap ជាមួយ Form


- បន្ទាត់ទី 6, 7,8 គឺជាការហៅ Bootstrap មកប្រើប្រាស់
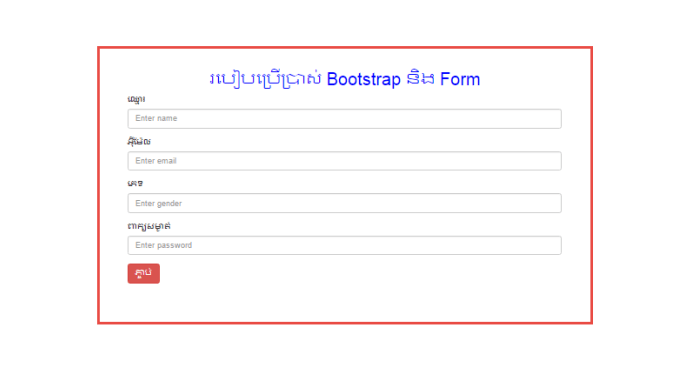
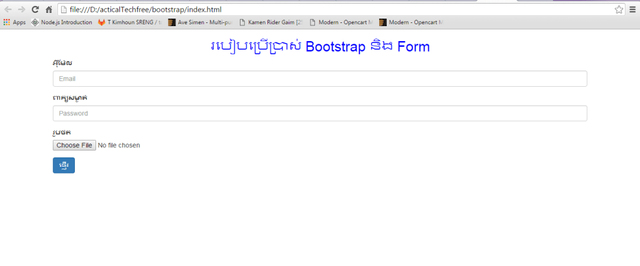
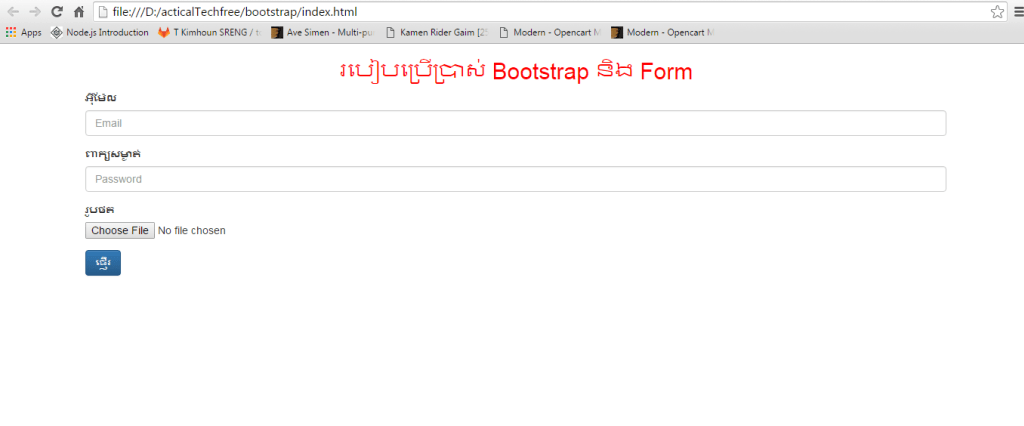
នោះនឹងបង្ហាញលទ្ធផលដូចខាងក្រោម៖

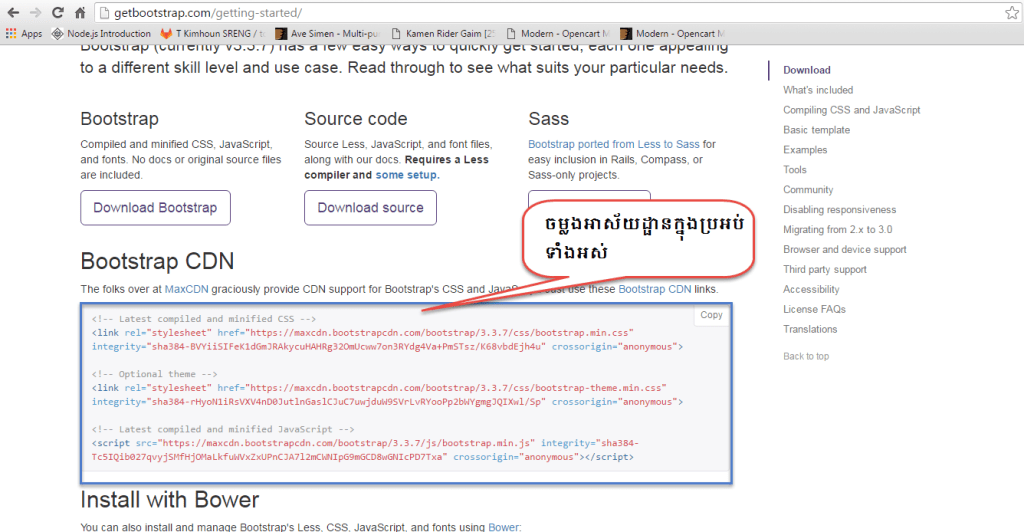
– យើងនិងបង្ហាញការប្រើប្រាស់ Bootstrap ជាមួយការទាញយកតាមរយៈអាស័យដ្ឋាន CDN ទៅបង្កើតគេហទំព័រ ទាញយក
ឧទាហរណ៍៖

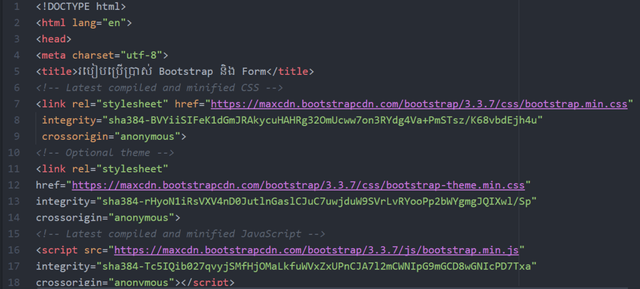
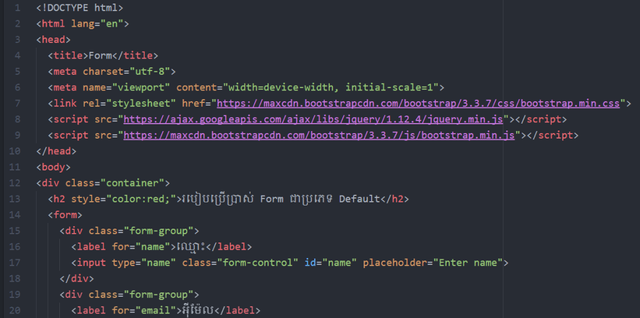
- របៀបប្រើប្រាស់ Bootstrap ជាមួយ Form តាមរយៈការទាញយកតាមរយៈអាស័យដ្ឋាន
ឧទាហរណ៍៖



- បន្ទាត់ទី 7, 11, 16 គឺជាការហៅ Bootstrap មកប្រើតាមរយៈការទាញយកតាមរយៈអាស័យដ្ឋាន
នោះនឹងបង្ហាញលទ្ធផលដូចខាងក្រោម៖

២) របៀបប្រើប្រាស់ Form
លោកអ្នកប្រហែលជាដឹងហើយថាការប្រើប្រាស់ Form មាន Method ពីរចាំបាច់ប្រើប្រាស់បញ្ជូនទិន្នន័យគឺ GET និង POST ៖
- Method GET: ត្រូវបានគេប្រើប្រាស់សំរាប់ទាញទិន្នន័យតាម URL ហើយទំហំនៃការផ្ទុកទិន្នន័យធំបំផុតត្រឹមតែ 2048 តួអក្សរប៉ុណ្ណោះ។
- Method POST:ត្រូវបានគេប្រើប្រាស់សំរាប់ការបញ្ជូនទិន្នន័យធំ។
ឧទាហរណ៍: អត្ថបទមានស្រាប់
– របៀបប្រើប្រាស់ Form ជាប្រភេទ Default
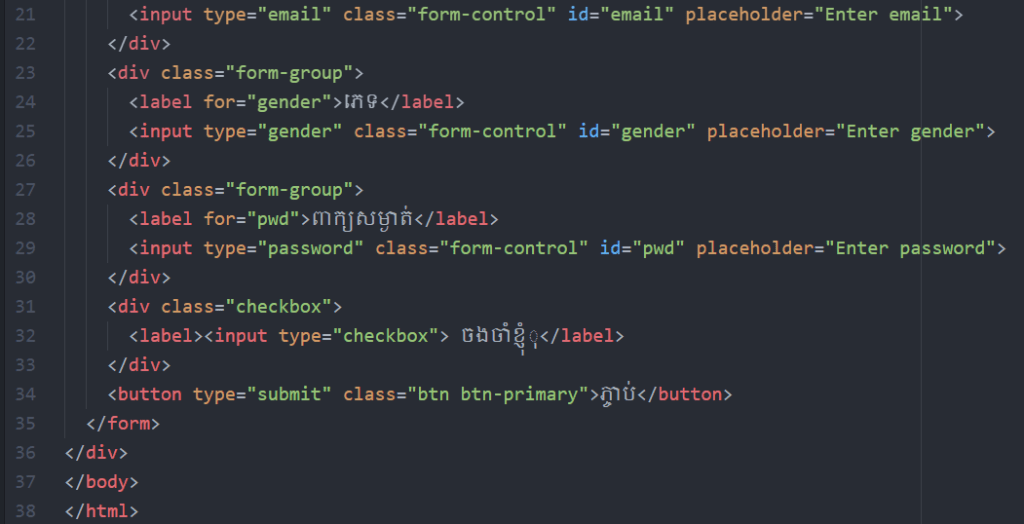
ឧទាហរណ៍៖


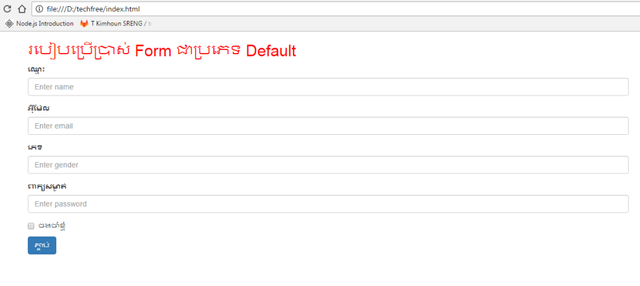
នោះនឹងបង្ហាញលទ្ធផលដូចខាងក្រោម៖

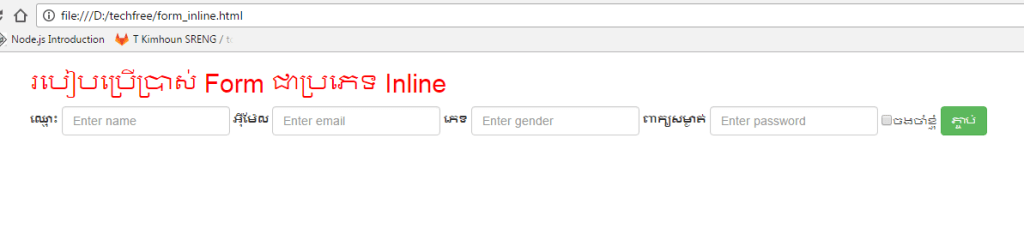
– របៀបប្រើប្រាស់ Form ជាប្រភេទ Inline
ការប្រើប្រាស់ .form-inline គឺមានលក្ខណៈមួយបន្ទាត់ ឬ មួយជួរ
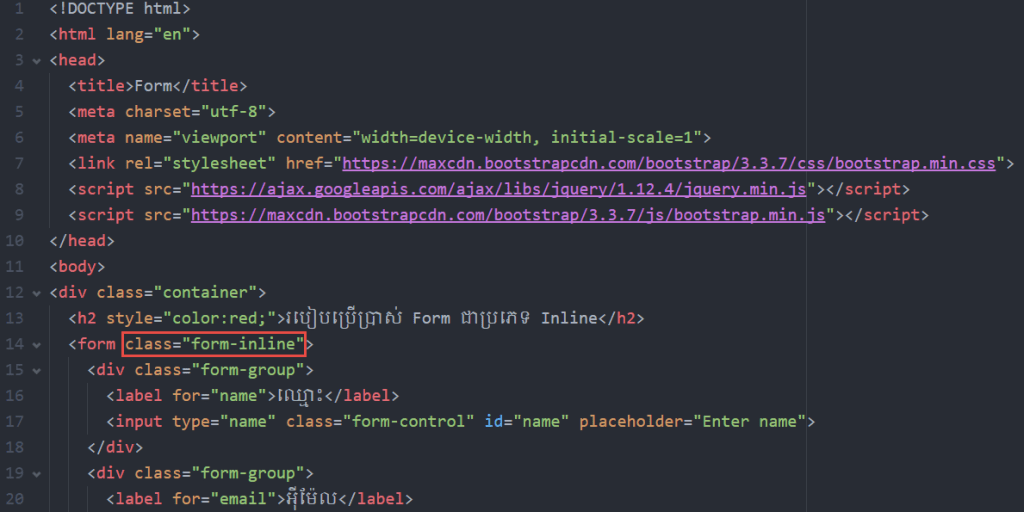
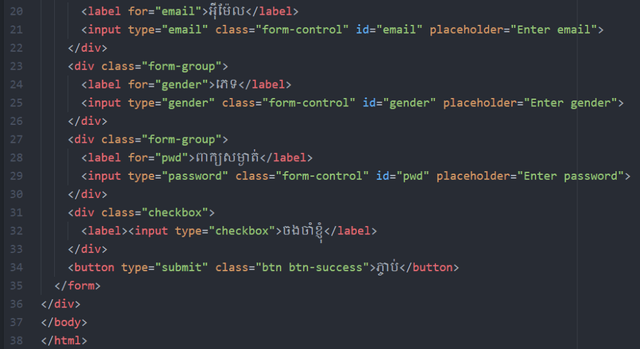
ឧទាហរណ៍៖


លទ្ធផល

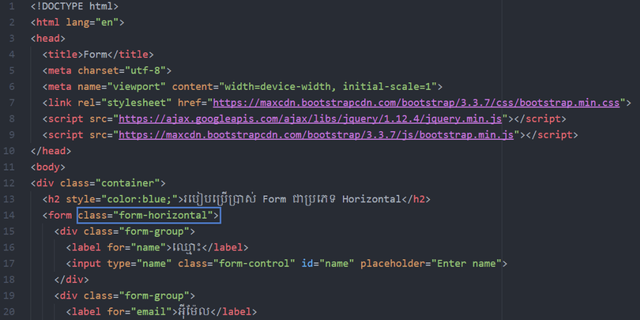
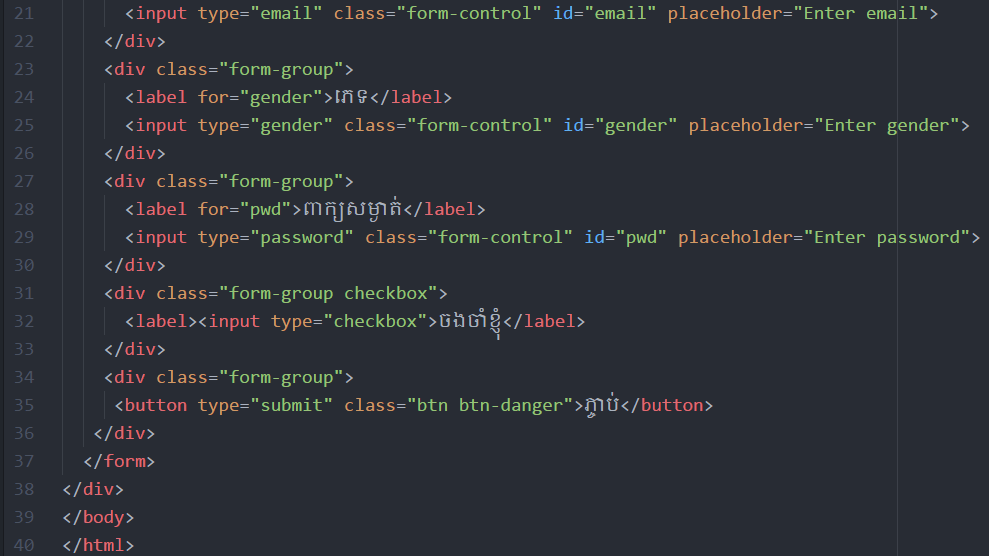
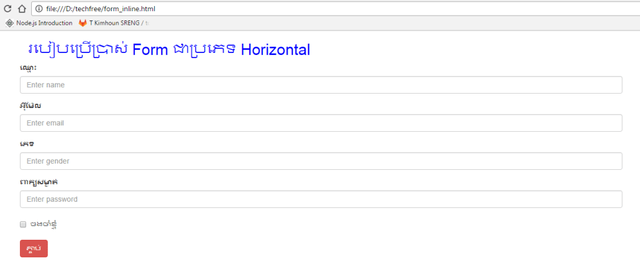
– របៀបប្រើប្រាស់ Form ជាប្រភេទ Horizontal
- ការប្រើប្រាស់
.form-horizontalគឺមានលក្ខណៈចុះបន្ទាត់
ឧទាហរណ៍៖


នោះនឹងបង្ហាញលទ្ធផលដូចខាងក្រោម៖

Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
https://www.techfree.info/2016/10/20/how-to-use-bootstrap-and-form/
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit