
Tooltip គឺជាលក្ខណៈសម្បត្តិមួយស្ថិតនៅក្នុង Cascading Style Sheet (CSS) ដែលវាមានមុខងារសំរាប់បង្ហាញព័ត៌មានបន្ថែមដោយការផុសជាអក្សរ រឺ ជាអ្វីផ្សេងចេញមកដោយការប្រើប្រាស់កណ្ដុរ (mouse) ទៅចង្អុលនៅលើទីតាំង រឺ ពាក្យនោះ ។ ប៉ុន្តែ ថ្ងៃនេះយើងខ្ញុំសូមលើកយកការប្រើប្រាស់ Tooltip ជាមួយនឹងបណ្ណាល័យ (Library) របស់ CSS គឺ Bootstrap ដែលវាមានលក្ខណៈងាយស្រួលដោយយើងគ្រាន់តែហៅនូវក្លាស (class) ដែលមានស្រាប់នៅក្នុង Bootstrap យកមកប្រើប្រាស់តែម្ដង ។
ម្យ៉ាងវិញទៀត រាល់ការប្រើប្រាស់ Tooltip គឺត្រូវប្រើជាមួយភាសា JQuery ដែលវាជាបណ្ណាល័យរបស់ភាសា Javascript ដើម្បីងាយស្រួលក្នុងការដាក់ទីតាំងរបស់ Tooltip ។
១) ការប្រើប្រាស់ Tooltip ជាមួយ Bootstrap
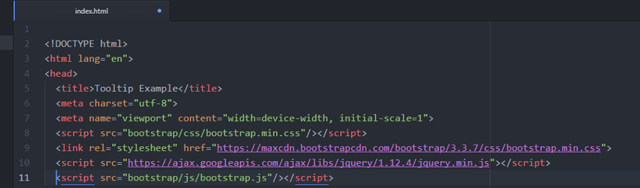
យើងត្រូវទាញយក Bootstrap មកដាក់ក្នុងកន្លែងផ្ទុកឯកសារ (folder) ជាមុនសិន រឺ ក៏អាចប្រើផ្ទាល់ជាមួយអ៊ិនធឺណេត ។ សូមមើលរូបខាងក្រោម ៖
- បន្ទាត់ទី៨ និងទី១១ គឺយើងប្រើប្រាស់ Bootstrap ពីក្នុងកន្លែងផ្ទុកឯកសារ (folder)
- បន្ទាត់ទី៩ និងទី១០ គឺយើងប្រើប្រាស់ Bootstrap ដោយផ្ទាល់ពីអ៊ិនធឺណេត (ប្រើពេលមានអ៊ិនធឺណេត)

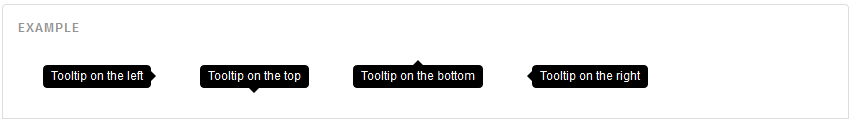
Tooltip មាន ៤ ប្រភេទ គឺឆ្វេង ស្ដាំ លើ និងក្រោម។ ខាងក្រោមនេះជាប្រភេទនៃ Tooltip :

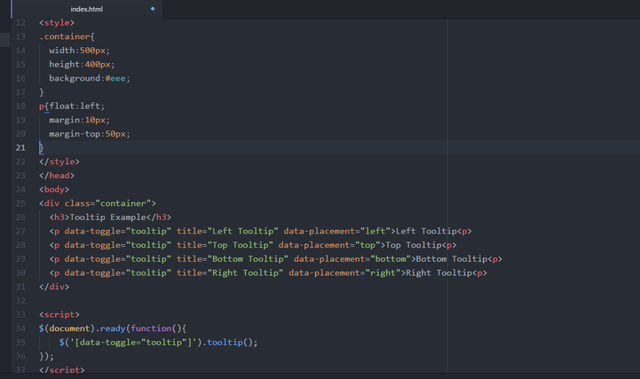
កូដនៃប្រភេទ Tooltip ខាងលើ៖
- .container គឺជា class មួយសំរាប់ផ្ទុកនូវទិន្នន័យទាំងមូល
- data-toggle =”tooltip” គឺជាលក្ខណៈសម្បត្តិដែលបញ្ជាក់ថាវាជាប្រភេទ Tooltip
- data-placement=”left” សំរាប់បញ្ជាក់ថា Tooltip នេះគឺស្ថិតនៅខាងឆ្វេងពាក្យ
- data-placement=”top” សំរាប់បញ្ជាក់ថា Tooltip នេះគឺស្ថិតនៅខាងលើពាក្យ
- data-placement=”bottom” សំរាប់បញ្ជាក់ថា Tooltip នេះគឺស្ថិតនៅខាងក្រោមពាក្យ
- data-placement=”right” សំរាប់បញ្ជាក់ថា Tooltip នេះគឺស្ថិតនៅខាងស្ដាំពាក្យ
- title គឺសំរាប់ផ្ទុកពាក្យដែលយើងចង់បង្ហាញនៅក្នុង Tooltip
នៅត្រង់បន្ទាត់ទី៣៣ ដល់៣៧ គឺជាកូដរបស់ JQuery សំរាប់បង្ហាញប្រភេទ Tooltip តាមរយៈ data-toggle=”tooltip” ប្រសិនបើគ្មានកូដនេះ Tooltip មិនអាចដំនើរការទេ ។

២) លទ្ធផល
បន្ទាប់ពីបានសរសេរកូដរួចរាល់ហើយយើងនឹងបានលទ្ធផលដូចខាងក្រោម ៖
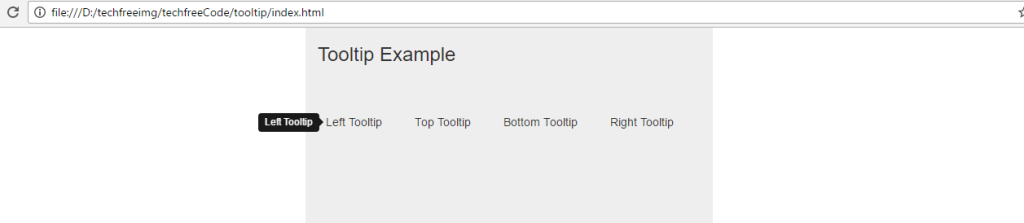
- Tooltip ខាងឆ្វេង

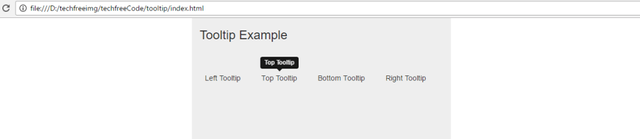
- Tooltip ខាងលើ

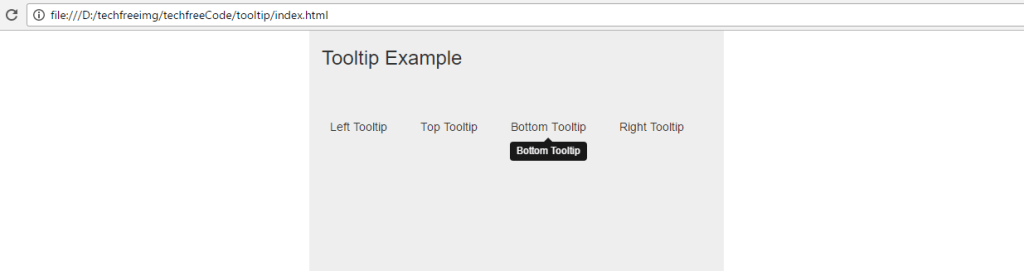
- Tooltip ខាងក្រោម

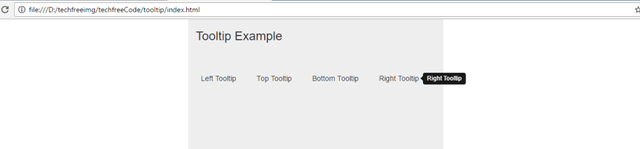
- Tooltip ខាងស្ដាំ

សូមចុចពាក្យ ស្វែងយល់បន្ថែម ដើម្បីយល់ដឹងបន្ថែមអំពី Tooltip ។ សូមអរគុណ!!