
ChatGPT is the hottest AI topic for the last weeks - everyone shares their conversations with it or answers regarding many problems. Also people share their insights regarding its ability to write a code - but we are not going to talk about it. In this tutorial we will create a website using ChatGPT. And if you want to create an app based on ChatGPT and other ground breaking technologies, you should consider enrolling in our AI Hackathons. So… don't waste more time and jump in!
Make a website with GPTChat
First, I inserted my prompt:

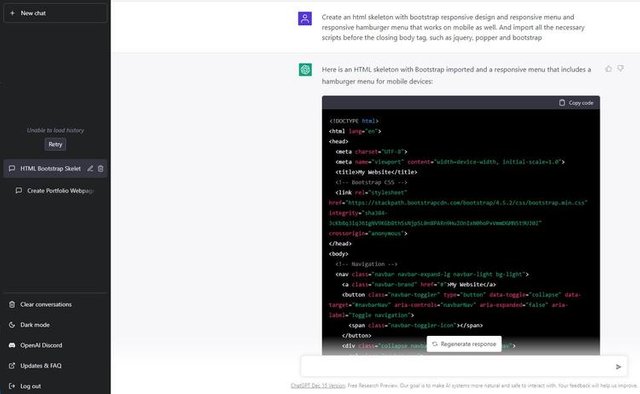
chatgpt prompt
Create an html skeleton with bootstrap responsive design and responsive menu and responsive hamburger menu that works on mobile as well. And import all the necessary scripts before the closing body tag, such as jquery, popper and bootstrap.
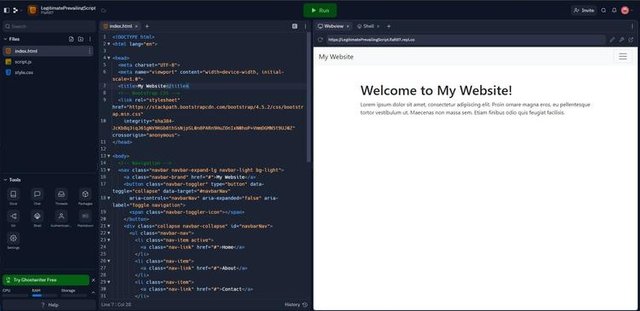
It looks like we got a correct response from ChatGPT but to be sure let't just check it in replit to be sure and continue work with it there.

We can see that it's working but the mobile menu isn't. And it seems that ChatGPT chopped the skeleton a bit and we don't have a closing tag for one script and if we are checking https://getbootstrap.com/docs/4.1/getting-started/introduction/ we can see that bootstrap script is missing. So let's just fix it. Oh, and I will also change the imports to the latest ones based on bootstrap introduction.
Hurray, it's working! Let's work on the content. I would like to have a portfolio site.
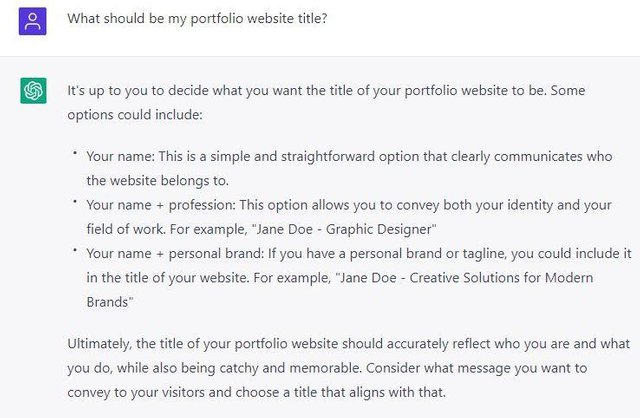
What should be the title?
First of all, what should be the title? I asked ChatGPT, as its doing the job 🙂 What should be my portfolio website title?

Ok I will go with Jane Doe - Beginner AI user
Introduction for the website
Write an introduction for my portfolio website. I am a beginner AI user and a programmer.

Create an image element on that page
Show me an image element with a mountain for the bootstrap page.
I will use a mountain image from lorempicsum
Making the about section
Create a text about me for an about page on a website. I like rock climbing and all outdoor sports and I like to program. I started my career as a Quality engineer in the automotive industry but I was always curious about programming. I started with automation and microcontroller programming. I moved to Poland 7 years ago. I started web development by myself 4 years ago with HTML and JavaScript. I am working now as a Full Stack Developer.

Let's paste this in our about section

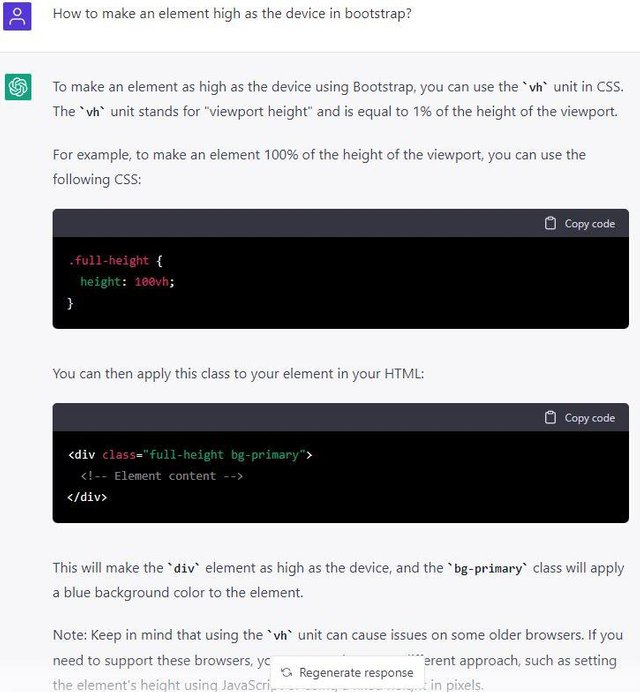
We need to make this section as high as the device. Therefore I asked ChatGPT to show me the correct way to do it. How to make an element high as the device in bootstrap?

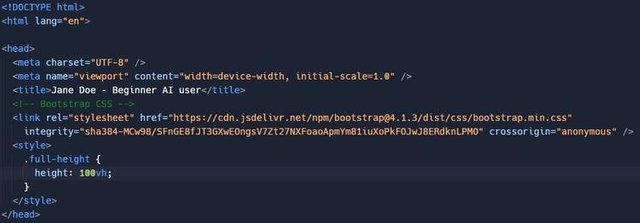
I will follow the instructions and paste the styling in the Head tag and adding the class to the div element that contains the section.

Creating the contact section as a form. (We won't make this working in this tutorial)
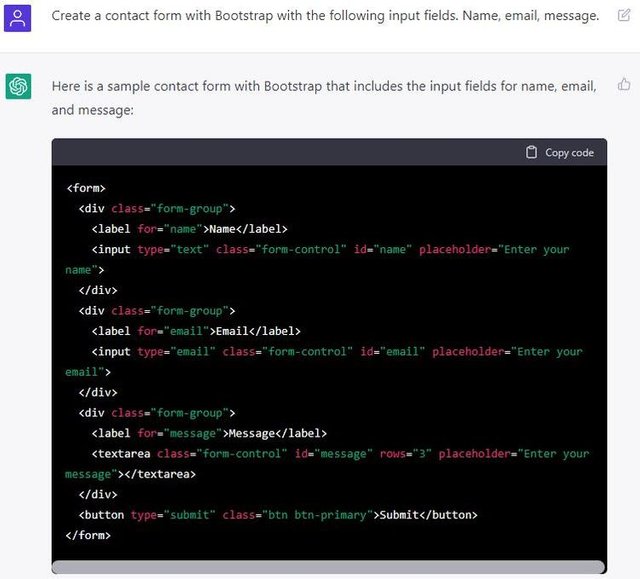
Create a contact form with Bootstrap with the following input fields. Name, email, message.

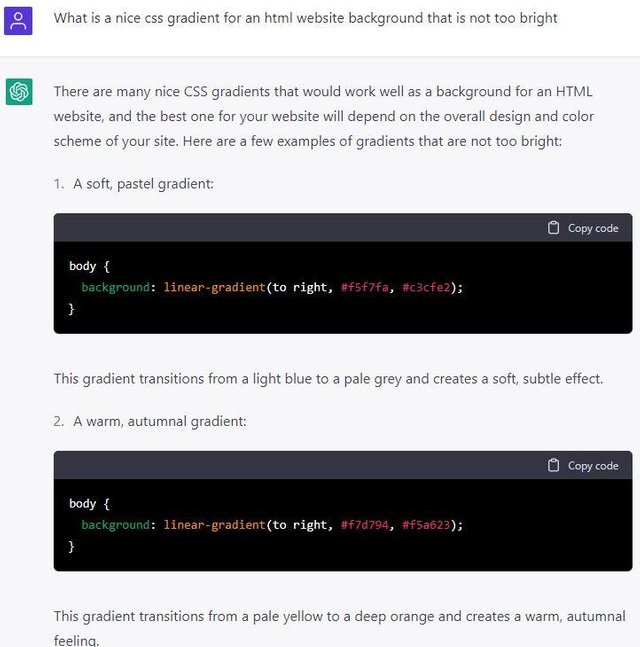
So let's copy this and create the section for the Contact form And finally, let's create some nice background for the website What is a nice css gradient for an html website background that is not too bright?

I used the paster option and pasted in the style tag in the head tag.
body {
background: linear-gradient(135deg, #f5f7fa, #c3cfe2);
}
Ok, see the results:
https://replit.com/@Flafi87/LegitimatePrevailingScript#index.html https://legitimateprevailingscript.flafi87.repl.co
And it is ready! I am amazed! Not perfect, but working :) I am not suggesting creating your whole portfolio website with ChatGPT, but for sure it can give some good tips and can improve your work. Or at least make it easier and less time consuming.