


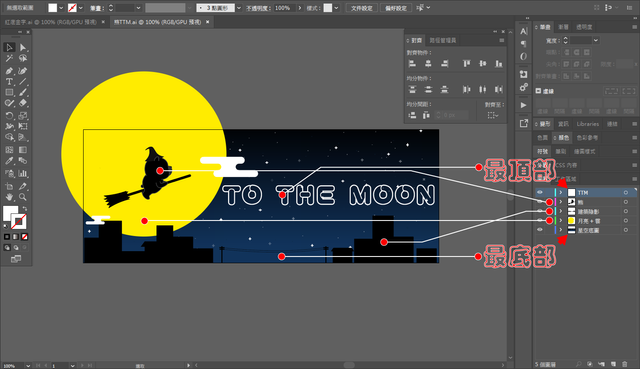
今天分享的是前幾天做的圖片,最底部至最頂部,都能分類的好好的,透過"群組",可以把好幾張圖像,整併成一個區塊的,你能自由拖移右邊的區塊,讓區塊顯示在頂還是在底。

製作過程敘述

底部:
底部是用漸層位置「深藍10%→黑100%」,星空我用的是十字、星型圖片,再調整透明度,10%-50%不等。

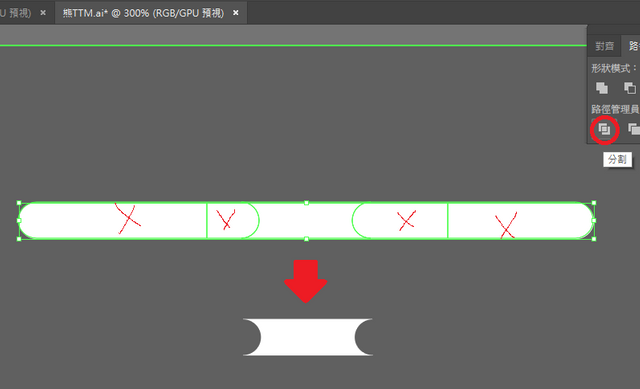
月亮部分就挺好做的,用橢圓形工具畫出一個等比例的圓,在調整位置即可,旁邊的雲則是使用長方體+轉角7.5度,往內縮三塊塊疊合在一起,中間那塊凹進去的雲則是用三張已內縮的圖片分別放置在一起,使用路徑管理員的分割功能,分割後再將不要的部分移除。

月亮左下方的雲,因為它是貼合在建築物陰影上的雲,為了不被擋在月亮後面,選擇與建築物陰影一起放,建築物陰影與建築物陰影群組,並將雲移動至最前端。
再來就是熊,熊的部分,可以用曲線工具繪製,曲線工具非常方便!
最後才是文字部分,這張圖採用的文字字型是"王漢宗空疊圓繁"~
整張圖從無到有,最難的部分不是前面的圖片,而是熊繪製部分,得花很多時間跟心力,經過無數次修改~
————設計就是不斷吸收大量的設計,才能衍伸出自己的設計————
如果你喜歡我的介紹,歡迎訂閱我、並且為我100%點讚,感謝!!
Congratulations @yourgrace1985! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit