Thanks for @deanliu 's comment and support for my last newbies' tutoial about Reputation. He let me to aware the importance of a good thumbnail. After a period of study, I learnt an easy way to resize your thumbnail in a perfect scale. Of course, my method may not be the best way as I'm still a newbie. If you have a better way, please leave me a comment!
承接上一篇教學文:《新手教學系列 - 你不可不知的一個重要指標:名聲 (Reputation) - 為什麼它重要? 應如何增加?》,感謝 @deanliu 兄提供意見,讓小弟更意識到圖片的重要性。經一輪研究,終於知道完美的縮圖比例和剪裁方法。我學了不藏私,把方法與大家分享。當然,我是新手,不敢說我的方法是最好。如果大家有比我更好的方法,請留言交流一下!

Magic of photo
Even though you have wrote a high quality of content, a good first picture is still essential to gain people's attention. A good thumbnail can make your post become more attractive!
However, many newbies (including me) have no idea to make it a good effect. So, this tutorial is going to let you able to make a good thumbnail perfectly, in an easy way.
圖片的魅力
一篇高質文章,還須配合一幅圖片給予人好的第一印象,才能增加被點擊觀看的機會。好的圖片,能令你的文章事半功倍啊!
但是,很多時候,新手們(包括我)都不知道圖片應如何去搞,才能令文章縮圖效果較為理想。所以,本篇是在教基本功,養成習慣才能令人看你的文章時更賞心悅目。所以,要殷勤學習一下嚕!

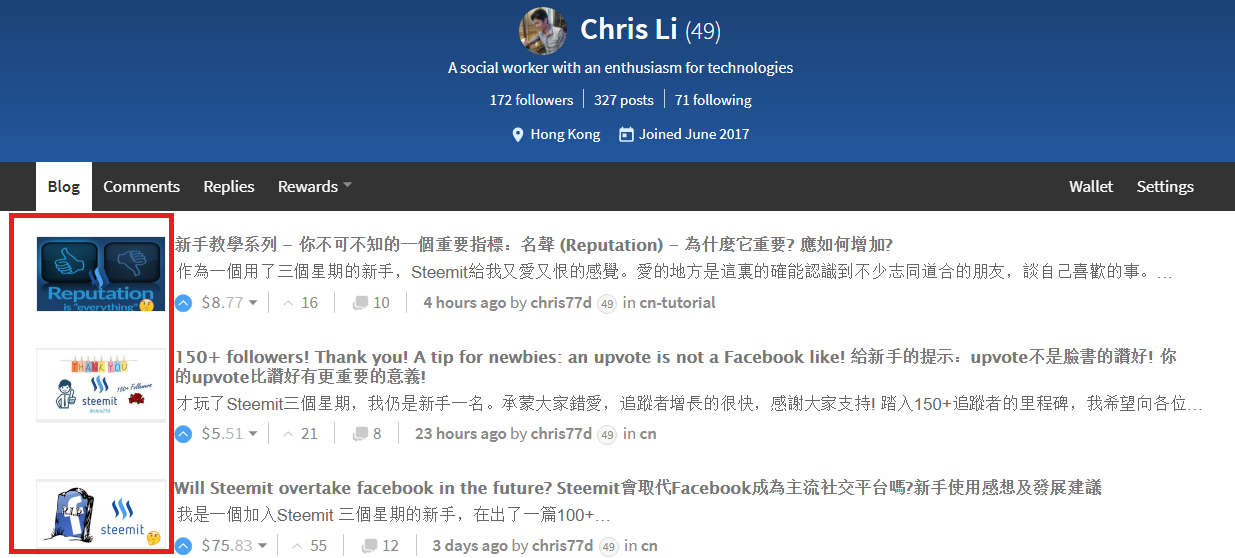
每篇文章的左側,都有一幅縮圖。這縮圖若運用得宜,將提升別人瀏覽的意慾。
There is a thumbnail on the left of every post. Good thumbnail would attract more people to read your post.
So, how to insert a thumbnail on Steemit? Easy! Your first picture inserted will become your thumbnail automatically! From the above picture, some of my thumbnails looks not good. Some of the bottom texts were hidden because of wrong resolution. So...how to correct it? Sadly, there is no way to correct it directly on Steemiit so far. So we need to do it on another website.
那麼,縮圖如何插入? 答案是:你在內文中第一幅插入的圖片,便會自動成為該文章的縮圖。上圖可見,我的新手教學的縮圖並不理想。下面有些字因比例不當,被摭了一半。那該如何改變? 遺撼的是,Steemit暫無友善方法供用戶直接修改圖片 (杯具)。故此,我們需要借助其他網站幫忙嚕!
Best ratio of thumbnail
After a period of studies, I found that the best resolution of a thumbnail should be 800x460. This ratio is perfect and would not let any part of your picture being cropped. So, memorize this size and always make your thumbnail looks perfect!
最佳比例
經一番研究,我得出最佳的縮圖比例為:800x460像素。這比例下的第一幅內文圖片,不會被縮圖裁去任何一部份。所以,大家可以記下這個數值,為自己的第一幅圖做個修改。
How to resize your picture
I think this is trouble for many people to resize their photos since there are no pre-installed software on Windows providing resize function. And many people don't want to install a software for this single function. So, let me introduce a good wedsite, which letting you resize your picture online without install any software: http://resizeimage.net . Easy name to remember? So let's follow the steps to resize photos:
Resize方法
一談到修改圖片比例,相信會令很多人頭痛。因為windows並無內置軟件讓大家可以簡單做resize這個動作。裝軟件嗎? 又有點費時失事。因此,我在此介紹一個好用的網站,它可以讓你輕鬆地修改圖片比例,又不用安裝任何軟件喔! 這個網站就是:http://resizeimage.net。名字很好記吧?哈哈!以下是修改步驟:
Step 1 步驟一:

Prepare your picture to be resized. As you see above, the picture size is 662x381, which is not the best ratio. So we need to resize it.
當然是預備好要修改的圖片喔!上圖可見,我預備上載的圖片比例為 662x381,並非最佳比例。所以要動工修改一下嚕!
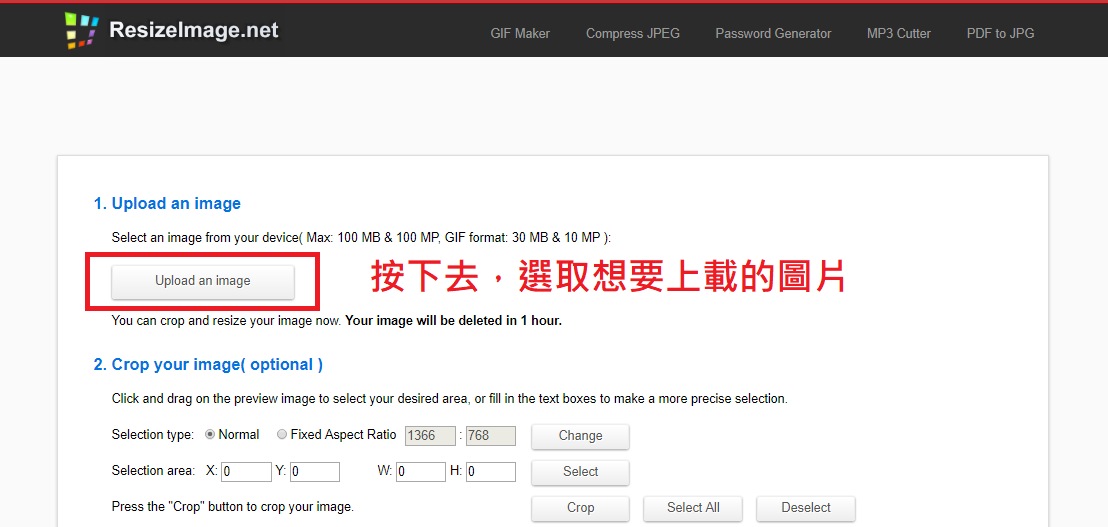
Step 2 步驟二:

Go to http://resizeimage.net and upload your photo.
預備好後,我們就進入http://resizeimage.net,把圖片上載。
Step 3 步驟三:

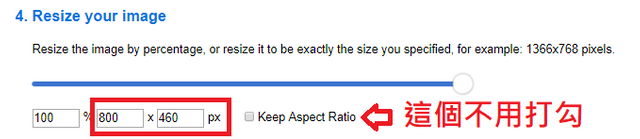
You can type the ratio you wanted. Remember to untick "Keep aspect ratio ".
完成上載後,可以在這裏修改圖片比例。留意"Keep aspect ratio "不用打勾。
Step 4 步驟四:

Press "Resize image",you will see an option "Download image". You can save the resized photo now.
按"Resize image",就能按你的比例完成調整了。然後按"Download image",把圖片儲存起來。

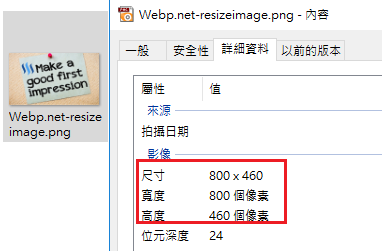
檢查一下,新圖片比例為800x460,成功!
The new resolution is 800x460. Done!
Last but not lease, you need to upload your new photo on Steemit. Easy? Certainly, it will be greatly appreciated if Steemit provide friendly function on photo processing!
最後,當然是把新圖上傳去Steemit了。不難吧? 當然,也希望Steemit未來能提供友善的resize功能,令我們能更輕鬆地處理圖片喔!
Leave me a comment if I'm wrong
As a newbie, I tried my best to find the best ways to resolve the problems on Steemit. If you think my ways are wrong or you have a better way on it, please don't hesitate to leave me a comment. I'll be very grateful to see your comment.
若有錯誤,請留言指正
作為新手,我已盡力去研究最簡單的方法去處理問題。但若果你看到我的分享有錯誤,或有更佳的處理辦法,請不吝留言賜教,小弟定當虛心受教。
Got other newbies' questions? Welcome to ask in comment!
I like to study new things and tackle the difficulties on Steemit. If you get any other question on using Steemit, welcome to ask me by leave a comment! Let's study together and walk together! STEEM ON!
新手問題,歡迎留言詢問
雖然我也是新手,很多東西未必都懂。但我喜歡研究問題,如果你在Steemit遇上疑難,歡迎留言詢問,讓我們一起研究,讓新手之路好過一點。
Follow me
如你從我的文章當中得到啟發或感到共鳴,請追蹤我!
若你喜愛香港、熱愛自由、相信民主價值,請追蹤我,交個朋友!
當然,如果你對我寫的科技文章有興趣,也請追蹤我!
If you have resonance to or inspired from my posts, please follow me!
If you love Hong Kong, believe in freedom and democracy, follow me and be my friend!
Of course, if you are interested in my posts of technologies, please follow me!
Upvoted for 800*460!! :)
你這篇後面導向了如何resize,也很好,有機會我也來用用。
但如果可以進一步探索,我還想知道的是:如果不改變既有圖尺寸(有些人可能希望維持圖的特定大小),那麼縮圖將對這些圖如何處理?這裡面有很多情況,包括寬與高超過或不足你上面的數字等情況,我就不細說了。如果你有興趣可以試試:發一文章,不停更改第一圖尺寸,觀看縮圖呈現情況,把各種情況(我猜就5-6種吧),整理一下,以視覺方式提供大家參考。
這是原本我一直想試試看的工作。你要是有興趣可以試試。
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
謝謝 @deanliu 兄指教! 又讓我找到一個有趣的研究方向了! 好, 這題材的確較難, 也值得寫。我就去研究一下, 再寫一篇。多謝支持!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yo, there's a rather good app on Android phone if you use one. Wrote about it before here:
https://steemit.com/nowishow/@ace108/few-photos-from-a-walk-and-a-tip-on-resize-or-by-ace108
Don't upvote the post. Post payout already. :-)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
請問,不勾選 keep ratio,那麼你的圖象不就可能會變形嗎?(比如被壓扁或被拉長?)
我常用的是另一個方法:
https://img1.steemit.com/0x0/在圖的url前面加上這一行,
比如你的圖是:
https://steemitimages.com/abcd.jpg你把它變成
https://img1.steemit.com/0x0/https://steemitimages.com/abcd.jpg0x0是你要的調整成的像素值。比如200x0,就是圖寬變成200px,圖高則自動依比例調整。或者0x200則是圖高200px,圖寬則自動依比例調整。Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
我也是比較在意這個, thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
productive short post thanx
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Awesome post bro, really helpful, I have a few thumbnail that turns to crappy image after I upload as first pic, this tutorial is really useful
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Handy to know, ill keep in mind the image size!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for sharing and success
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
另外,你這些文章,如果可以加上英文,其實對於整個社區都有幫助的。可以試試。如果你加英文,我就會resteem的。
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
哈哈! 我本來帶著發展中文社群的使命去寫, 所以只寫了中文。但加上英文也並無不妥, 也不難! 你的建議很好, 能讓更多人看懂和學習。 我這篇也改為中英對照了。😄
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Resteemed.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@deanliu 兄,衷心感謝你對我們這些小魚的照顧,和對我扶助新手理念上的支持。這不是必然的,因為我們這些小魚回饋能力有限,你大可按自己的方向走。但你並沒有忘記作為新手要對過的苦惱,還給我很好的寫作方向,讓新手們從中得益, 實在是難能可貴。至於我,我當初決定寫新手教學文,已經預期不會吸引到大戶看的,因為這些入門問題,對他們而言根本不是問題。我是衷心希望能在中文社群發展上出一點力, 讓小魚們的路能易走一點。回報不會多,小魚們的votes也不會值錢, 但對我而言,意義比金錢重要。未來一段時間, 我都會繼續寫多一點教學文,還望多多指教。😃
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
哈哈,沒那麼偉大。我只是自己也想知道。所以,當你認真對一些看似新手的議題,其實說不定我們也不知道答案。
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Good post, where is this newbie tutorial to reputation?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
re rep, put it simply, earn and you will get rep. that's it.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post received a 2.7% upvote from @randowhale thanks to @chris77d! For more information, click here!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I like this post a lot :) very informative!! Let me try for my next post haha
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @chris77d! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
的确是新手教学,很详细。👍
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit