之前写过三篇关于Steem Keychain的帖子,写的比较零散,这里汇总成一篇。
Steem上的登录方式有3种:
- 直接输入密码登录,比如登录steemit.com
- 通过第三方应用steemconnect授权登录,比如登录busy.org,partiko,tasteem,dclick 等DApps
- 通过浏览器插件Steem Keychain登录
直接输入密码登录的方式简单粗暴,但是这种登录方式的缺点是,如果你不小心登录一个钓鱼网站,页面和steemit一模一样,你的密码就会被记录下来。
通过第三方应用steemconnect授权登录解决了第一种登录的问题。steemconnect在这里的作用是作为可靠的第三方,保证用户的帐号密码不会直接交给DApps。
但是也有缺点,就是如果steemconnect被黑了,大家通过steemconnect授权登入的帐号密码将会被盗走。而且在未来,steemconnect将收取一点费用。
所有第三种登录方式出现了,这就是Steem Keychain
如果你知道ETH的MetaMask 或者EOS的Scatter,理解Steem Keychain也就容易多了。
Steem Keychain是基于Chrome/Brave/Safari的插件,他会把你的帐号密码加密,只在你需要的时候给你需要的数据。
目前支持Steem Keychain登入的DApps有:
- steemmonsters
- steempeak.com
- dtube
- magic-dice
- epicdice
- steemworld.org
- steem-engine.com
- Steeve
- drugwars
- smartsteem
- minnowbooster
- Token BB
- 等等
Steem Keychain未来计划:
- 支持 Safari, Opera, 和 Microsoft Edge 浏览器
- 支持通过Steem Ninja和blacktrades创建新号
- 支持通过插件Claim accounts和创建新号
为什么要Steem Keychain?
- 首先他安全,不会把你的密码交给第三方托管
- 其次就是steemconnect将要收费了,使用steemconnect的api发帖/回复的将收取2.5%
- 功能强大,可以转账,代理SP,投票给见证人,power up/down, 查看/转账Steem-engine上的代币等等,他就是一个百宝箱。
怎么安装Steem Keychain?
- 安装keychain插件。目前支持Steem Keychain插件的浏览器有:
- Chrome: 插件链接:https://chrome.google.com/webstore/detail/steem-keychain/lkcjlnjfpbikmcmbachjpdbijejflpcm ,点击就可以安装
- Brave: 复制上面chrome版本插件的链接到Brave上就可以安装。
- Firefox: 插件链接 https://addons.mozilla.org/en-US/firefox/addon/steem-keychain/
- 安装成功后,点击Steem Keychain插件,会要求你输入密码。(不是你Steem帐号的密码,而是你要解锁Steem Keychain的密码)
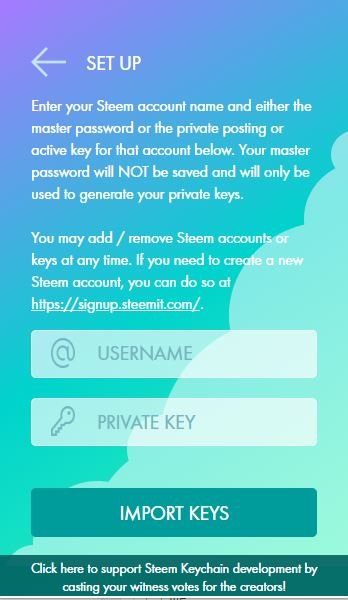
- 设置好密码后,会出现下面这样的页面。输入你的Steem帐号,和私密密码(可以是发帖密钥或者活动密钥,为了安全,不要用万能密钥)

- 添加好帐号和发帖密钥(用于登录dapp)后,就可以用Steem Keychain登入DApps了。
怎么用Steem Keychain登录Dapp?
- 前往支持Steem Keychain的网站,比如:www.steempeak.com
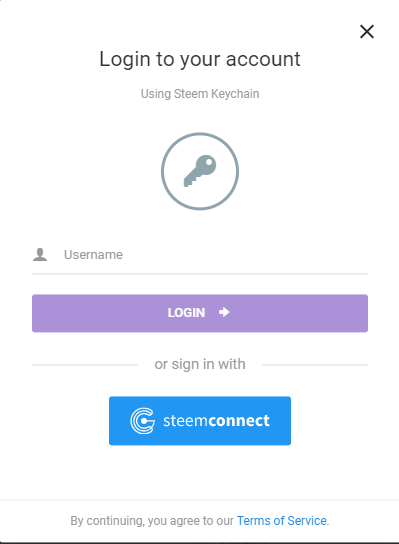
- 点击右上角的 ”Login“
- 按照提示输入用户名,然后点击 “Login”

- 会提示是否授权登录,点击确定就登录成功
Steem Keychain的其他功能(需要添加发帖密钥)
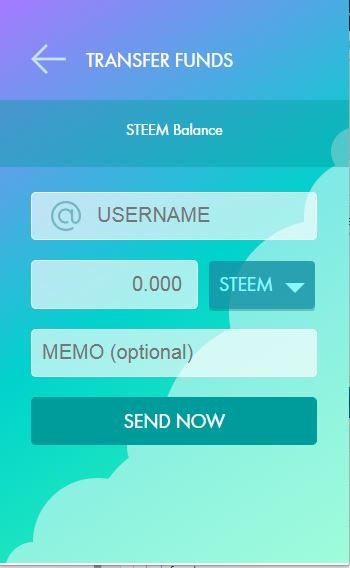
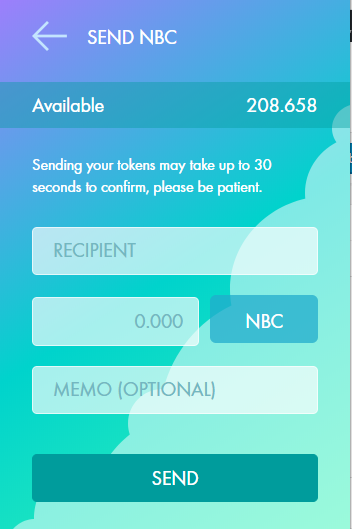
- Steem Keychain除了登入功能,还可以直接通过插件转账:

- 查看转账记录:

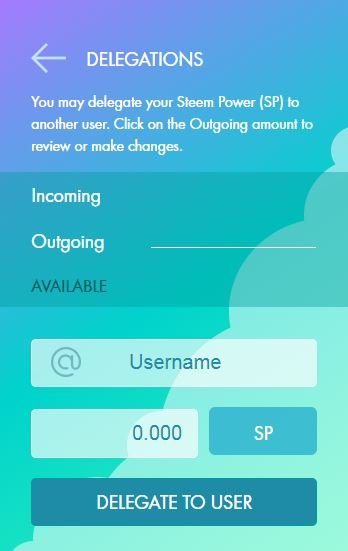
- SP代理:

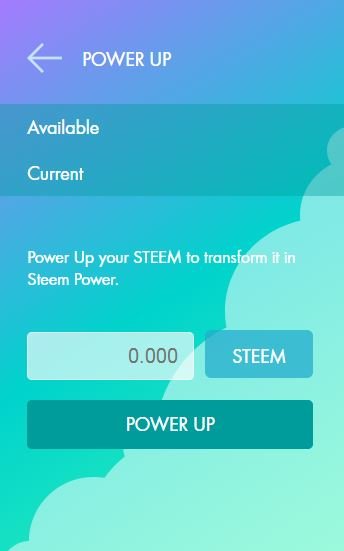
- Power Up:

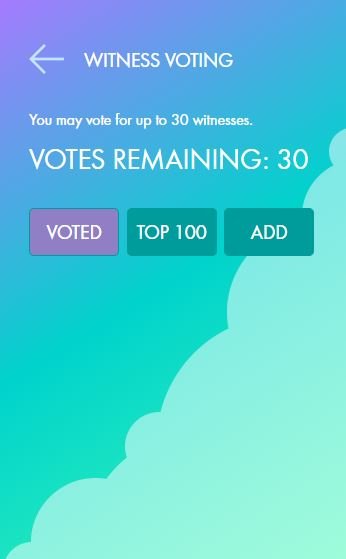
- 给见证人投票:

- 直接通过Steem Keychain领取奖励

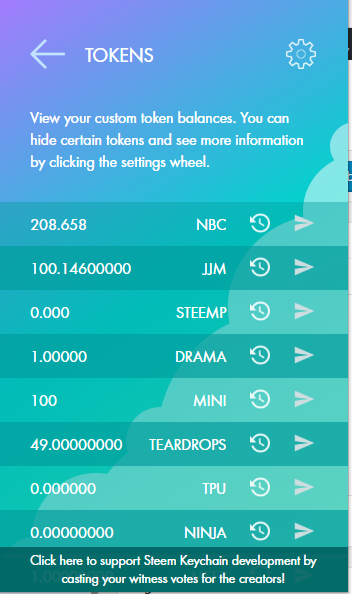
查看自己在Steem-engine上的代币

- 直接通过keychain查看代币进账转账记录

- 转发代币

还有很多小功能~ 简直就是瑞士军刀!集登入和钱包以一身
如果你经常玩转steem-engine, keychain是必不可少的一个工具
但是Steem keychain也有自身的缺点,比如,不支持手机,所有要在手机上使用keychain可能要一阵子了
Steem Keychain是开源的,源代码可以在这里找到:https://github.com/MattyIce/steem-keychain
Posted from my blog with SteemPress : https://tecirechen.000webhostapp.com/2019/04/steem-keychain-%e7%ae%80%e4%bb%8b%e5%92%8c%e6%93%8d%e4%bd%9c%e6%8c%87%e5%8d%97
想问一下这个jjm是个什么标签啊?谢谢
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
需要在steem-engine上购买至少100个jjm的币,会有1%点赞,每1000个币额外1%
Posted using Partiko iOS
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for your continued support towards JJM. For each 1000 JJM you are holding, you can get an additional 1% of upvote. 10,000JJM would give you a 11% daily voting from the 450K SP virus707 account.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@steem-guides 收录到工具篇
Posted using Partiko iOS
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
这个东西还不错,但是有个问题,如果浏览器(例如qq浏览器)不支持的话,也会自动调用keychain导致原来的方式也无法登录,我已经习惯用不同的浏览器保存不同的账号。
另外一个问题,这软件开源吗?是否安全,一定不会保存密码?
Posted using Partiko Android
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
有些网站可以选择登录方式,可以选steemconnect或者keychain. steempeak也加入了这2个选项。
开源的,文章最下面那里有开源链接。密码加密后保存到keychain上。
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
安装了,暂时没啥用,但以后会用到~~多谢分享~
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
drugwars?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
好吧,drugwars暂时没有,之前看到说drugwars也有
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
这个教程很有意义!Mark!
Posted using Partiko iOS
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
谢谢村长投稿,以下为《Steem指南》编辑反馈:
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
之前统一采用 markdown,我是这样考虑的:
markdown 对 html 语法是兼容的,然而反之不然。
由于是集体协作,总得选一个标准。markdown 足够简单,并且功能足够用,于是就选了它。
bookdown 编译成 pdf 的插图问题,可以用 bookdownplus 包的
include_image()函数:当输出网页文件时,插入的图片是超级链接;当输出 pdf 时,会把图片下载到本地,再用 LaTeX 做成 pdf。Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
谢谢大鹏 :)
我上面的问题可能有些语义上的含糊,我说的“统一采用markdown”意指不包含html的markdown原生语法;通过搜索代码仓库,也可以看到目前的书籍源码中几乎没有html的标签。
这篇文章中的html由于通过steempress投递,自动做过一些预处理,所以也是对markdown兼容的,但代码上不如原生的markdown简洁(参见:https://steemd.com/cn/@ericet/steemkeychain-7n2z3fu72e )。对于这种情况,之前的做法是建议作者采用更标准的markdown原生语法,还是也容许带有比较多的<h4>、<ul>、<ol>、<li>标签?
好的, bookdownplus 包的
include_image()函数可以具体稍后编辑时再看一下。我之前也觉得可以在编译前写一个预处理脚本,提取其中的image url,自动下载图片到本地并替换路径。这个问题回头可以另外改进,可减轻编辑的工作量、减少出错概率 :)Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
如果是markdown中包含比较多的html,一个潜在问题是可能某些编辑由于完全不了解html语法会犯晕,不知道如何进行修改。steem上markdown的原生语法似乎更普及一些。
所以,主要是想了解下之前的编辑过程是否遇到过类似情况,是如何权衡的?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
bookdownplus::include_image()干的就是这个。除此之外,如果图片是 gif 动图,它会自动截取第一帧,另存为 png,再插入 pdf。之前没有遇到过混杂 html 的情况。当时大家都是以 markdown 格式投稿的。
大不了把 html 预处理一下,用 pandoc 转成 markdown 再合并进书稿。
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
好的,谢谢大鹏提供的信息 :)
代码commit以后,确实有一些工作是可以自动化的,至少保证最后输出结果无误是不困难的。
不过这里其实主要是人的问题:
由于我们现在的合作模型是作者写作+编辑提交代码,问题主要在源码阶段的作者的自由度和编辑的工作量之间的权衡。
我考虑了一下,可能还是在编辑这里加一道工序,将html格式通过在线工具(如这个,或者有其他更简易的方式)转换成markdown以后再提交。如此,作者自由,编辑的成本增加的也较少。
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
html 转 markdown 用 pandoc。说不定 travis-CI 可以自动完成。
wordpress 有 markdown 插件,可以在 wordpress 上用 markdown 写,虽然用 steempress 发布后会转成 html,但是 wordpress 的markdown 源文本可以提交到 github。
不过这依然是作者自由度的问题。作者书写方式越规范,编辑和后期维护越容易。越放飞自我,越麻烦。
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
嗯嗯,
所以原则上,还是让机器能做的事情让机器做吧,只不过在编辑、合并、编译每个阶段可能要用到一些不同的工具。。。解放作者和编辑之间,根据具体情况再做一些协调吧~
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
大鹏,顺便请教一下,之前文档里的标题是不是最多支持到第三级?如果使用第四级标题是会在目录里增加新的一级吗?
标题3
标题4
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
意思是指在这个编辑的工作流中加一步,在GitHub的编辑器编辑之前,先将html转换为markdown
想得比较多、比较细,主要还是目前假设的编辑的技术基础比较薄弱一点。。。
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
当然,如果有 html --> rmarkdown 的converter的话会更好一些,之前书本编译的很多问题就是由于文档中的rmarkdown语法错误引起的。:P
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
话说"github 原生支持 markdown。源文件不用做任何修改,可以在 github 直接预览。"这条其实是有问题的。。。因为目前提交到GitHub的是RMarkdown,所以直接预览是有问题的。
如果用的是gitbook之类的或许可行,但RMarkdown似乎没法支持。
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
我们当时写书时, github 是直接渲染 RMarkdown 的,然而大约半年前,他突然不支持了。详见 https://yihui.name/en/2018/10/rmd-github/。
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
谢谢大鹏,看了yihui的解释,理解缘由了。
虽然目前GitHub不支持直接显示R Markdown为Markdown了,但对编辑的影响不大:
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @ericet!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 4.517 which ranks you at #1898 across all Steem accounts.
Your rank has dropped 395 places in the last three days (old rank 1503).
In our last Algorithmic Curation Round, consisting of 323 contributions, your post is ranked at #113.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit