
越到后面,越发现vue和小程序在设计时的惊人相似。这种相似性体现在设计理念上,在运行的环境上,在传递值的手法上,这种相似的程度类似于美国人和中国人的相似。
当然,我们无从得知,无论到底是谁参考了谁,还是最终是英雄所见略同、殊途同归,这种相似性的设计在后期学习上确实可以给我们以参考。这也意味着:如果你会vue的设计,那么小程序的设计你也会很快上手,反之亦然。
我们可以从两者的生命周期来加以分析参考。

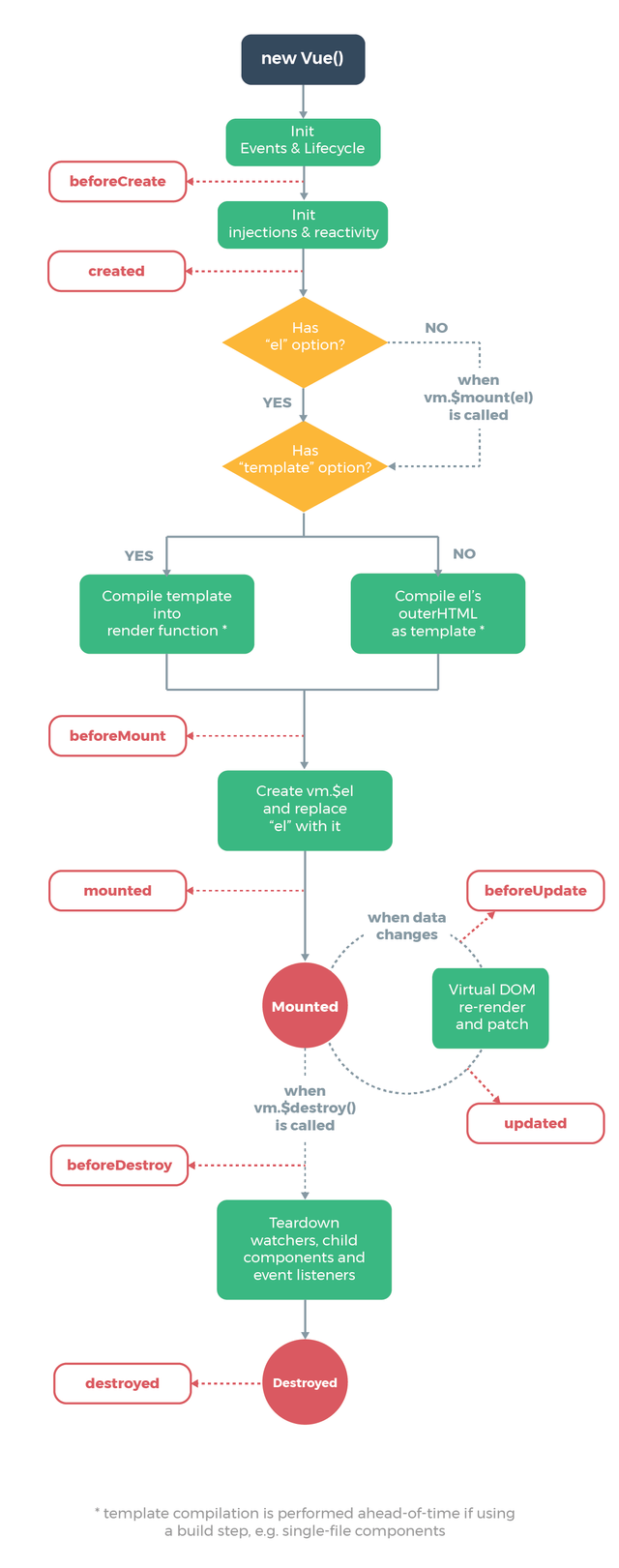
vue的生命周期图表
vue实例的生命周期
- 什么是生命周期:从Vue实例创建、运行、到销毁期间,总是伴随着各种各样的事件,这些事件,统称为生命周期!
- 生命周期钩子:就是生命周期事件的别名而已;
- 生命周期钩子 = 生命周期函数 = 生命周期事件
- 主要的生命周期函数分类:
- 创建期间的生命周期函数:
- beforeCreate:实例刚在内存中被创建出来,此时,还没有初始化好 data 和 methods 属性
- created:实例已经在内存中创建OK,此时 data 和 methods 已经创建OK,此时还没有开始 编译模板
- beforeMount:此时已经完成了模板的编译,但是还没有挂载到页面中
- mounted:此时,已经将编译好的模板,挂载到了页面指定的容器中显示
- 运行期间的生命周期函数:
- beforeUpdate:状态更新之前执行此函数, 此时 data 中的状态值是最新的,但是界面上显示的 数据还是旧的,因为此时还没有开始重新渲染DOM节点
- updated:实例更新完毕之后调用此函数,此时 data 中的状态值 和 界面上显示的数据,都已经完成了更新,界面已经被重新渲染好了!
- 销毁期间的生命周期函数:
- beforeDestroy:实例销毁之前调用。在这一步,实例仍然完全可用。
- destroyed:Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。

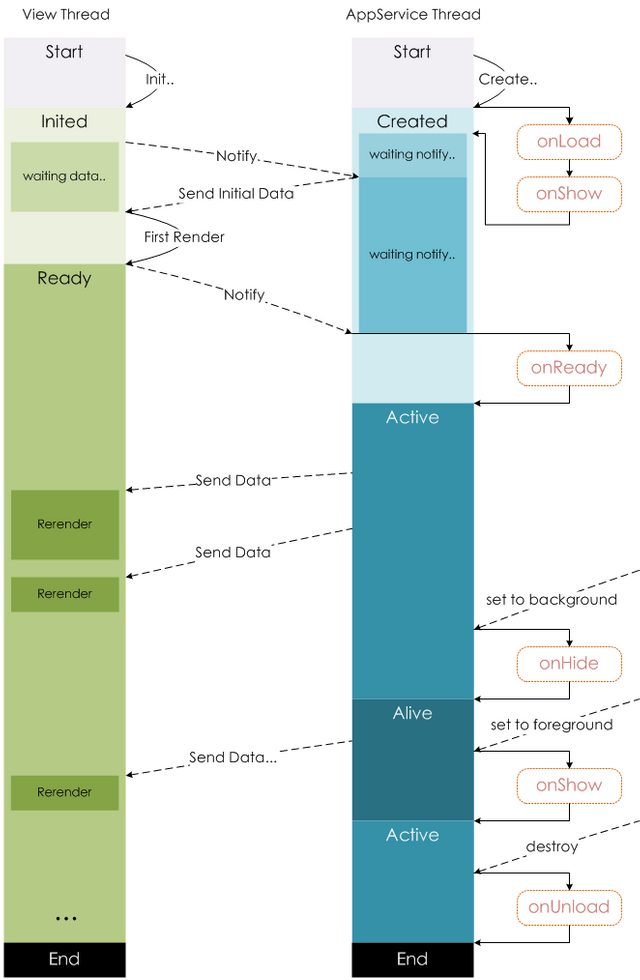
小程序的生命周期图表
小程序的生命周期
onLoad: 页面加载
一个页面只会调用一次,可以在 onLoad 中获取打开当前页面所调用的 query 参数。
onShow: 页面显示
每次打开页面都会调用一次。
onReady: 页面初次渲染完成
一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
对界面的设置如wx.setNavigationBarTitle请在onReady之后设置。详见生命周期
onHide: 页面隐藏
当navigateTo或底部tab切换时调用。
onUnload: 页面卸载
当redirectTo或navigateBack的时候调用。
我们可以看到,有类似的函数来控制相应页面的生成和销毁,连调用的函数和方法都是类似的。不同的只是名字而已。所以基于此,这种基于vue + nodejs 的设计模式还是蛮流行的。有句话好像是:所有可以用js来解决的,最终都会用js来解决!
网络研习社系列文章:
- 微信小程序开发初体验 / 网络研习社#1
- 新技能:小程序空间当图床! / 网络研习社#2
- 小程序云开发中数据的传递形式 / 网络研习社#3
- 如何突破coreldraw的网络限制 / 网络研习社#4
- 我师网小程序初发布,大家多多指教 / 网络研习社#5
- 用github 做文件目录 / 网络研习社#6
- LNMP环境一键安装(一) / 网络研习社#7
- LNMP环境自定义安装(二) / 网络研习社#8
- 利用github做免费博客 / 网络研习社#9
- Nodejs,打开服务器黑匣子 / 网络研习社#10
- 一入前端深似海,聊聊vue.js / 网络研习社#11
- 我们想做的,vue都帮我们做好了 / 网络研习社#12
等退休了,跟着大湿胸学这些😂
Posted using Partiko iOS
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
哈,等你来学!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
我这科盲挺佩服你们!
来自于WhereIn Android
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
我也是边学边总结的
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit