拉了busy的源码下来,跑起来很简单:
git clone https://github.com/busyorg/busy.git
cd busy
npm install
npm run dev-server
嗯,就是这么简单,除了NodeJS,没有任何其他依赖,不用安装任何数据库:

难度有什么黑科技吗?
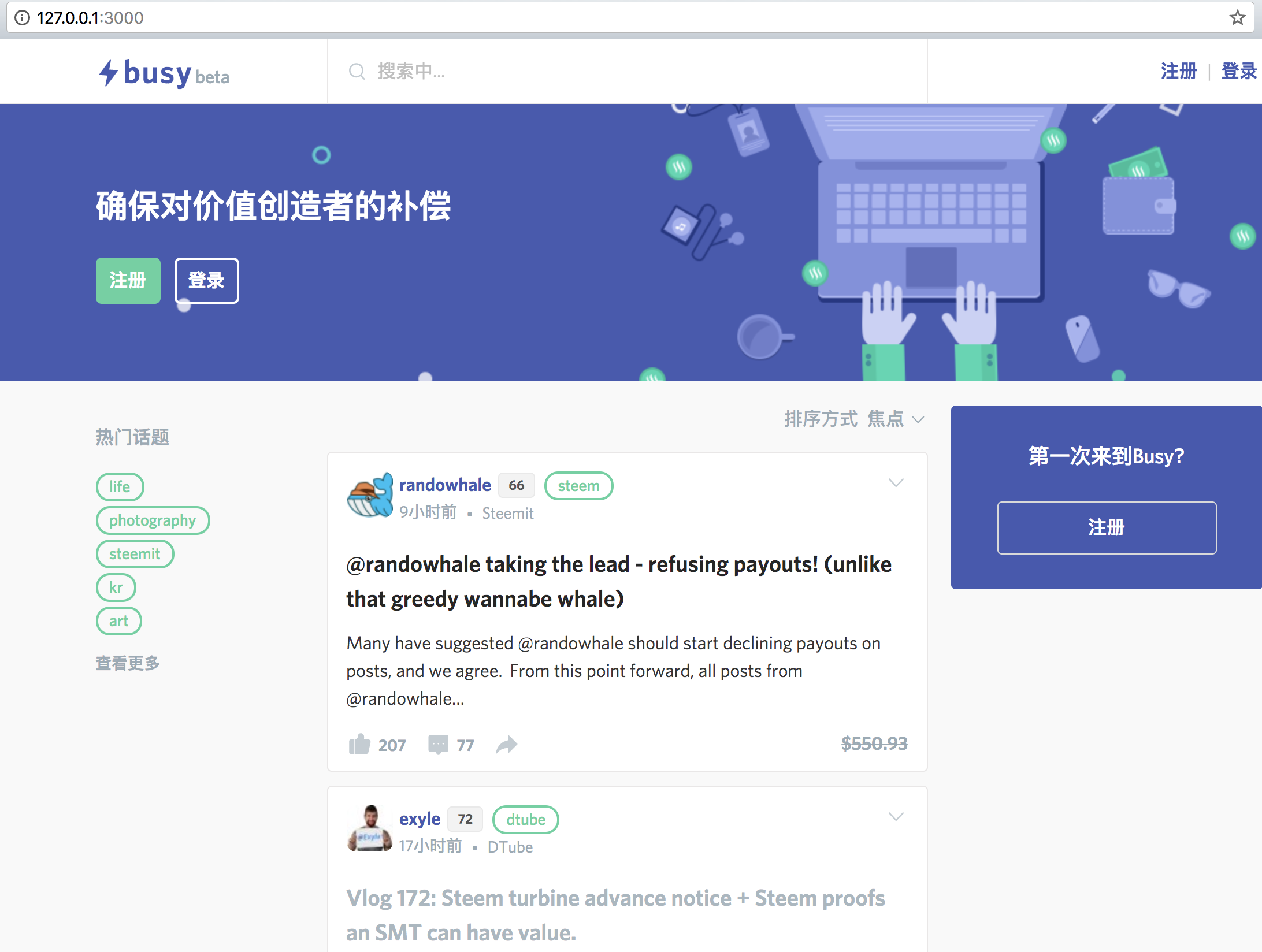
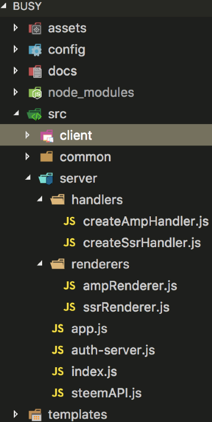
然后大概浏览了一下代码,就是用React写了一个新的前端界面,然后直接调用的Steemit的API,基本没有什么服务器端的代码。

所以Busy.org这个项目是为了什么?
前端是直接影响用户体验的,提供一个用户体验更好的前端对产品是非常有好处的。
但是如果项目只是简单的调用别人的数据进行展示,并没有在数据内容处理方面做一些优化,这样的模式个人从长远看来是并不看好的。
busy是快。
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit