前段时间,我因为想要发布coze智能体到小程序,于是开始了和小程序的开发工具打交道的旅程。我下载了小程序的开发终端软件,尝试将我的智能体发布到小程序上。可惜的是,这一切并没有顺利进行,智能体的发布审核一直未通过,项目进展停滞不前。于是,我决定改变策略,尝试开发一些其他的小程序。主要是为了学习。
我请Claude 3.5帮我写代码,他非常贴心,提供了一个包含日历和待办事项的小程序代码,还附上了项目的结构图。照着他的指引,我一步步搭建项目结构,把代码复制粘贴到相应的文件中,信心满满地准备编译。但谁知道,开发终端跳出来提醒我,要注意组件按需注入,避免影响加载速度和效率。对于这些技术性问题,我有些不知所措,于是再次请教Claude 3.5,他先是帮助我修正了一些细节问题,包括声明自定义组件和创建Index.json文件。
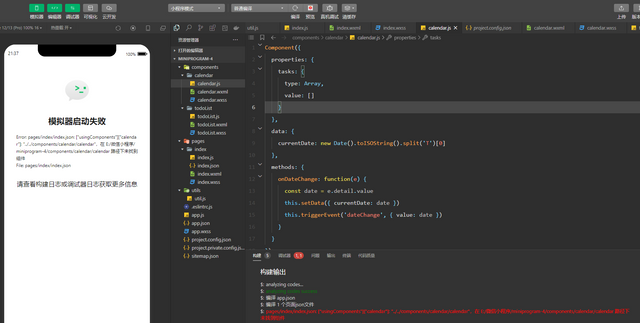
接下来,我又遇到一个小麻烦,calendar和to-do list这两个组件似乎有问题,调试过程告诉我找不到这两个组件。我检查了他给的五项建议,发现都符合标准,包括文件路径,文件名对照,文件结构等。但问题依然没有解决。我灵机一动,决定把项目结构展开,截图发给Claude 3.5分析。经过他仔细检查后,告诉我路径格式有些问题,于是让我稍作修改。结果尝试了几次,问题仍然没有解决。

最后,Claude 3.5建议我用右键菜单的方式重新创建component,再将相应的文件拷贝进去。当我点击生成component时,惊讶地发现文件夹里多了一个json文件,原来我之前的结构中少了这个文件!问题的根源找到了,Claude为我添加了这个文件,编译过程终于顺利了。
但不巧的是,又出现了一个新问题。这次是to-do list组件报错,Claude提示我可能是文件名输入有误。我再仔细核对,果然发现我手动输入文件名时把L大小写搞错了,这真是个低级错误!改正之后,问题终于解决了。
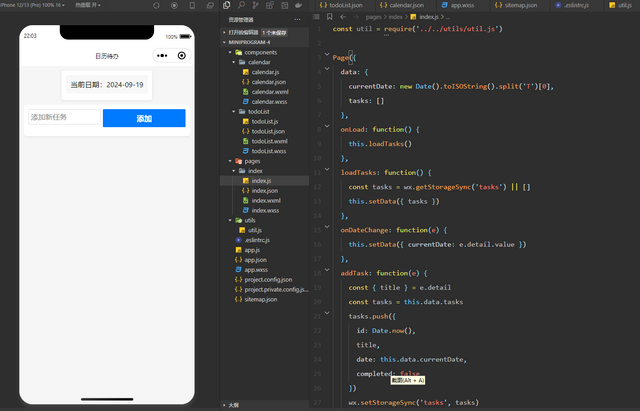
修改完这些小问题后,我再次编译,惊喜地看到日历界面顺利生成。屏幕上显示了当前日期,还有一个事件输入框和添加按钮。更让人满意的是,添加的事件数据确实保存在本地,关闭小程序再打开,数据依然在。

同样,我还尝试让ChatGPT为我写了一个类似的小程序。虽然它的代码结构和Claude给的不一样,没有使用component,但它解释说这个项目不需要可复用的组件。我暂时没有运行它的代码,打算等有时间再详细测试。
本来我还打算让Claude 3.5继续优化并添加详细的注释,但无奈免费额度用完了,看来只能等到明天继续与Claude一起折腾了。
不过从这里看,claude对于复杂一点的代码编写还是有些力不从心。第一次代码不完整,比如没有app.json和 app.wxss(这个问题是我阅读过小程序代码开发,所以知道),第二个问题是,前面说到,缺少两个json文件,要是复杂一点程序开发,还真不能靠他。明天尝试一下chatgpt如何。