JavaScript 数组的索引是从0开始的,第一个元素的索引为0,最后一个元素的索引等于该数组的长度减1。
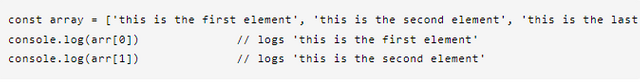
在之前,我们一般使用方括号通过索引访问数组元素:array[index],如果指定的索引是一个无效值,JavaScript 数组并不会报错,而是会返回 undefined。

在大多数情况下,方括号语法是通过正索引访问数组元素的好方法。
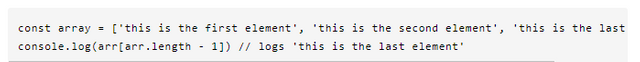
但有时我们希望从末尾而不是从头开始访问元素。例如,访问数组的最后一个元素:

现在,数组提供了一个新的方法来访问数组元素:Array.prototype.at()。
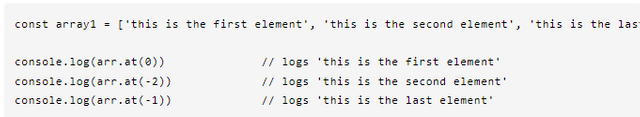
at() 方法接收一个整数值并返回该索引的项目,允许正数和负数。负整数从数组中的最后一个项目开始倒数。
方括号符号没有问题,但对于后面的项目,可以调用array.at(-1),无须再访问 array.length (参见以下示例):

上面的例子凸显了 at() 方法的简洁性和可读性。