近来的工作比较多,同时也在思考这个项目未来的发展方向,尽管不断有新的wordpress站长,利用我的开源程序搭建了微信小程序,但个人对这个项目的热情日渐减少,促使我不断完善和维护这个开源项目的动力也再减弱。我需要找到新的前进方向和动力,如果只是靠我个人的爱好和热情是无法把这个项目继续下去的。

有人问我,为什么考虑用wordpress做后端来搞小程序,主要有两个原因:
1.我的网站:守望轩就是用wordpress搭建的,做了小程序后,可以让我的网站和我写的的文字有更多的渠道去传播。
2.使用wordpress的站长还不少,同时wordpress提供了很方便的rest api调用,这样不用写后台,就直接可以快速搭建微信小程序。
WordPress版微信小程序开放源码地址:https://github.com/iamxjb/winxin-app-watch-life.net
如果你对wordpress版本微信小程序不是很了解,照例请看我以前写的文章:
1.用微信小程序连接WordPress网站
2.WordPress版微信小程序1.5版本发布
3.WordPress版微信小程序2.0版本发布
4.利用WordPress REST API 开发微信小程序从入门到放弃
5.WordPress版微信小程序2.1.5版发布
这个版本的更新内容比较少,主要的更新内容是文章的评论。
完善评论
以前文章评论是按评论顺序显示的,这样显示评论看上去有些乱,评论都是一级的,没有回复和对回复的回复。因此,在评论的显示上主要做了以下几点的更新
1.一级评论按评论的时间倒叙排列,最新的评论会放在最上面。
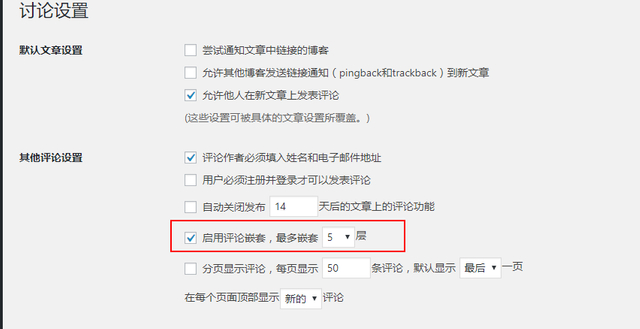
2.显示五级评论,即显示评论的回复,最多可以显示5级评论(包括一级评论和四级回复)。为什么只会显示呢,一方面考虑层次太多对程序的性能有影响,另外我的worpress后台设置为:启用评论嵌套,最多嵌套 5层

如果你的wordpress后台评论设置里允许更多层次的嵌套,可以修改小程序里的 detail.wxml文件的代码。
3.添加“回复”的功能。可以针对4级的评论(回复)进行回复。回复输入框公用评论框,点击“回复”按钮会自动让评论框获取焦点,输入回复内容后,评论的列表会更新。
文章内容完善
而我却在第一个版本开始就犯一个愚蠢的错误,一直没有在没有引用wxParse.wxss文件,导致文章内容页显示很丑,还错怪这是wxParse的问题,实在是可笑呀。在文章页引入wxParse.wxss发现文章内容页漂亮很多了。
项目后续发展的思考
这个项目自从2017年4月28日开源第一版开始,我只是凭着个人爱好去玩,想着自己也借用很多开源的代码,于是就索性开源了,并不是自己的代码写得有多好,要拿出来去炫耀,代码本身并不复杂,也没有很高的技术含量,而且还写得有些乱,我自己现在看这些代码都感觉汗颜,恨不得都统统重构一下。 自开源以来,有不少朋友在我开源的程序基础上,开发了很多又酷又强大的小程序,比如专业设计师“笔记”,就搞了一个很炫酷的小程序,有兴趣的朋友可以去围观下,扫描以下二维码即可访问:

同时,这套不完美的代码也帮助不少略懂一些程序开发的朋友,在很短的时间里开发出自己的微信小程序,降低了入门的门槛。
这些都让我很欣慰,这也是让我坚持下来的动力。只是这动力还不足以让我发挥更大的动能去完善这个项目。我希望在开源和商业化可以结合,有这样一条路让我去探寻,但目前我还没找到。
我会继续坚持,希望获得更多的支持。
本文首发链接:https://www.watch-life.net/wordpress/wordpress-weixin-2-1-8.html
更多文章见网站:https://www.watch-life.net
Steemit 中文版块: https://steemit.com/hot/cn
Wordpress已经好久不玩了。
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
现在可以结合微信小程序再玩下。
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit