Day 1
This my first post on the 100 days of learning challenge I set myself over the weekend. You can read more about this years goals here.
What is Probability?
Probability is the measure of the likelihood that an event will occur. It is a way to evaluate a given set of scenarios and decide how often will event x happen.
Lets look at an example in code:
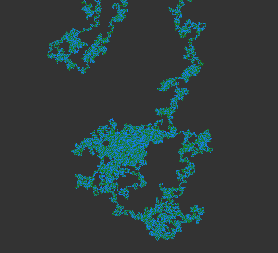
Random Walker

See the Pen Random Walker by Adam Harpur (@harps116) on CodePen.
In the example above we set up our little walker object that starts with an x and a y in the middle of the screen, a number is then choosen between 0 - 3, this number determines the walkers next step.
We could say that the walker has 25% chance of going up, down, left or right. That there is an equal chance of the walker moving in one of four directions.
What if we wanted more control over the way the walker moves?
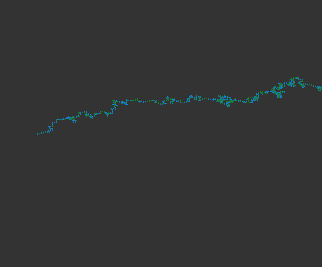
Controlling the Random Walker
In this case I want the walker to move biasedly to the right
There are a few different approaches that come to mind here:
- We could increase the conditions for a particular direction
Psuedo Code
choice = random(5)
case: n == 0 || 5
this.x++
break;
- We could add more liberal conditions to a particular direction
Psuedo Code
choice = random(4)
case: n < 3
this.x++
break;
- We could increase the incrementor for a particular direction
Psuedo Code
choice - random(4)
case: n = 0
this.x += 2
break;
As with any given coding endeveour that are many ways to solve a problem, it is up to you to decide the approach that makes the most sense.
In this particular case I like the final approach as it seems the most natural to me and least likely to have side effects on the mechanics of the other code.

See the Pen Random Right Walker by Adam Harpur (@harps116) on CodePen.
That's all I mangaged to tackle today, I hope to continue looking at movement in code this week.
Nice!
CodePen is a new one, for me, I'll have to have a closer looker.
Keep at it on the learning front, 100 days will be up before you know it!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks, CodePen is a great place to play around with HTML, CSS, JS. I've learnt a lot by seeing how others write code on there.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit