
As I'm trying to learn Angular I thought of a simple project that could be useful. My main motivation was that, in Brazil, the Dollar has tree different values: Commercial Dollar, Tourism Dollar and the Bitcoin Dollar. Basically the Bitcoin Dollar is the ratio between the BTC/BRL price in the Brazilians exchanges to the BTC/USD, and believe me, it's really different from the Commercial or Tourism exchange rates.
So the idea was to request the price from a Brazilian exchange (Mercado Bitcoin) API and the IOTA/BTC price from Bitfinex, then, obviously, multiply!
1 - Create a new App
- Download and install the Angular CLI;
- Create a folder for your project;
- Create new project.
$ cd [your folder]
$ mkdir [yourDirectoryName]
$ cd [yourDirectoryName]
$ ng new [appName]
$ cd [appName] //your app has a directory with the same name you gave
$ ng serve //I prefer using npm, than just command npm start
Then, App Works!! 
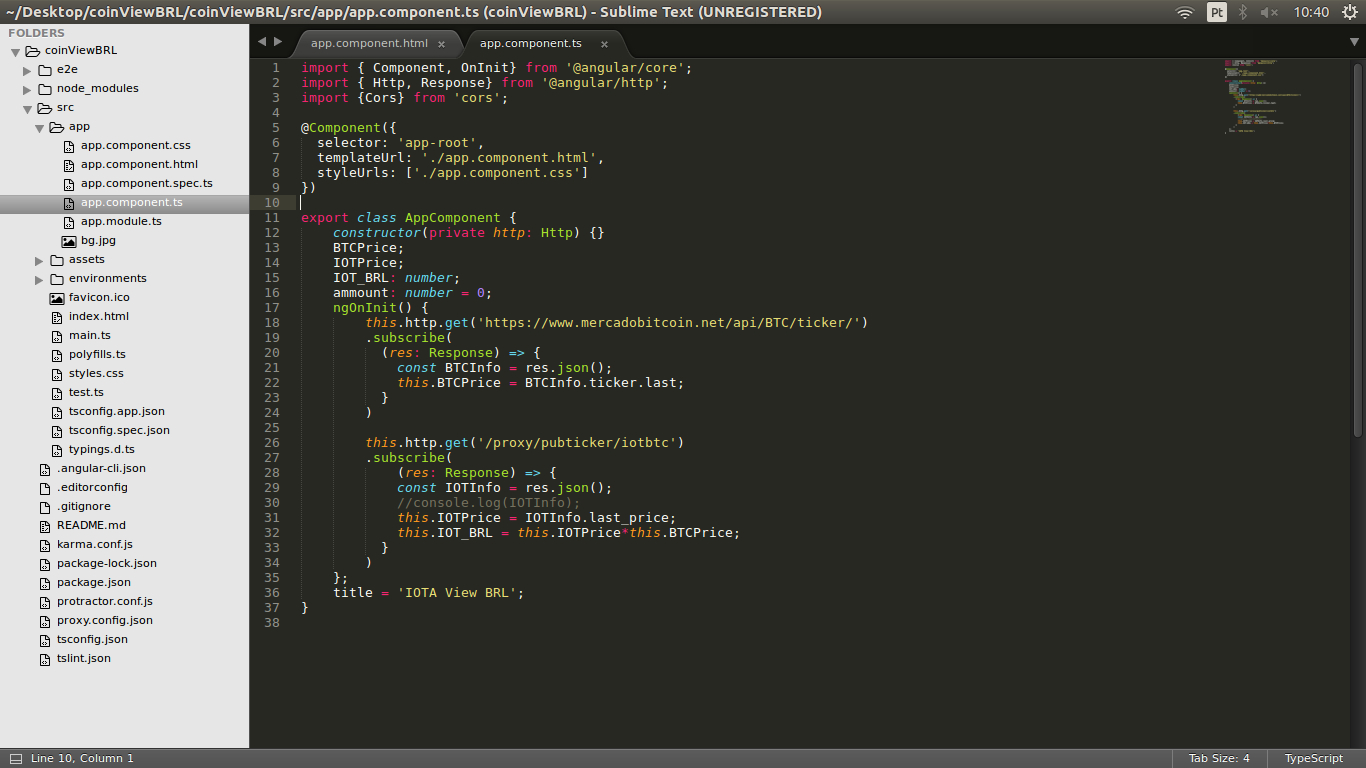
After that open your project files in sublime text, in the end, my app.component.ts was like that:
2 - Open in editor and create a function for HTTP request
I imported Http and Response from @angular/http and imported cors, but it was useless, don't mind that...
Then, inside the export class, I created a constructor method for http bellow that, a variable for BTC price, then, a function ngOnInit that will execute the API request.
Actually this video explains better, and it's how I learned :P
Then, for the view part I just displayed the {{BTCPrice}}.
Ok, now for the IOTA price I made everything like for BTC but I had to create a proxy, I found out that Bitfinex API does not support client side access and returned an error: 
So, I created a file called proxy.config.json with the following JSON code:
(REMEMBER TO CLOSE YOUR TERMINAL WINDOW RUNNING THE SERVER)
{
"/proxy/":{
"target": "https://api.bitfinex.com/v1/",
"secure": false,
"changeOrigin": true,
"logLevel": "debug",
"pathRewrite": {"^/proxy": ""}
}
}
Then, remember to change the npm start path on package.json file find "scripts" and change the "start" value to:
"start": "ng serve --proxy-config proxy.config.json",
Now you can open terminal and cd your app folder, then give npm start command
My last step was just to create a new variable IOT_BRL that was equal to both prices multiplied (it was unnecessary, as I could just multiply them in the view {{BTCPrice*IOTPrice}}.
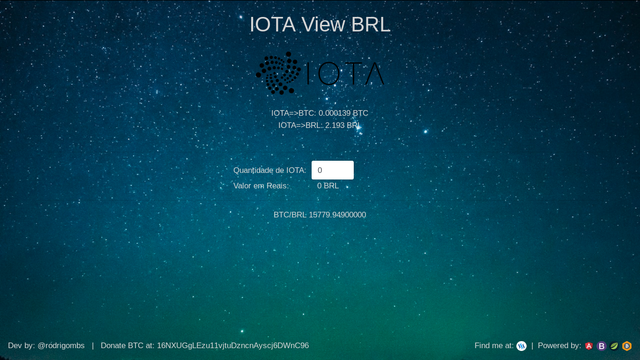
With a little bootstrap I created a better view design, and I plan to deploy the app soon.
This was a new experience for me in the crypto world, I'm hope to create other projects not only with front-end, but back-end to
Thanks for reading, hope you liked! :)
Rodrigo Soares
Thanks for sharing.
Are you in need a Quality Website? Get Affordable 5GB and 50GB Hosting Here @10 USD while stock last. Only STEEM and STEEM DOLLAR Accepted >>> Click Here https://goo.gl/K8FHiF
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @rodrigombs! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit