Für alle Webentwickler nur ganz kurz weil es mir gerade aufgefallen ist. Wir müssen ja in der täglichen Arbeit an tausend Dinge denken und ja die @media Rule ist uns natürlich allen bekannt: https://www.mediaevent.de/css/media-queries.html Trotzdem und trotz gefühlt tausender Tests unterlaufen uns Fehler. Diesen hier finde ich besonders genial:
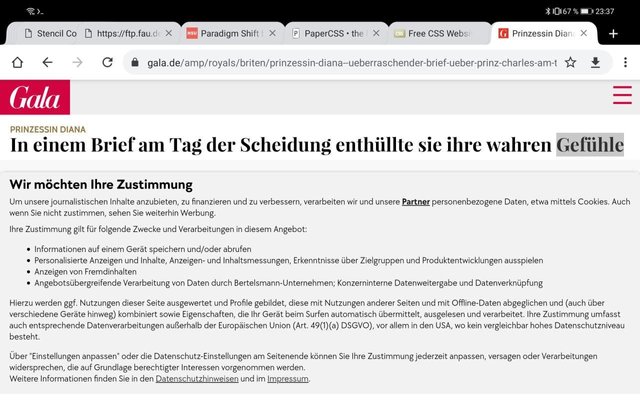
Tablet Darstellung Breit von https://www.gala.de/royals/briten/prinzessin-diana--ueberraschender-brief-ueber-prinz-charles-am-tag-der-scheidung--22423206.html

Der lesbare Bereich erstreckt sich über das Menü und die Artikelüberschrift. Ja es ist scrollbar aber lässt sich echt schlecht lesen :) Leider gibt es keinen Button den Disclaimer zu bestätigen.
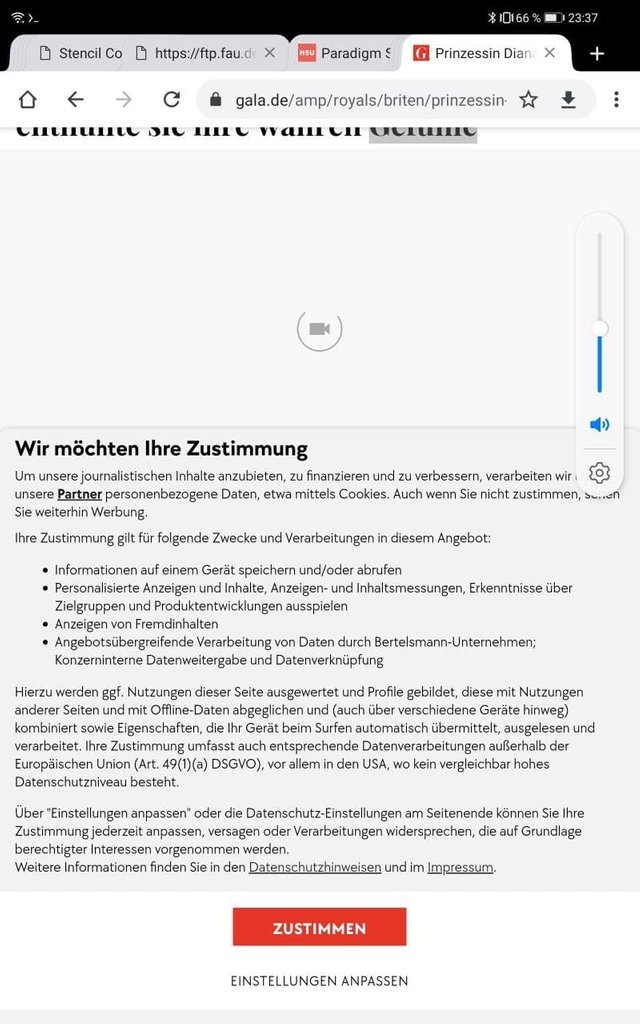
Dreht man das Tablet, wird klar - es war nicht so gewollt :) Das ist dann auch der Workaround zur Bestätigung. Klappt natürlich nur wenn man das automatische Drehen am Tablet nicht disabled hat.

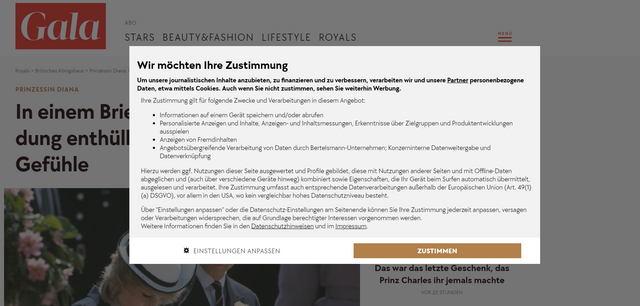
Nur noch zur Info, auf einem Desktop sieht es so aus.
Btw.: Nein ich bin kein komischer Nerd der regelmäßig Gala liest ;) und ich arbeite auch nicht für Gala. Mich hatte nur die reißerische Überschrift auf Googles leerer Seite neugierig gemacht :) Also ich weiß gar nicht wie man das Feature nennt aber auf Android Browsern wird mir auf einer neuen Tab eine Art Newsticker angeboten bis ich einen URL eingegeben oder eine Suche ausgeführt habe. Da hatte ich die Überschrift bemerkt :)

Das steht fast überall im Feld.
Geht ganz schön einen auf die nerven
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Du hast ein kleines Upvote von unserem Curation – Support – Reblog Account (German Steem Bootcamp) erhalten. Dieser wurde nanuell erteilt und nicht von einem Bot. Mit freundlichen Grüßen @cultus-forex
Du findest uns im Discord unter https://discord.gg/Uee9wDB
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit