
Hallo und herzlich Willkommen zum zweiten Teil zum Thema:
Wie man einen Zufallsgenerator programmiert.
Wie bereits im ersten Teil angekündigt, können wir uns heute auf etwas Coding freuen!
Die Anforderungen an die Software wurden dort definiert und müssen nun umgesetzt werden! Zunächst sollten wir uns aber einen Plan verschaffen, wie wir nun starten! Da wir nicht einfach blind am Ziel vorbei laufen wollen, verschaffen wir uns zunächst nochmal einen kleinen Überblick.
Herangehensweise
Um die einzelnen Punkte der Anforderungen abarbeiten zu können, macht es Sinn, diese in eine effektive Reihenfolge zu bringen. Es kann nämlich sein, dass manche Schritte erst gemacht werden müssen, bevor andere überhaupt angefangen werden können.
Ein Beispiel dafür aus dem Alltag:
Wenn ein Haus gebaut wird und sich noch im Rohbau befindet, sollten bauliche Maßnahmen zunächst fertig gestellt werden, bevor man die Möbel reinstellt. Sonst muss man während den Baumaßnahmen sowie kurz vor Schluss, wenn es ans Malern und Tapezieren geht, die ganze Zeit die Möbel umstellen. Das ist sehr problematisch und kostet im Endeffekt nur wertvolle Zeit und Zeit ist bekanntlich Geld.
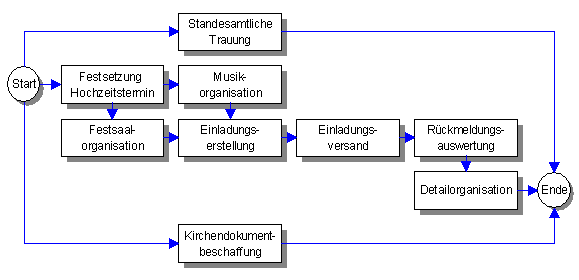
Um Projekte effektiv planen zu können, gibt es verschiedene Hilfsmittelchen wie zum Beispiel die Netzplantechnik. Ein Netzplan zur Planung einer Hochzeig könnte ungefähr so aussehen:

Urhebernachweis
Dabei handelt es sich hier um eine vereinfachte Darstellung ohne den Faktor Zeit.
Wer mag, kann sich hier zu diesen Thema weiterbilden.
Für den Zufallsgenerator kümmern wir uns heute hierum:
- Es muss eine Oberfläche geben, wo der Nutzer die Möglichkeit hat, Datensätze in Form von "Teilnehmern" hinzuzufügen.
- Es muss eine Liste der eingefügten Teilnehmer geben.
Lange Rede kurzer Sinn, let´s beginn!
Für den Zufallsgenerator werden wir zunächst ein input Element vom Typ "text" brauchen, welches für die Erfassung des jeweiligen Namens der Teilnehmer zuständig ist.
<input type="text" id="teilnehmer" placeholder="Name des Teilnehmers"/>
Der placeholder ist dafür da, den Text der dort hinterlegt wurde anzuzeigen, solange das Feld nicht gefüllt ist. Die id vergeben wir, damit wir später mit Hilfe von JavaScript einfacher auf den Wert des input feldes zugreifen können.
Zudem verwenden wir zum speichern eines Datensatzes einen button.
<button id="knopf">Steemian hinzufügen</button>
Zur visuellen Darstellung der Daten verwenden wir eine unordered list, kurz ul. Für die Verarbeitung mit JavaScript halten wir uns diese auch in Form eines Arrays.
<ul id="teilnehmerliste"></ul>
// für das JavaScript ein leerer Array
var teilnehmerliste = [];
Den Knopf möchten wir nun etwas Leben einhauchen, und zwar sollen ein paar Dinge passieren, wenn der Nutzer draufdrückt:
- der Wert des input felds wird ausgelesen und in einen Array gespeichert
- danach soll der Wert des Feldes zurückgesetzt werden.
Dabei sollte darauf geachtet werden, dass das Feld gefüllt ist, da man sonst leere Einträge im Array hat.
Um den Knopf ein Click Event zu verpassen, haben wir 2 Möglichkeiten. Entweder wir verpassen ihn die Logik über das onclick attribut oder aber wir schreiben einen Eventlistener. Für das Tutorial nehme ich den Eventlistener, wird in der Arbeitswelt auch lieber gesehen ;)
var teilnehmerliste = [];
knopf.addEventListener("click", function(){
// feld selektieren
var eingabefeld = document.getElementById("teilnehmer");
var wert = eingabefeld.value;
// feld leeren
eingabefeld.value = "";
// wenn wert nicht leer, in liste eintragen!
if (wert != "") {
teilnehmerliste.push(wert);
}
console.log(teilnehmerliste);
});
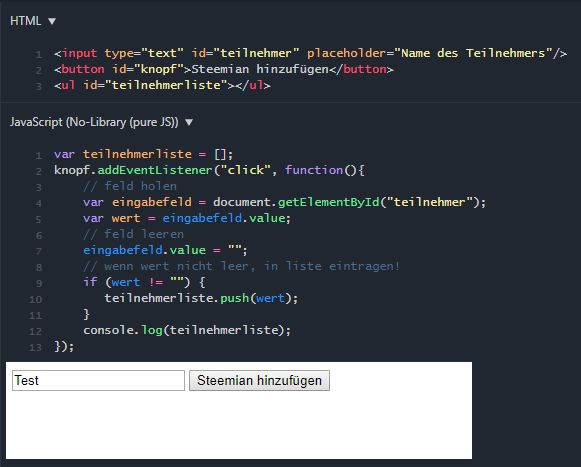
Damit sollte nun folgendes gegeben sein:

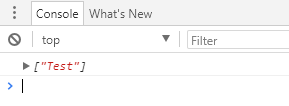
Geben wir nun einfach mal Test in das Eingabefeld ein und drücken auf Steemian hinzufügen erscheint folgendes in der Console

Drücken wir erneut ohne etwas in das Feld einzutragen, sehen wir wieder nur den einen Eintrag.

Es ist also sichergestellt, das sich zu keinen Zeitpunkt leere Einträge in der Teilnehmerliste befinden.
Nun wollen wir noch die Daten aus dem Teilnehmer Array in die Liste packen, damit wir diese auch auf unseren Bildschirm bewundern können:
// ul liste holen
var guiTeilnehmerliste = document.getElementById("teilnehmerliste");
// ul liste füllen
for (var i=0; i < teilnehmerliste.length; i++) {
var li = document.createElement("li");
var textKnoten = document.createTextNode(teilnehmerliste[i]);
li.appendChild(textKnoten);
guiTeilnehmerliste.appendChild(li);
}
Die Daten werden dabei mit Hilfe einer For-Schleife ausgelesen. Für die einzelnen Einträge im Array wird ein listenelement erstellt,welches den jeweiligen Text bekommt und an unsere ul angehangen wird.
Zudem müssen wir die dargestellte Liste jedes mal leeren, wenn wir neue Datensätze anfügen, damit diese nicht doppelt und dreifach in der Liste vorkommen. Das machen wir so:
// ul liste leeren
while (guiTeilnehmerliste.firstChild) {
guiTeilnehmerliste.removeChild(guiTeilnehmerliste.firstChild);
}
Mit Hilfe der While-Schleife werden solange Kindelemente vorhanden sind, diese einfach rausgelöscht.
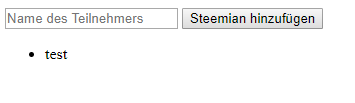
Anbei noch ein Screenshot, was nun passiert, wenn man Test eingibt und auf den Knopf drückt.
Screenshot vom Ergebnis:

Damit sind wir nun auch am Ende des 2ten Teils angekommen! Wir haben unsere gesetzten Ziele erfüllt und können nun Datensätze in eine Liste eintragen, fantastisch!
Ich freue mich schon auf Teil 3 und wünsche euch allen ein schönes Wochenende :)
Ein Link zum Fiddle des aktuellen Stands findet ihr hier.
Klasse Idee für eine Beitragsserie! Hier ein paar Punkte, die mir persönlich noch als Anforderungen fehlen (eher Schmuck am Nachthemd):
Was du davon verwendest bleibt dir überlassen. Alles in allem steckt in deinem Projekt eine Menge Potential. Steem on ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hallo Christopher, danke für deinen Kommentar! Das sind ja eine Menge tolle Ideen, die du da eingebracht hast :) Werde ich auf jeden Fall drauf eingehen! Die Gewichtung & Kontrolle der doppelten Einträge sind mMn. definitiv umzusetzen, keine Frage!
Zu deinen letzen Punkt
Ein kurzer ausschnitt aus den ersten Teil, wo die Mindestanforderungen deklariert wurden
Hab ich natürlich unglücklich formuliert, hätte ich präziser drauf eingehen sollen :) Natürlich ist es so wie von dir angedacht, es sollte möglich sein, die Anzahl der zu ermittelnden Gewinner einzugeben, welche dann in irgendeiner Form ausgegeben werden.
Ein durchmischen der Liste und man nimmt dann von oben wäre natürlich auch möglich, finde ich aber eine schlechte Lösung, also nicht würdig und vorallem nicht alzu praktikabel.
LG
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Das wäre die quick and dirty Lösung 😄
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Das ist some high quality Kram, immer wieder interessant wie andere Menschen gewisse Sachen auf Ihre Weise lösen. Kann nur PHP SQL und C#, muss mich mal durch JS wühlen :/ Danke für den Post @snackaholic
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hallo, danke für den Kommentar und deine Unterstützung! Wenn du JS Probleme kriegen solltest, melde dich einfach bei mir, falls du irgendetwas nicht verstanden haben solltest, kann ich es dir erklären. Auch in Zukunft immer her damit :)
LG
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Danke das ist nett von dir ^^ Vielleicht komme ich auf dein Angebot zurück
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvote + Resteem
Viele Grüße vom @deutsch-boost Team!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit