
Hallo und herzlich Willkommen zum dritten Teil zum Thema:
Wie man einen Zufallsgenerator programmiert.
Da wir uns im letzten Teil schon mitten in der Umsetzung der Anforderungen befanden, möchte ich heute dort weitermachen wo wir aufgehört haben. Dazu werfen wir einen Blick auf die noch offen stehenden Anforderungen:
- Der Nutzer muss die Möglichkeit haben, mit dieser Liste zu interagieren
- Einzelne Einträge sollten gezielt löschbar sein
- Alle Einträge der Liste sollten auf einmal löschbar sein
Und natürlich unsere Schlüsselanforderung:
- Es muss möglich sein, eine Anzahl zufällig ausgewählter Teilnehmer als Gewinner zu deklarieren
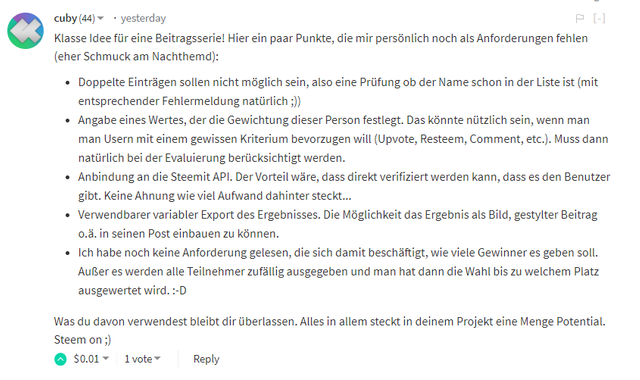
Darüber hinaus hat sich @cuby ein paar Gedanken gemacht, wie man das Projekt noch besser machen könnte, ein Screenshot mit seinen Anforderungen:

Davon möchte ich zunächst auf die Einbindung der Steemapi eingehen und folgendes demonstrieren:
- Wie man auf die Daten seines Accounts zugreifen kann
- Wie man auf die aktiven Votes eines Posts zugreifen kann
- Wie man auf die Kommentare eines Posts zugreifen kann
In einen späteren Teil werden wir diese Daten dann auch mit unseren Zufallsgenerator verbinden, heute wird nur geklärt, wie man überhaupt darauf zugreifen kann. Dazu begeben wir uns zunächst auf die Projektseite der steemit.js api, welche hier zu finden ist.
Dort finden wir, wenn man etwas runter scrollt den Einbindungscode für die api.
// cdn = content delivery network
<script src="https://cdn.steemjs.com/lib/latest/steem.min.js"></script>
Nun müssen wir uns zunächst einen Überblick verschaffen, was die Api alles kann. Dazu begeben wir uns auf die Database Api Seite.
Dort sehen wir die einzelnen Methoden, die uns zur Verfügung stehen.
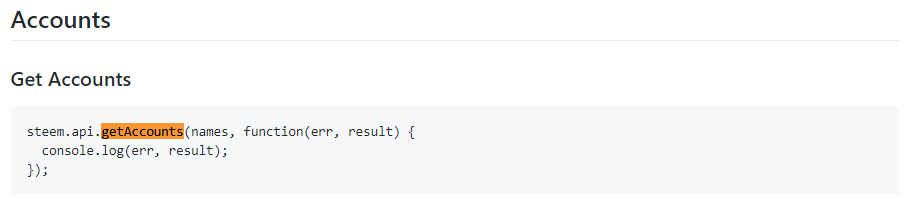
Um auf den Account zuzugreifen, benutzen wir folgende Methode:

Code Beispiel:
// holt Daten zum Account snackaholic
steem.api.getAccounts(["snackaholic"], function(err, result) {
console.log(err, result);
});
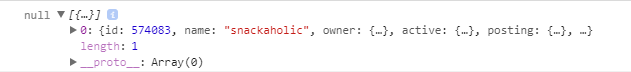
Ergebnis:

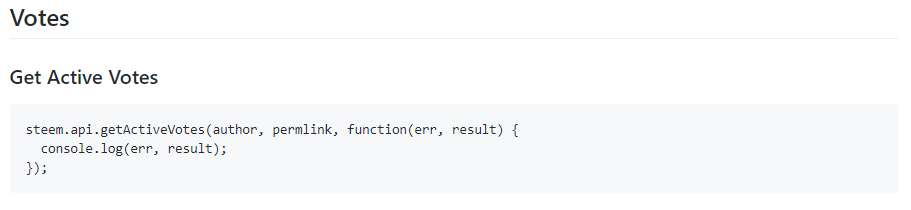
Um auf die aktiven Votes zuzugreifen, verwenden wir folgende Methode:

Code Beispiel:
// holt votes für den post
steem.api.getActiveVotes("snackaholic", "monatsrueckblick-januar-gespannt-in-den-februar-giveaway", function(err, result) {
console.log(err, result);
});
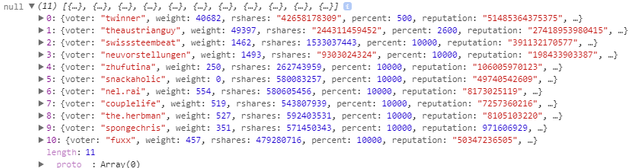
Ergebnis:

Zusehen sind alle aktiven Votes zu den Post der Verlosung mit der Chance auf 50% des SBD rewards des Posts.
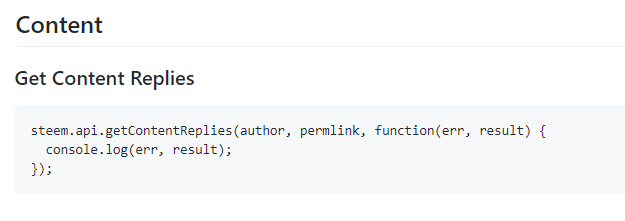
Um auf die Kommentare zuzugreifen, benutzen wir folgende Methode:

Code Beispiel:
// holt die comments für nen post
steem.api.getContentReplies("snackaholic", "monatsrueckblick-januar-gespannt-in-den-februar-giveaway", function(err, result) {
console.log(err, result);
});
Ergebnis:

Zusehen sind alle Kommentare der Verlosung, mit einer Chance auf 1SBD.
Wie man sieht, ist es garnicht so schwer, mit der Blockchain zu kommunizieren :) Falls ihr euren Namen in den Votes oder Kommentaren des Verlosungsposts vermisst, habt ihr noch 2 Tage Zeit in die Liste reinzukommen ;) Werde um 22 Uhr die oben angeführten Befehle nocheinmal ausführen und alle die dann dabei sind, haben die Chance was zu gewinnen :)
Liste leeren Feature
Nun wollen wir uns aber zurück an den Zufallsgenerator begeben und folgendes implementieren
- Alle Einträge der Liste sollten auf einmal löschbar sein
Dazu passen wir zunächst das HTML an und fügen folgendes ein:
<h2>Teilnehmerliste</h2>
<ul id="teilnehmerliste"></ul>
<button id="loeschen">Liste leeren</button>
Was neu ist, ist die Überschrift und der Knopf "liste leeren". Diesen wollen wir nun auch dazu bringen dass zu tun wofür, er gedacht ist.
Dazu machen wir folgende Anpassungen im Script:
var loeschenknopf = document.getElementById("loeschen");
loeschenknopf.addEventListener("click", function(){
listeLeeren();
});
function listeLeeren() {
teilnehmerliste = [];
sichtbareListeLeeren();
}
function sichtbareListeLeeren () {
var guiTeilnehmerliste = document.getElementById("teilnehmerliste");
while (guiTeilnehmerliste.firstChild) {
guiTeilnehmerliste.removeChild(guiTeilnehmerliste.firstChild);
}
}
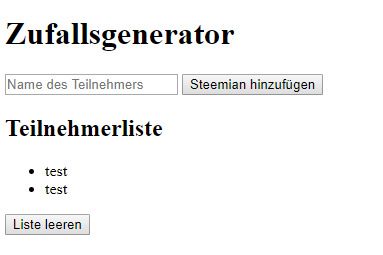
Danach sieht es bei uns folgendermaßen aus:

Drücken wir nun auf Liste leeren, haben wir das gewünschte Ergebnis. Die GUI & Datenliste unserer Teilnehmer werden zurückgesetzt. Fiddle
Gut, dass soll es für heute gewesen sein, die Tage kommt dann das löschen der einzelnen Teilnehmer, das ermitteln einer Anzahl von zufälligen Teilnehmern und ein wenig Code Überarbeitung. Ich freue mich drauf :) Falls ihr Fragen Wünsche oder Anregungen habt, immer her damit, ich bin für alles offen.
Being A SteemStem Member
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you @steemstem-bot !
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Saubere Arbeit! Hut ab! Werde mich auch mal zeitnah mit der API auseinander setzen ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hallo Christopher, freut mich dass es dir gefallen hat! Was hast du den vor umzusetzen? LG
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Vielleicht eine iOS App. Aber da ist good-karma ja schon dran 😉 mal schauen. Soll auch eher als Übung für die API Verwendung und Swift dienen 👍
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ah okay, hört sich interessant an! Wird dein Projekt Open Source sein? Ich pers. habe keine Ahnung von Swift, würde das Projekt dann gerne verfolgen, kann ich direkt was bei lernen :P
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ich kann es als öffentliches Git Projekt aufsetzen und dann den link veröffentlichen 🤔😉
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Würde mich freuen, hilft immer zu sehen wie andere Ihre Probleme lösen!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit