
Hallo und herzlich Willkommen zum sechsten Teil zum Thema:
Wie man einen Zufallsgenerator programmiert.
Wie man den Titelbild entnehmen kann, möchte ich mich heute um die folgenden Dinge kümmern:
- Ermitteln der Kommentatoren sowie der Upvotes eines Posts mit der Steem api
Zudem habe ich mir etwas Zeit genommen, die Seite zu designen.
Da es im Tutorial jedoch nur um JavaScript ging, bin ich der Meinung dass dies auch zunächst so bleiben sollte. Das Ergebnis des Facelifts möchte ich euch aber trotzdem nicht vorenthalten, dazu am Ende des Posts mehr.
Steemapi
Um die Steemapi verwenden zu können, müssen wir diese nur einbinden.
<script src="https://cdn.steemjs.com/lib/latest/steem.min.js"></script>
Einen Überblick zu allen Funktionalitäten der Api findet ihr hier.
Durch die Einbindung stehen uns verschiedene Methoden zur Verfügung.
Upvoter hinzufügen
Um die Upvoter eines Posts zu ermitteln, bietet uns die API folgende Methode zur Verfügung
steem.api.getActiveVotes(author, permlink, function(err, result) {
console.log(err, result);
});
Um es den Nutzer so einfach wie möglich zu machen mit den Tool umzugehen, möchte ich, dass er einfach den Link seines Posts in ein Formular eintragen kann. Der Autor und Permlink soll dann durch das System extrahiert werden. Dazu folgendes Beispiel:
Der Autor wäre in diesen Fall snackaholic. Der Permlink ist der Teil des Links, welcher nach den letzten Slash kommt. Hier also js-tutorial-wie-man-einen-zufallsgenerator-programmiert-teil-5-verlosung.
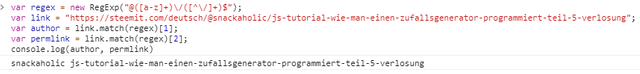
Um die beiden Parameter technisch möglichst bequem ermitteln zu können, machen wir gebrauch von Regex. Dazu deklarieren wir folgende Regel:
var regex = new RegExp("@([a-z]+)\/([^\/]+)$");
Was auf den ersten Blick sehr wild aussieht, ist garnicht so schwer!
@([a-z]+)\/
Dieser Abschnitt stellt uns den Autor der Posts zur Verfügung und funktioniert wie folgt:
Gib uns alles was zwischen einen @ und einen / steht. Dabei haben wir das "alles" als kleinbuchstaben von a-z deklariert, welche dank des + in einer beliebig langen Zeichenkette auftreten darf.Die Zeichenkette muss dabei jedoch mindestens ein Buchstaben lang sein. Durch () wird eine Gruppe bereitgestellt, dazu gleich mehr.
\/([^\/]+)
Dieser Abschnitt stellt uns den Permlink zur Verfügung und sagt folgendes aus:
Gib uns alles, welches nach ein Slash kommt, wobei auf das Slash kein Slash mehr folgen darf, jedoch jedes beliebiges Zeichen. Ein Ausschnitt aus der Konsole zeigt unseren Triumph:

Da wir nun alles haben was wir brauchen, platzieren wir zunächst einmal das benötigte HTML.
<section>
<h2>Upvoter hinzufügen</h2>
<div class="sectionInnerWrapper">
<label for="link">Link zum Post</label>
<input type="text" id="upvoterLink" placeholder="Bitte Link einfügen"/>
<button id="upvoterHinzufuegen">Upvoter hinzufügen</button>
</div>
</section>
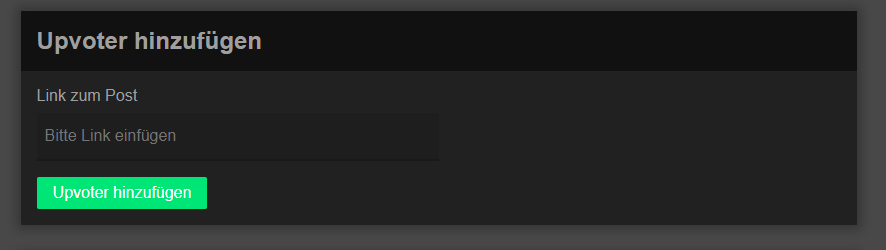
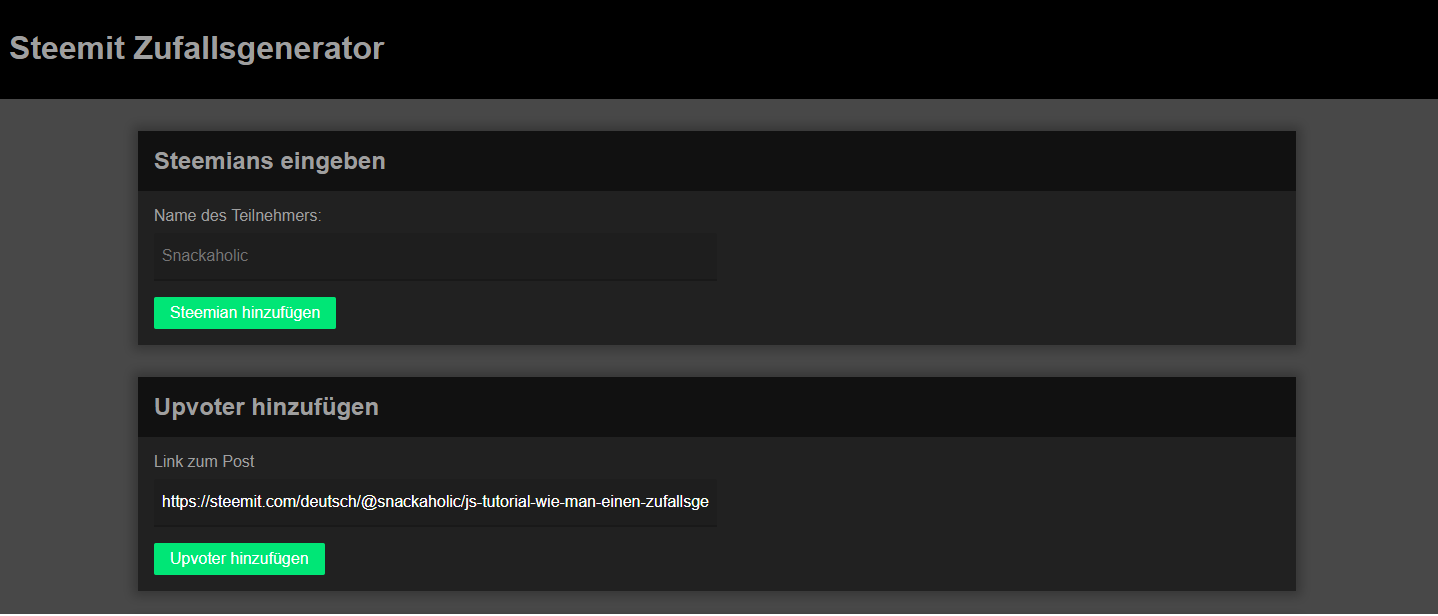
Das sieht dann folgendermaßen aus:

Was noch fehlt ist das entsprechende JavaScript. Dazu müssen die Daten des Feldes geholt, die Daten extrahiert und die Anfrage abgesetzt werden. Zudem muss die Antwort verarbeitet werden, die einzelnen Voter müssen der Teilnehmerliste hinzugefügt werden. Das sieht dann in der Praxis so aus:
var upvoterKnopf = document.getElementById("upvoterHinzufuegen");
upvoterKnopf.addEventListener("click", function(){
var regex = new RegExp("@([a-z]+)\/([^\/]+)$");
var ulink = document.getElementById("upvoterLink").value;
var author = ulink.match(regex)[1];
var link = ulink.match(regex)[2];
steem.api.getActiveVotes(author, link, function(err, result) {
if (result != undefined) {
var length = result.length;
for(var i= 0; i < length; i++) {
teilnehmerliste.push(result[i].voter);
}
}
stelleListedar();
});
});
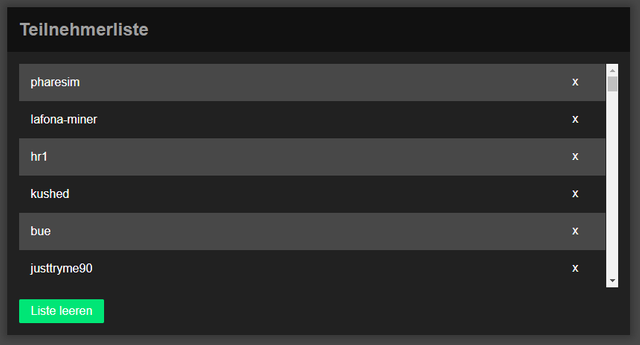
Fügen wir den Link in das Feld ein und drücken auf den Knopf, wird die Teilnehmerliste entsprechend Gefüllt und der neue Status wird in der GUI dargestellt.

Es wurden alle 78 Votes erfasst, jeder ist in der Liste angekommen.
Kommentatoren erfassen
Um die fleißigen Steemians erfassen zu können, welche den Beitrag kommentiert haben, stellt uns die Api folgende Funktion zur Verfügung:
steem.api.getContentReplies(author, permlink, function(err, result) {
console.log(err, result);
});
Da wir hier die gleichen Parameter brauchen wie zuvor, erfolgt direkt die Umsetzung. Dazu platzieren wir wieder das HTML, welches den Nutzer die Eingabe des Links ermöglicht:
<section>
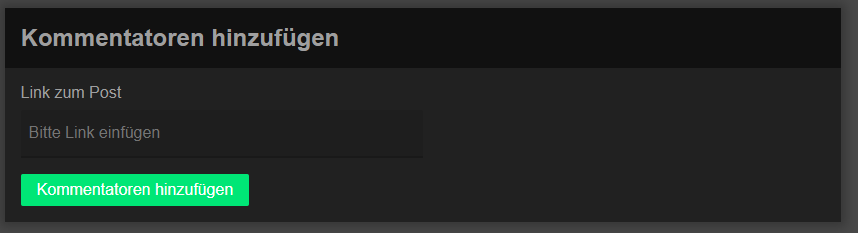
<h2>Kommentatoren hinzufügen</h2>
<div class="sectionInnerWrapper">
<label for="link">Link zum Post</label>
<input type="text" id="kommentatorenLink" placeholder="Bitte Link einfügen"/>
<button id="kommentatorenHinzufuegen">Kommentatoren hinzufügen</button>
</div>
</section>
Das sieht dann folgendermaßen aus:

Was natürlich noch fehlt ist das JavaScript. Dabei ist der Ablauf so ziemlich identisch wie beim erfassen der Upvoter. Lediglich dass auslesen der Antwort muss anders erfolgen. Schließlich müssen wir im Result auf die Autoren zugreifen, voter stehen uns diesmal nicht zur Verfügung.
var kommentatorenKnopf = document.getElementById("kommentatorenHinzufuegen");
kommentatorenKnopf.addEventListener("click", function(){
var regex = new RegExp("@([a-z]+)\/([^\/]+)$");
var ulink = document.getElementById("kommentatorenLink").value;
var author = ulink.match(regex)[1];
var link = ulink.match(regex)[2];
steem.api.getContentReplies(author, link, function(err, result) {
if (result != undefined) {
var length = result.length;
for(var i= 0; i < length; i++) {
teilnehmerliste.push(result[i].author);
}
}
stelleListedar();
});
});
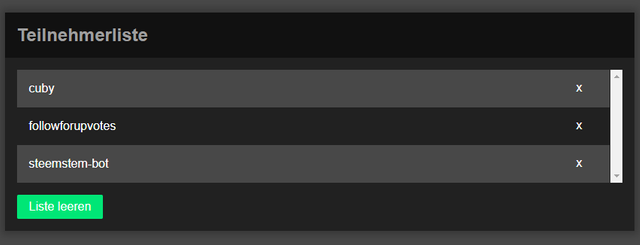
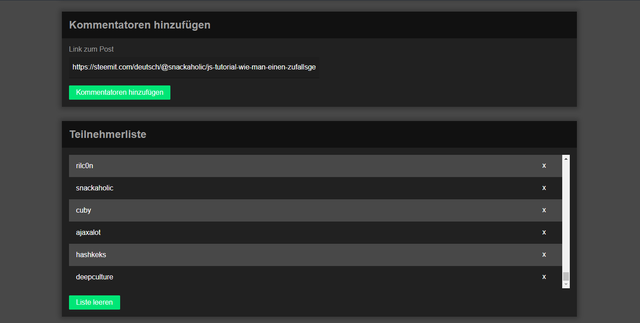
Fügen wir nun den Link des Posts ein, wurden die 3 Kommentatoren der Liste hinzugefügt. Um die Übersicht zu gewahren, habe ich die Liste vorher geleert. Die sieht dann so aus:

Facelift Screenshots



Einen Link zum aktuellen stand der Anwendung findet ihr hier.
Ich hoffe es hat euch gefallen und ich bedanke mich herzlich für jede Form der von euch geleisteten Aufmerksamkeit.
Ein schönes Wochenende euch allen!
Klasse Beitrag! Ich bekomme gerade richtig Lust, das selber nachzuprogrammieren 😄 Steem on!
Was kommt eigentlich als nächstes?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi Christopher! Freut mich dass es dir gefallen hat :) Als nächstes hab ich vor die Gewichtung reinzumachen :) Zudem sollten doppelte Einträge nicht mehr möglich sein.Zudem muss dringend nen Export des Ergebnisses her, Generierung eines Bilder o.ä. Der Nutzer braucht noch Feedback und und und. Also ich denke 10 Parts sind machbar ;) Deine Anforderungen sind ja auch noch zum Teil offen
Wenn dir noch was einfällt, immer her damit :)
LG
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit