How to learn C# 001
Hallo Liebe Steemit Community! Ich bin UnkownExecute und bringe euch über diesem Post die Sprache C# bei.

Hallo nochmals und Willkommen hier zu meinem ersten Tutorial über C#, dass du hier her gefunden hast bedeutet das du mich schon verfolgst und C# lernen möchtest oder neu dazugekommen bist. Falls dies der Fall sein sollte würde ich dir empfehlen über diesen Link zu meinem Inhaltverzeichnis zu gehen und von ganz am Anfang zu Starten.
So zu diesen Leuten die das Vorwort schon gesehen haben noch ein kleiner Hinweis am Rande ich habe einen eigenen Post was quasi als Übersicht dient! Aber jetzt ran ans Werk und an die Theorie XD.
Der Post wird so aufgebaut sein das Ich zuerst Theorie mache und dann ein kleines Beispiel dazu geben werde.
Theorie:
Jetzt wird’s knifflig, ich möchte euch keine Angst machen aber ich versuche euch die Theorie mit möglichst viel Humor zu vermitteln. Grundsätzlich heißt das was wir machen SEW, was SEW bedeutet fragt ihr euch, ja gute Frage es heißt nichts anderes als Softwareentwicklung. Ich möchte es jetzt nicht übertreiben so wie meine Lehrer es in meiner Schule gemacht haben am Anfang. Also gehe ich das langsam an.
Ein Programm in Visual Studio 2017 was wir erstellen hat einmal grob die GUI an sich und einmal den Programmcode!
GUI
GUI das bedeutet so viel wie Graphical User Interface. Kurz gesagt es ist die Oberfläche mit dem ein User/Nutzer mit unserem Programm interagieren kann. Gott sei Dank müssen wir das nicht Programmieren bzw. jetzt am Anfang! Es gibt ein sehr nützliches Tool in Visual Studio 2017 womit wir unsere GUI ganz einfach erstellen können! Objekte wären am Anfang mal die TextBox, Lable und der Button. (Zeige ich euch dann beim Beispiel!)
Programmcode
Dann einmal den Code. Das wird unser Bereich sein wo wir uns austoben können! Kurz und Grob gesagt hier lesen wir das ein was der User uns als Daten zu Verfügung stellen wird und dann Rechnen/Verwalten usw. wir es und geben zum Schluss das gewünschte was unser Programm machen sollte aus.
Variablen sind beim Programmieren sogenannte Speicherplatzhalter um Date (zwischen) Speicher zu können. Es gibt nicht nur Variablen beim Programmieren, sondern auch noch Operationen aber die erkläre ich euch beim Beispiel.
Es gibt hierzu verschiedene Datentypen von Variablen die wir verwenden müssen. Am Anfang müssen wir nur diese wissen.
Datentypen:
Euch wird jetzt nach so vielen Sachen schon der Kopf wehtun versteh ich ging mir auch so am Anfang XD. Andere werden sich fragen was jetzt der große Unterschied zwischen int und double wäre man könnte ja nur double verwendet. Ja/Nein klar kann man es verwenden aber man sollte sich es angewöhnen immer die richtigen Datentypen zu wählen (werdet ihr nach mehreren Posts dann verstehen) es werden noch mehr dazukommen (Datentypen versteht sich) und es hat was mit der Performance und der Geschwindigkeit des Programmes zu tun! Welche Datentypen man wählt. Aber das ist ein späteres Thema.
So jetzt haben wir mal den gröbsten Teil für den Anfang durch. Verrückt man. Einige werden sich denken was will den der jetzt von mir eure Blicke wären jetzt sicher unbezahlbar XD. Wir haben unsere Lehrer auch so angeschaut keine Angst. Wenn ihr das jetzt nicht sofort versteht kein Problem ich habe es am Anfang auch nicht verstanden ihr werde es jetzt euch bei einem Beispiel was ich Dokumentiere zeigen und erklären. Dabei werde ich es mit der Theorie verknüpfen und die Theorie nochmals erläutern. Vlt. Geht euch dann ein Licht auf XD.
Visual Studio Beispiel!
Wir Programmieren als erstes ein Programm, das bei einer Eingabe zb. Thomas, den Thomas grüßt.

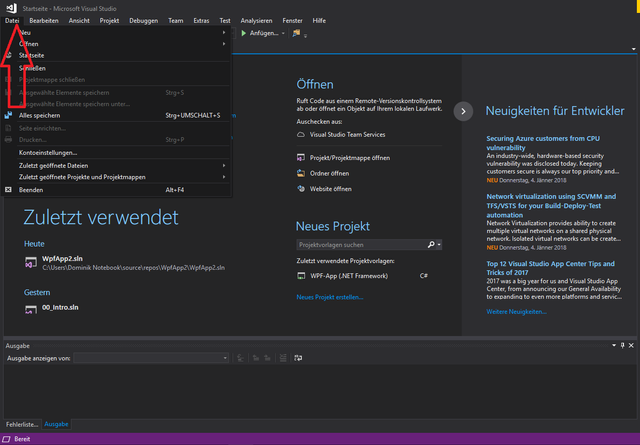
Wenn man Visual Studio 2017 öffnet muss man zuerst um ein Programm zu erstellen. Wie der rote Pfeil schon zeigt auf Datei klicken!

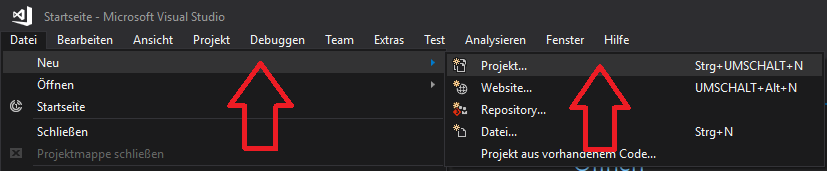
Dann auf neu und Projekt!

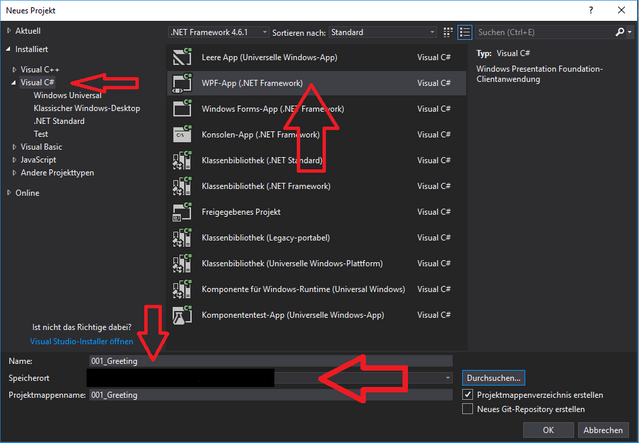
Wenn man C# bei der Installation angeklickt hat steht rechts Visual C# nachdem man dies anvisiert klickt man als nächstes auf die WPF-APP(.NET Framework). Wenn wir dies getan haben geben wir das Programm bzw. Projekt einen Namen in meinem Fall 001_Greeting. Gleich danach wählt man den Speicherort (ich habe dies angeblendet, weil dieser Pfad meinen Namen enthält sorry :D)

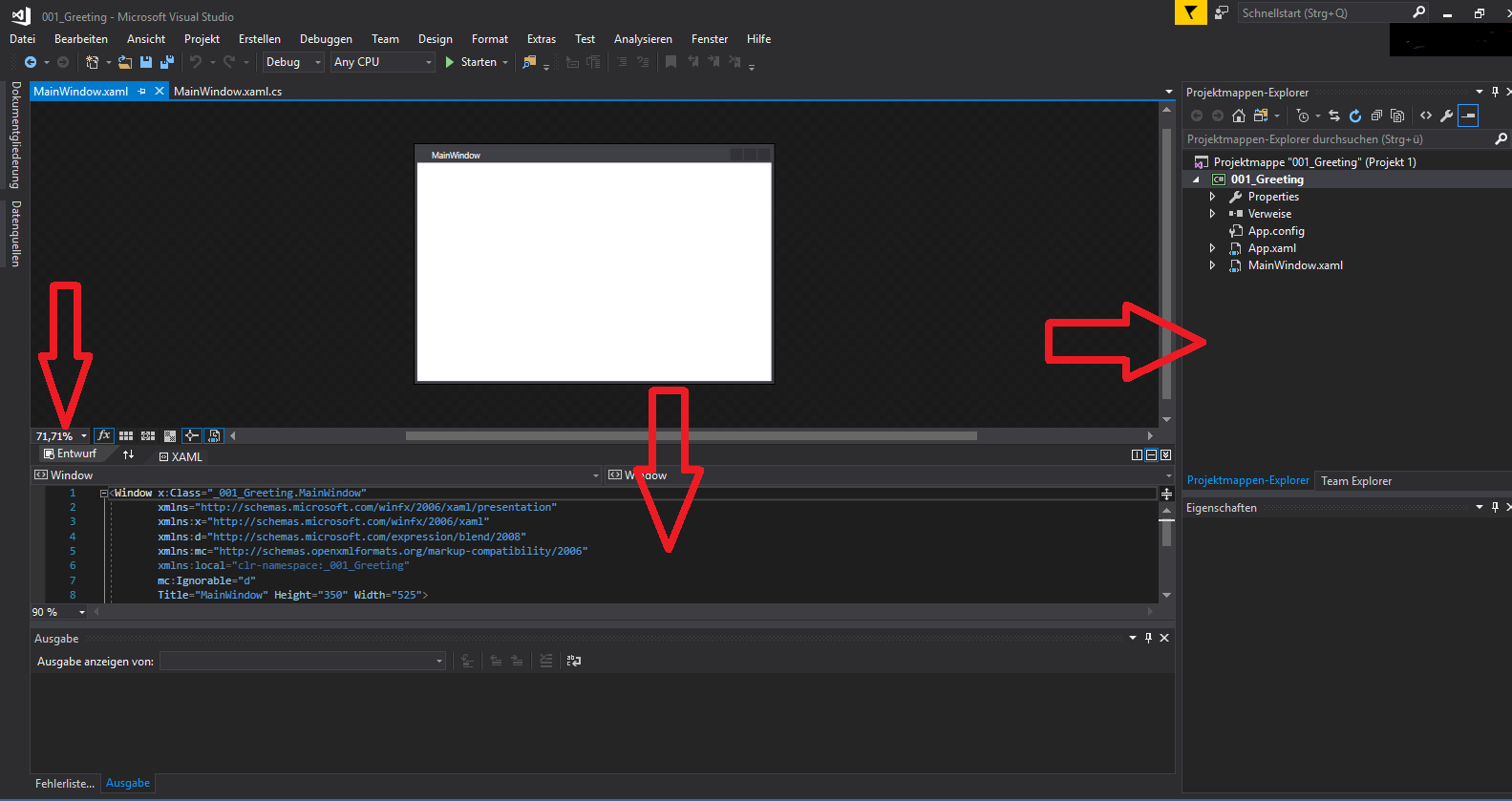
Von links nach rechts der erste rote Pfeil dies ist die Größe vom Fenster dies würde ich empfehlen auf 100% zu stellen! Der 2. Pfeil dort befinden sich zwei Fenster im ersten steht der Programmcode vom Fenster, aber diese Fenster brauchen wir erstmal nicht darum könnten wir sie kleiner machen.

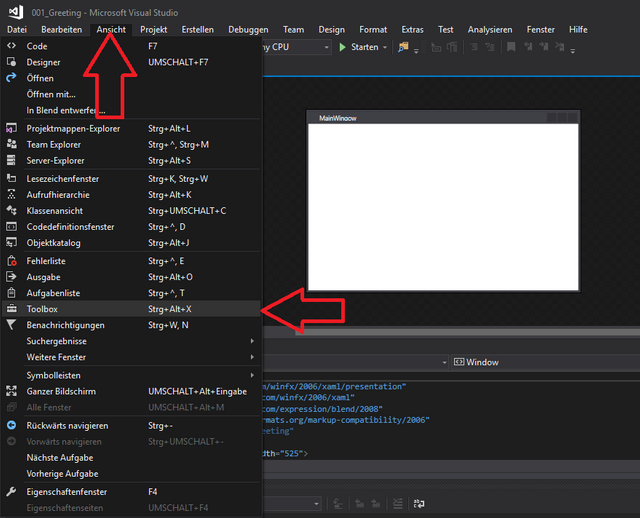
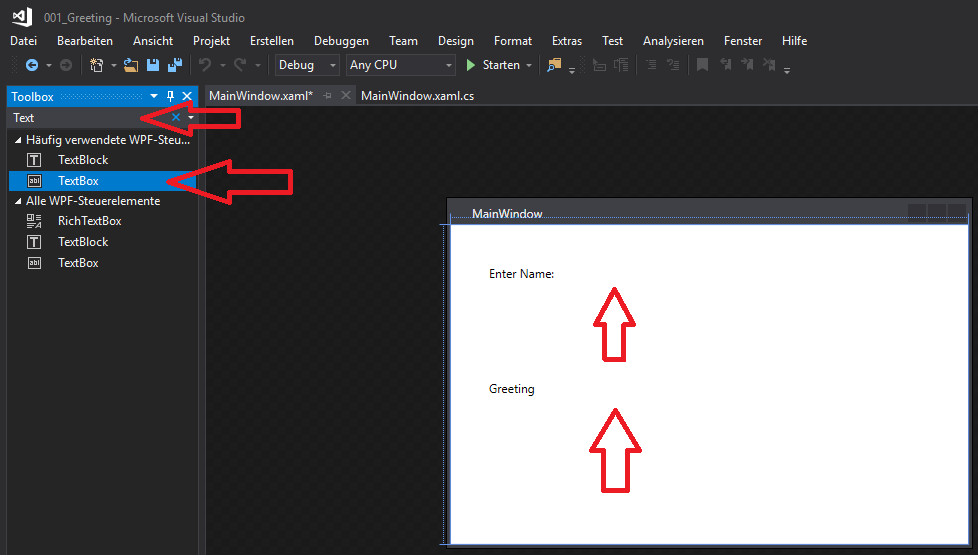
Als nächstes Benutzen wir die Toolbox um die GUI zu erstellen! Wir kommen zu diesem Tool, wenn wir auf Ansicht und auf Toolbox gehen!

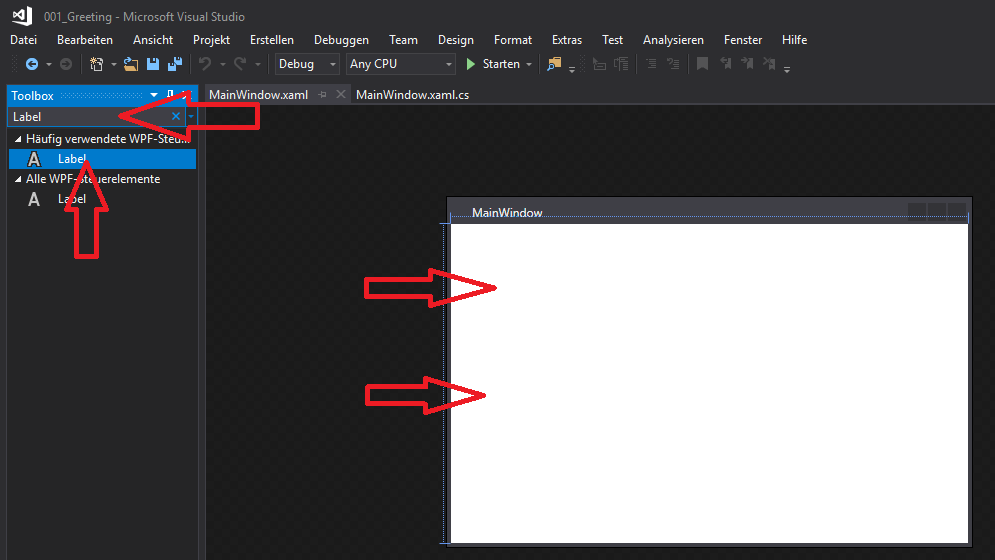
Links erscheint dann die Toolbox wir geben dann in der Suche Label ein und ziehen 2 Labels in unsere GUI. Zur Info Label ist ein Objekt in der GUI wo wir Sachen Reinschreiben können. Und dem User zeigt was er machen könnte.

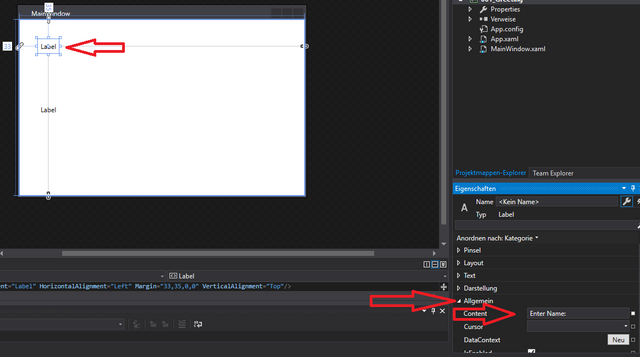
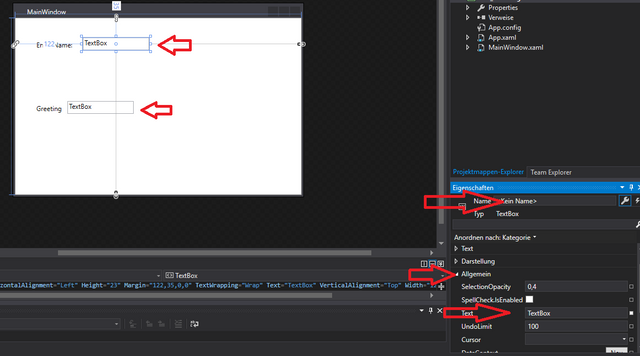
Wenn wir beide Label erstellt haben müssen wir die auch Umbenennen. Drauf klickt ihr auf Die Labels und geht auf Allgemein (solltet ihr schon automatisch sein) und unter den Optionen Content könnt ihr die Labels Namen ändern. Denn oberen Label nennt ihr zb. Enter Name: und den 2. Greeting

Als nächstes machen wir das mit einer TextBox! Das sind Objekte wo der User was eingeben kann und wir einlesen können! (Für den Programmcode)

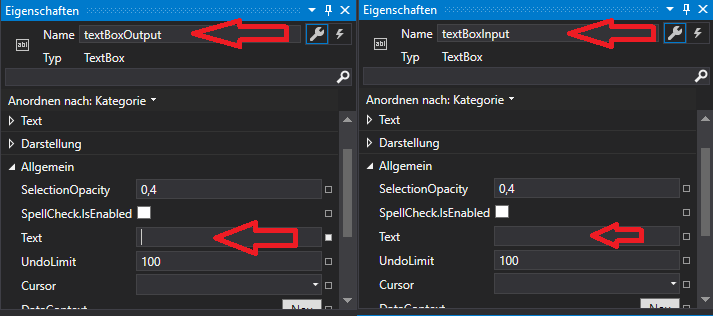
Als wir die dann reingezogen haben können wir die auch ändern. In der TextBox steht schon ein Inhalt den wir rauslöschen. Dies gelingt, wenn wir auf eine draufklicken und in Allgemein in der unter Option Text den Inhalt rauslöschen. Damit wir dann beim Programmieren die TextBox ansprechen können müssen wir dem Objekt einen Namen geben. Zb. textBoxInput und bei der 2. TextBox einfach textBoxOutput!

So sollte es ausschauen!

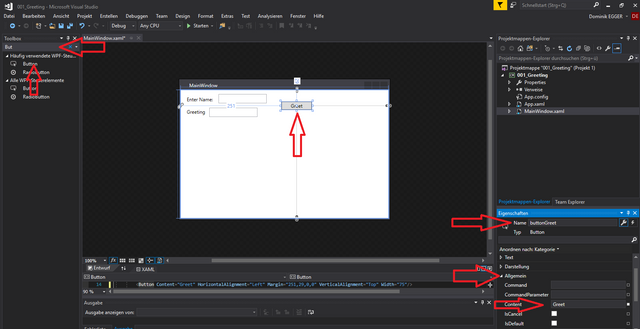
Nun wiederholen wir alles bei einem Button. Toolbox reinziehen und die Eigenschaften verändern. Content soll Greet heißen und der Name ist buttonGreet. Zum Schluss sind wir mit der GUI fertig und können endlich zum Programmieren kommen. Wir kommen zum Code indem wir auf dem Button einen Doppelklick macht.

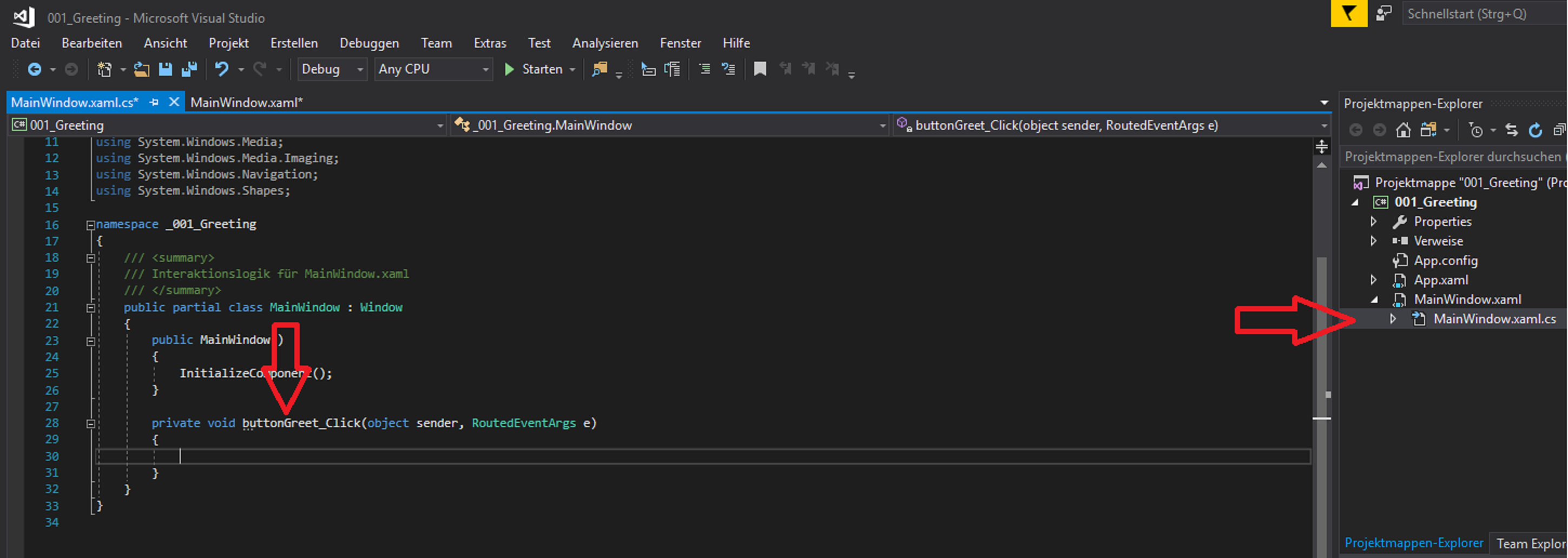
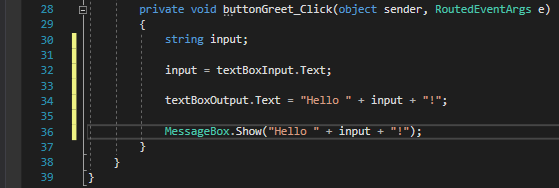
So kommen wir zum Code rechts im Pfeil ist noch eine Möglichkeit wie man zum Code kommt! Am Anfang werden wir nur in der Methode private void buttonGreet_Click arbeiten. Was eine Methode ist werden wir in späteren Post besprechen.

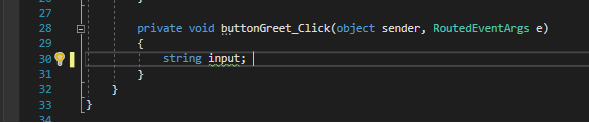
Hier sieht man die erste Zeile die ich Programmiert habe. Dort sieht man das was wir in der Theorie kurz besprochen haben. Wir sehen einen Datentypen string und da steht daneben ein Name. Ihr fragt euch was das jetzt bedeutet ganz kurz: Wir wissen das string ein Datentyp ist von einer Variable und der Name zb. bei mir input ist die Variable -> Also ein Speicherplatzhalter. Wir sehen auch in der Zeile einen Beistrich in Programmieren nennt man dies Semikolon! Dies sagt dem Programm das die Zeile fertig ist und in die nächste Zeile springen soll das ist nicht bei jeder Zeile der Fall aber bei den meisten. Kurze Info so erstellt man eine Variable nachdem man dies erstellt hat muss man den Datentyp nichtmehr angeben und nur mit den Namen arbeiten!
Zum Verständnis: Wir Programmieren ja ein Programm das bei einem Namen zb. Thomas, den Thomas grüßt und damit wir den Namen das der Benutzer eingibt Speichern können, erstellen wir eine Variable was Buchstaben speichern kann!

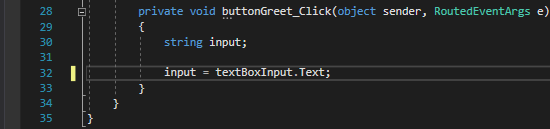
Die nächste Zeile besteht aus dem leeren Speicher input einem (= Zeichen) was das bedeutet erkläre ich gleich und textBoxInput.Text;. Also kurze Erklärung: input ist eine leere Variable aber das bringt uns nichts, wir wollen damit arbeiten und damit wir dies können müssen wir die Variable füllen! Das gelingt uns indem wir der Variable den Text, den uns der User gibt zuweisen! Das zuweisen gelingt uns mit einem (= Zeichen) genau! Die Frage ist jetzt was weißen wir der Variable zu? Natürlich das was uns der User uns in die TextBox schreibt!
Jetzt wird’s knifflig also aufgepasst. TextBox ist quasi ein Objekt! Was ein Objekt ist? Fragt ihr euch ja vorerst müsst ihr Wissen das ein Objekt ungefähr eine Variable ist, nur mit mehreren Speicherplätzen? Denkt darüber jetzt nicht viel nach. Das erkläre ich euch dann später alles im Detail! Erinnert ihr euch wo ihr die TextBox erstellt habt? Da war ja davor was drin. Da stand ja TextBox, dass habt ihr ja gelöscht und die unter Option wo ihr das gelöscht habt hieß Text! Wenn der User jetzt was eingibt wird es in Text gespeichert und deswegen schreibt man auch um an den Text zu kommen in unserem Beispiel ( textBoxInput.Text ). Denn Namen der TextBox und dann Text. Und zum Schluss ein Semikolon.

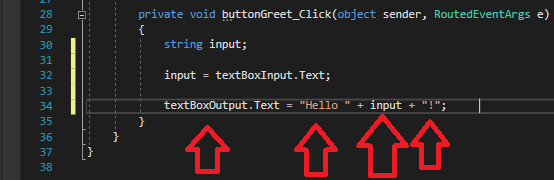
So Jetzt haben wir eine Variable gefüllt mit dem was unser User mitgegeben hat! Aber als ausgaben wollen wir ja den Namen grüßen also müssen wir noch zb. Hallo einfügen wie machen wir das? Die erste Überlegung ist wo Speichern wir das alles hin? Schluss endlich wollen wir es ausgeben in der textBoxOutput und wo in Text ganz genau darum schreiben wir auch ( textBoxoutput.Text ) dann ein = weil wir der TextBox was zuweisen wollen! Bevor wir unseren Namen den uns der User zu Verfügung stellt der TextBox zuweisen wollten wir ja noch ein Hallo davor ausgeben dies gelingt uns durch ein „“ wie im Screenshot gezeigt. Also dann müssen wir es nur verknüpfen dies machen wir in string mit + so werden Variablen und Texte so wie „Hallo “ zusammengehängt und so bekommen wir Zb. dass raus (Hallo Thomas!) Geschafft!!!

In der letzten Zeile wollen wir ein eigenes Fenster öffnen und das Ergebnis ausgeben dies machen wir mit dem Befehl MessageBox.Show() und in der klammer das was wir ausgeben wollen!

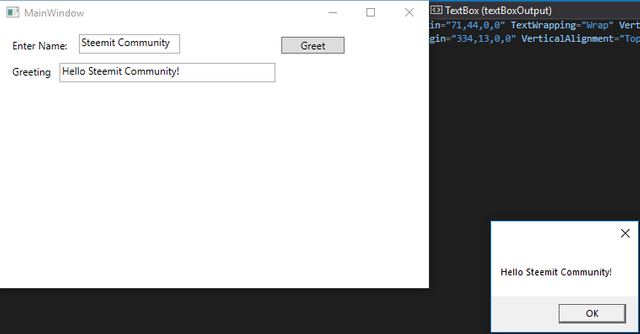
Nun sind wir Fertig und können oben auf Start Klicken dies könnte ein wenig dauern. Nachher gebt euren Namen ein und Klickt auf Greet. Und wenn ihr alles richtig gemacht habt könnt ihr euch freuen. Unten rechts sieht man die MessagBox!
So das wichtigste ist das was ihr gelernt habt zu festigen XD. Wie macht ihr das? XD ja zu wiederholen zwing ich euch nicht aber zum Spielen!!! Probiert was Eigenes aus. Baut ein eigenes Programm. Wenn ihr Aufgaben braucht schreibt es in die Kommentare ich gebe euch Aufgaben bis zum nächsten Post!
Schlusswort
Danke an alle die bis hier her gelesen haben :D . Ich entschuldige mich für meine Schreibart die kann manchmal echt verwirrend sein XD. Also das ist quasi mein erster Post über C# Ich versuchte mich möglichst kurz zu halten. Ich komme trotzdem an die 2000 Wörter sorry dafür. Ich würde mich sehr über Kritik freuen Positive und Negative! Ich würde mich auch über Kommentare freuen Spezial da es mein erster Post ist was ich noch verbessern kann. Ob ich mir mehr zeitlassen soll. Ausführlicher erklären soll, mehr Screenshots, Ob ich mehr rann zoomen soll oder immer den ganzen Desktop einfügen sollte. Lasst mich wissen was gut und was schlecht war! Ich habe ein bisschen Arbeit in diesen Post gesteckt und würde mich auch über ein Vote freuen. Wenn ihr nichts mehr verpassen wollt dann könnt ihr mich auch folgen. Auch wenn ihr es euren Freunden weitererzählt, würde es mich freuen.
Ach und noch was ganz Wichtiges falls ihr Fragen habt oder was nicht verstanden habt schreibt mich an bzw. schreibt ein Kommentar dazu. Ich werde es versuchen so schnell wie möglich auf euren Kommentar zu antworten und erklären bzw. wenn ihr das was ich im Post geschrieben habt nicht verstanden habt so zu ändern das ihr es vlt. besser versteht. Folgerung ich werde es versuchen genauer zu schreiben (ausführlicher).
Habt noch einen schönen Tag,
UnkownExecute
This is the best post on Steemit. I gave you a vote now, ya heard?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hallo technikfreund! Super post, mach weiter so, freue mich auf mehr in der Zukunft ;) bin selber entwickler & finde den post gerade für einsteiger interessant und sehr hilfreich, weil du alles bis ins detail erklärt hast :)
LG
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Danke :) freut mich!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Interessanter erster Teil. Leider werden mir einige Bilder nicht angezeigt, ansonsten flüssig geschrieben. Werde ich weiterverfolgen und an den Beispielen sicher auch üben.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hallo karstenle,
Danke und mhh das mit den Bildern habe ich gerade keine Lösung parat? Das könnte an mehreren Sachen liegen. Schau morgen nochmal vorbei. Ich werde nochmal diesen Post bearbeiten und lade alle Bilder nochmal hoch. Wenn es dann nicht besser ist, müssen wir eine andere Lösung finden. Ich hoffe, wenn du es versuchst nachzubauen oder was Eigenes machst trotzdem schaffst. Sonst frag mich mit einem Screenshot oder erkläre mir die Situation vlt. kann ich es dir ohne Bilder erklären.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Komisch, jetzt wo ich Deine Antwort lese, sind auch alle Bilder da, vielleicht hat er vorhin nicht ganz geladen oder was auch immer, aber danke für Deine schnelle Reaktion :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @unkownexecute! You received a personal award!
Click here to view your Board
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @unkownexecute! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit