
Das Open Source Content Management System Drupal hat schon immer mit sogenannten Content Construction Kits geglänzt. Für eine Website mit strukturierten Inhalten können bereits im Drupal Core beliebig viele Inhaltstypen angelegt und mit Zusatzfeldern ergänzt werden. Die Felder können aufeinander Bezug nehmen und individuell formatiert werden. Es ist also sehr einfach und elegant, beispielsweise einen Inhaltstyp Künstler, einen Inhaltstyp Werke, einen Inhaltstyp Galerien und einen Inhaltstyp Ausstellungen zu erstellen, miteinander zu verknüpfen und dann ein Kunstportal zu starten. Einen solchen prinzipiellen Aufbau benötigen fast alle größeren Websites. Mit der neuen Drupal 8.5 Version kommt nun ein Layout Builder hinzu, der einen Schritt weiter geht.
Das Layout der einzelnen Inhaltstypen und einzelner Seiten war bisher standardmäßig immer eine Aufzählung der Felder von oben nach unten. Wer ein individuelles Layout wollte, musste das entweder direkt in den entsprechenden Template Dateien, mit Modulen wie Panels und Page Manager oder auch dem Paragraphs Modul einrichten.
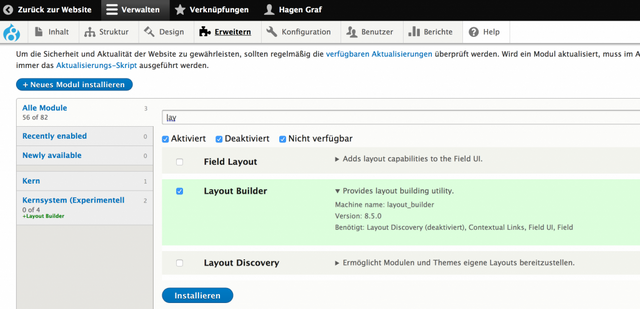
Der neue Layout Manager ist ein experimentelles Modul im Drupal Core. Es wird zwar mit ausgeliefert, ist aber standardmäßig nicht aktiv. Wer es verwenden will, muss es aktivieren und erhält einen Hinweis, es auf eigene Gefahr auf produktiven Seiten zu verwenden.

Aktivierung des Layout Builder Moduls in Drupal 8.5
Layout für einen Inhaltstyp oder einen einzelnen Node.
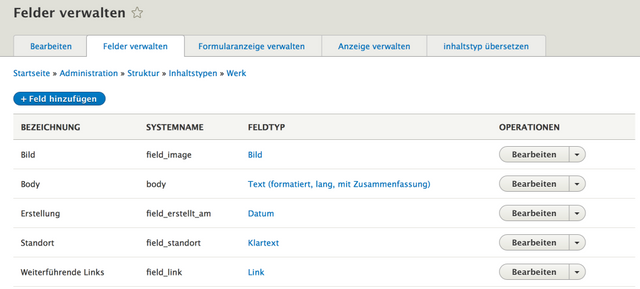
Wie bereits angedeutet ist ein Inhaltstyp in Drupal die Schablone für eine bestimmte Art von Inhalt. Alle Artikel, alle Künstler, alle Autos, etc.. Ein Inhaltstyp definiert Felder und Metadaten.

Felder in einem Inhaltstyp
Wenn neuer Inhalt erstellt wird, muss der Autor wissen, um welchen Typ Inhalt es sich handelt. Dieser eine neue Inhalt heißt in Drupal dann Node oder Item. Inhaltstypen können mit unterschiedlichen Zugriffsberechtigungen pro Benutzerrolle versehen werden.
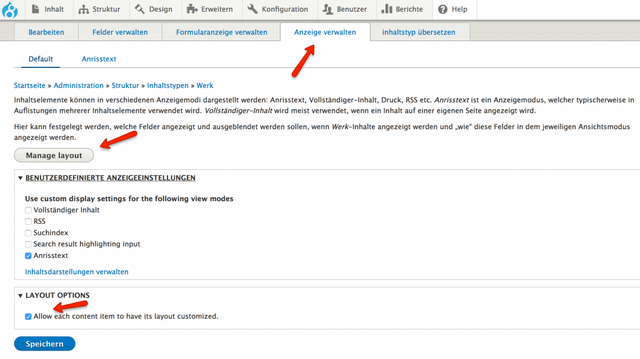
Das Design und Layout eines Inhalts wird in größeren Systeme gern festgelegt, so dass der Autor "nur" noch Felder in Formularen befüllen muss. Layout und Formatierung passieren automatisch. Für diesen Verwendungszweck bietet der Layout Builder im Anzeige verwalten Tab den Button Manage Layout.

Anzeige verwalten
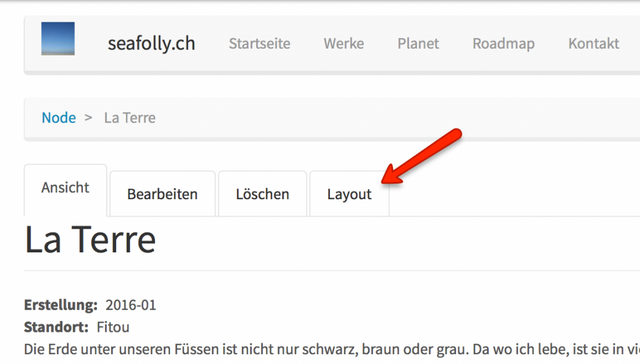
In den Layout Optionen kann festgelegt werden, ob auch ein einzelner Inhalt (Item, Node) angepasst werden kann. Wenn diese Einstellung aktiviert ist, erscheint ein zusätzliches Tab über dem Inhalt im Frontend.

Layout Tab
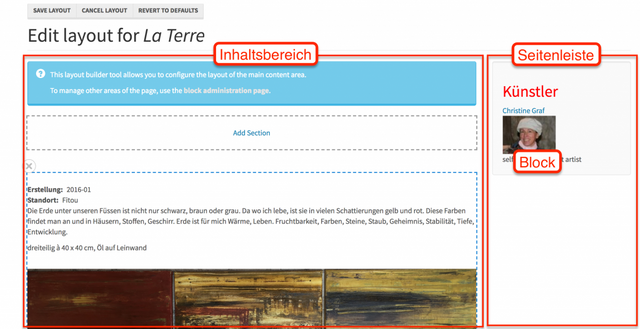
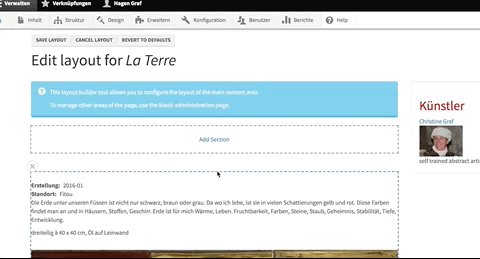
Durch einen Klick auf den Manage Layout Button in Anzeige verwalten oder einen Klick auf das Layout Tab im Inhalt selbst, gelangst du in den Layout Builder. Im ersten Fall legst du das Layout für alle Inhalte des Typs fest, im zweiten Fall nur für diesen Inhalt. Der Screenshot stammt aus der Änderung eines Inhalts, also dem zweiten Fall. Standardmäßig wurde der Inhalt bisher zu zwei Dritteln auf der linken Seite angezeigt (Inhaltsbereich) und zu einem Drittel auf der rechten Seite (Seitenleiste). Die Daten im Inhaltsbereich wurden pro Inhaltstyp festgelegt, die Seitenleiste im Blocklayout abhängig vom Theme.

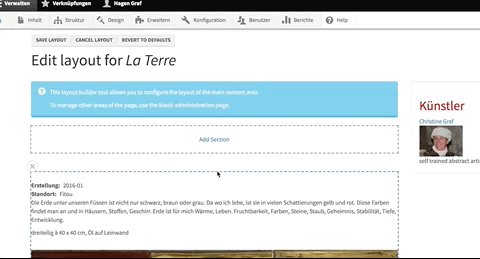
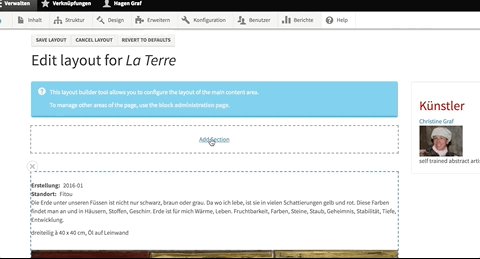
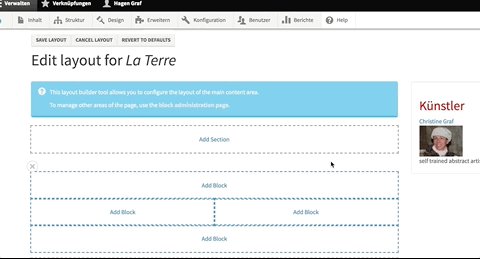
Layout für einen Inhalt bearbeiten
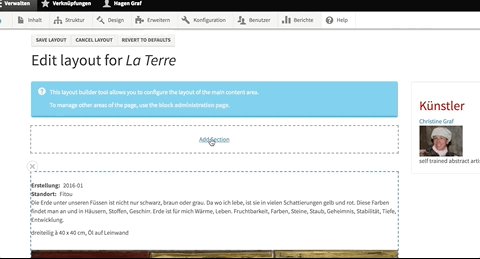
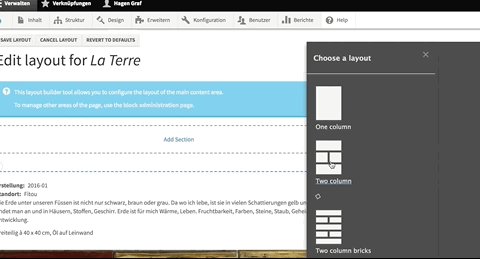
Der Layout Builder bietet nun die Möglichkeit den Inhaltsbereich zu verändern. Mit einen Klick auf den Link add Section kannst du vordefinierte Layouts auswählen.

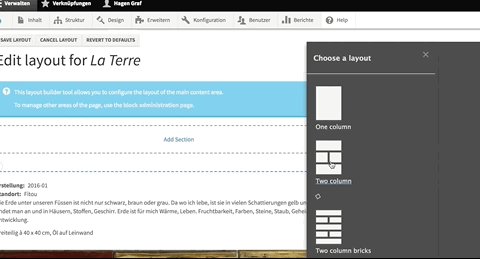
Layout Section hinzufügen
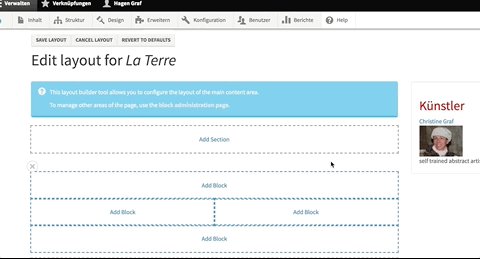
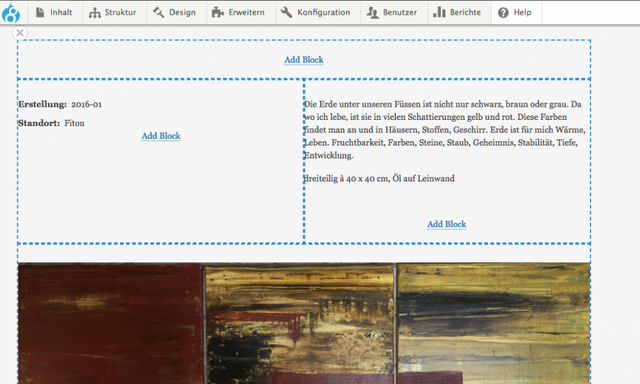
In das gewählte Layout können nun Drupal Blöcke und Felder geladen werden. Hier ein einfaches Beispiel.

Individuelles Layout
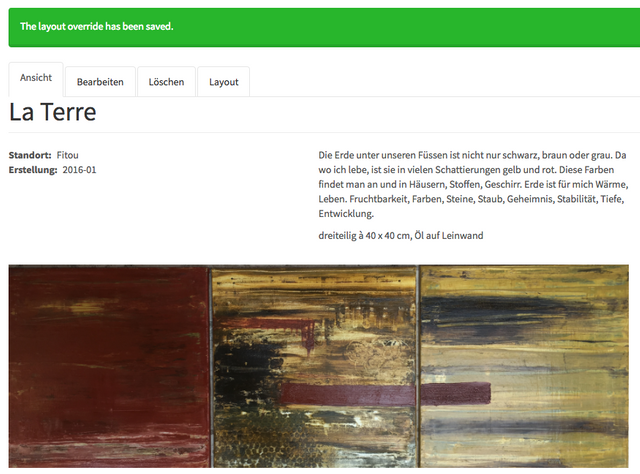
In der Ansicht auf der Website sieht es dann so aus.

Neues Layout
Geschickt kombiniert ergeben sich mit dem Layout Builder viele Möglichkeiten. Ein Standard Layout kann vorgegeben und bei Bedarf für einen einzelnen Inhalt überschrieben werden. Die "Seitenleiste" kann dadurch entfallen und die Strukturierung der Website wird einfacher.
Und falls dir das Bild gefällt, hier gibt es mehr davon :)
tl;dr: Drupal 8.5 kommt mit einem Layout Builder
Posted from my blog with SteemPress : https://blog.novatrend.ch/2018/04/09/drupal-8-5-layout-builder/