Hello Everyone
I'm AhsanSharif From Pakistan
Greetings you all, hope you all are well and enjoying a happy moment of life with steem. I'm also good Alhamdulillah. |
|---|
.png) |
|---|
The last two weeks have been very successful for us in which we learned and understood HTML and CSS and then performed our task which went very well. Now this is the third week in this week we are learning animation transition and transformation and we have understood enough through this lesson. Now is the turn of our task which we will perform hope you guys will like it.

Task 01
Index Page

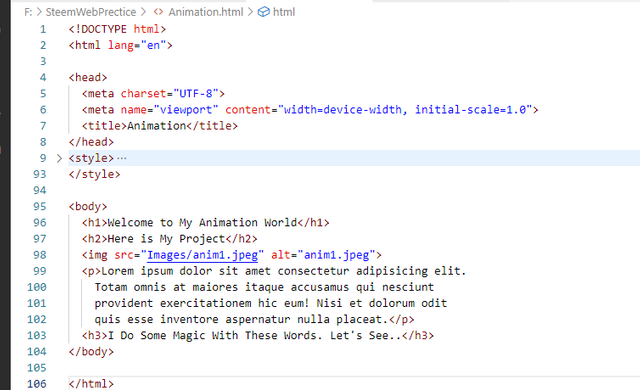
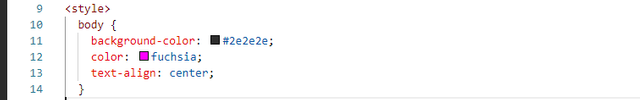
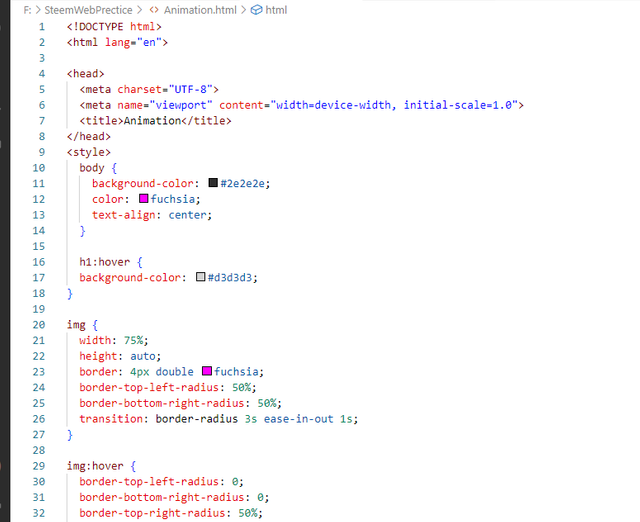
First of all, according to the question, I will create the structure of my web page, which I will create through HTML. Then I'll design it first by setting the background aligning the body text and coloring it.
HTMLCode

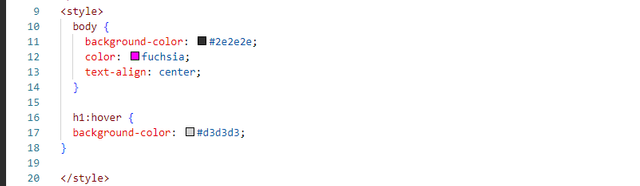
CSS Code

Output

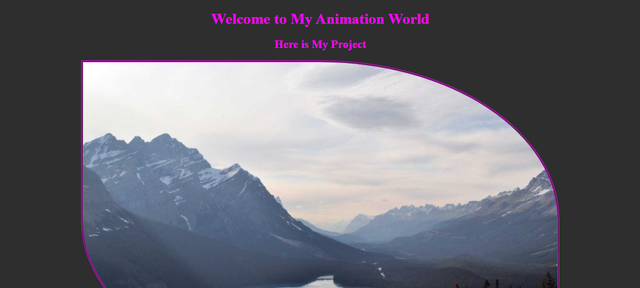
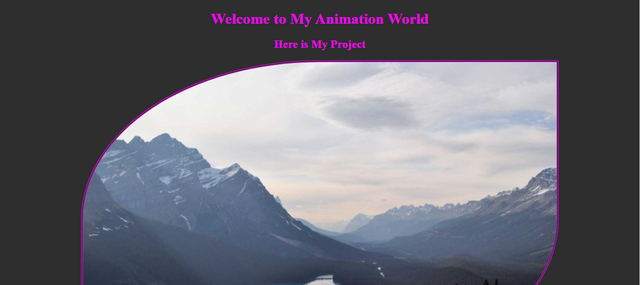
Now I have given the background color to the first heading of the page which is mentioned with H1. On hover, when the cursor hovers over it, its color will turn light gray, which you can see in the output as well.
CSS

Output

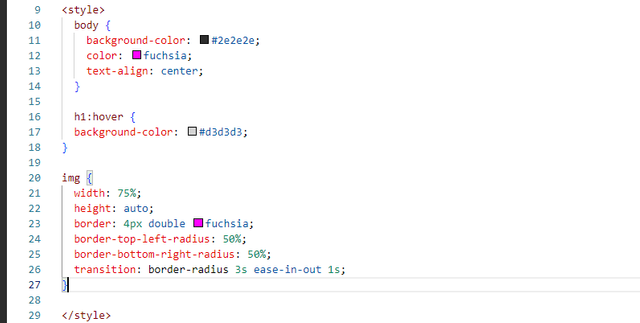
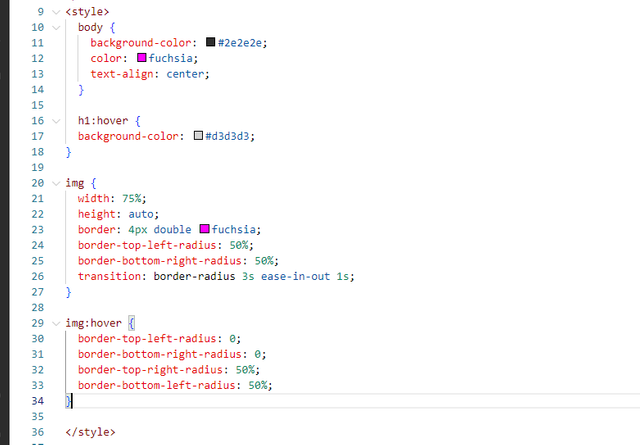
Now, by setting the height and width of the image, we have given it a double border, which is to be given in fuchsia color. And its top left corner and bottom right corner we have kept a 50 percent radius so that we can set it according to our query.
CSS

Output


Now we have hovered the image with the help of which when we move the cursor over the image, its left top radius and bottom right radius will be zero. While the top right radius will go up to 50 percent and the bottom left radius will also go up to 50 percent. This allows you to see the changes in the output.
CSS

Output


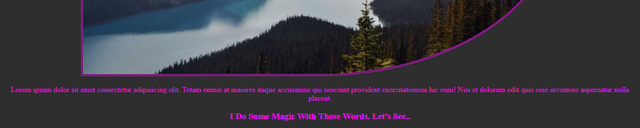
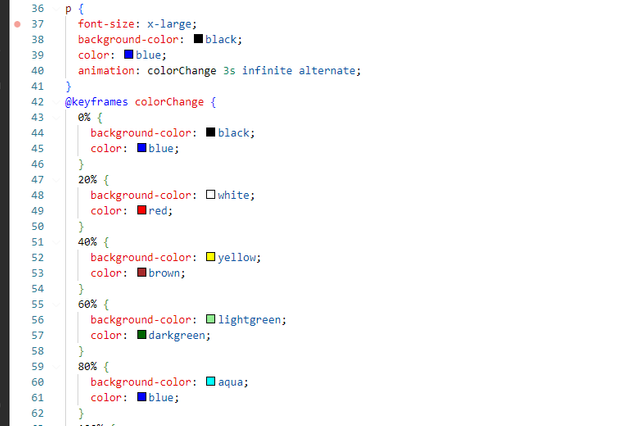
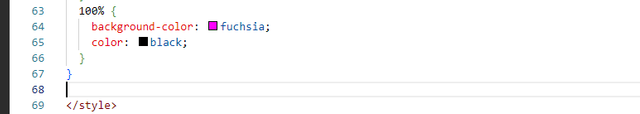
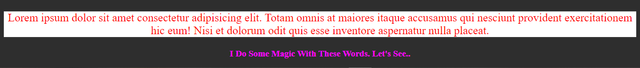
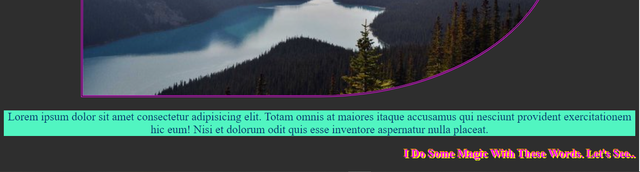
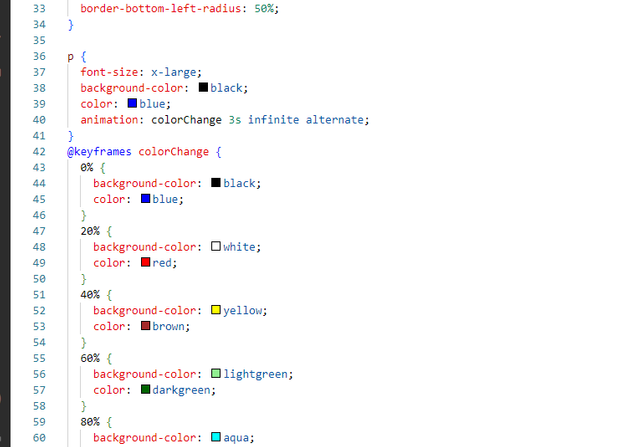
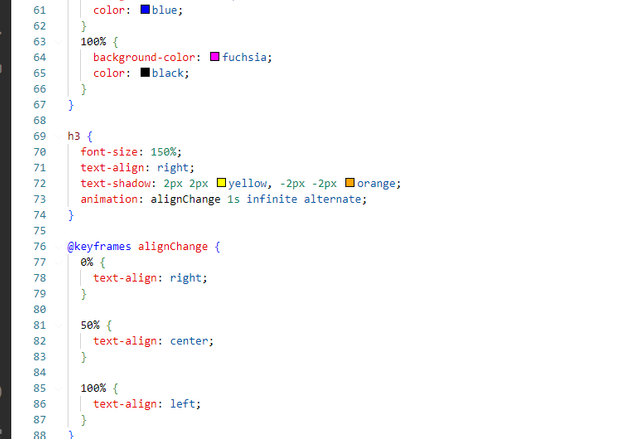
I have written a paragraph that we have to set through the animation. First, we set its color and its background color to four to five colors. For which we will need a Keyframe. You can see how I set it up via the keyframe below.
CSS


Output

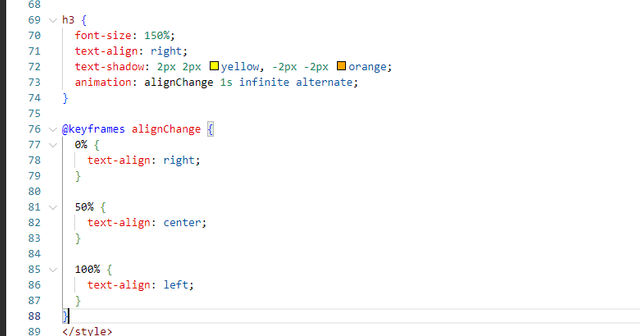
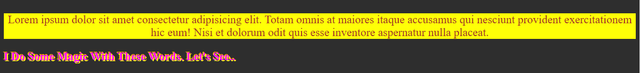
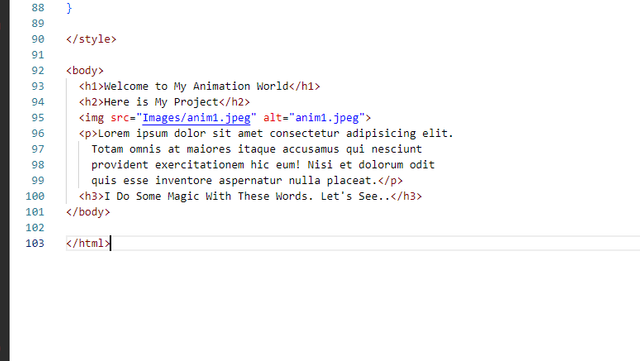
The last heading we set with H3 has a font size of 150 percent. Align it we have written and we have given it two types of shadows. But now we have to move it through Keyframe. First, he is on the right then he will come to the centre. After the center, it will go to the left so it will continue to run randomly.
CSS

Output

Final Layout

Final Code
 |  |
 |  |
Layout Video
I made a screen recording of this web layout to show its output. I have pasted the link here which I have shared above on YouTube. You can see his output in full in the YouTube video below.

Task 02
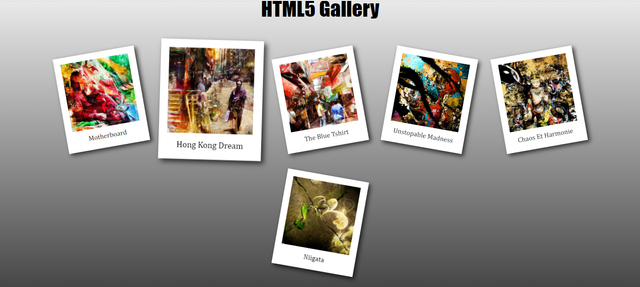
Image Gallery

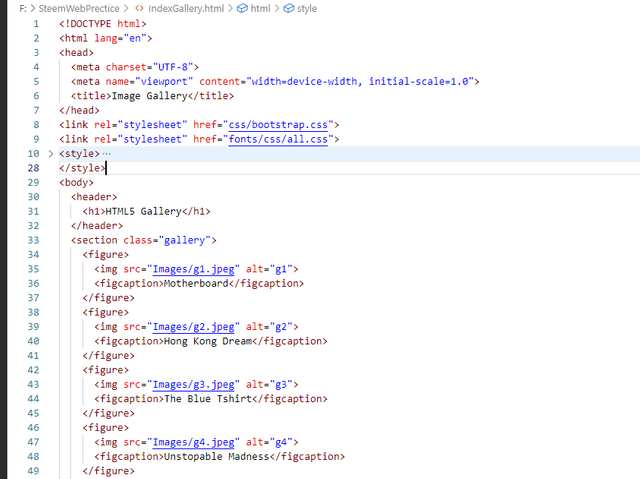
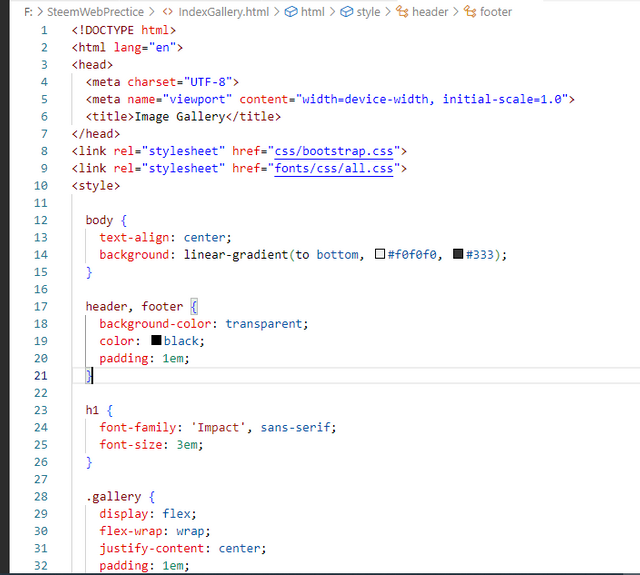
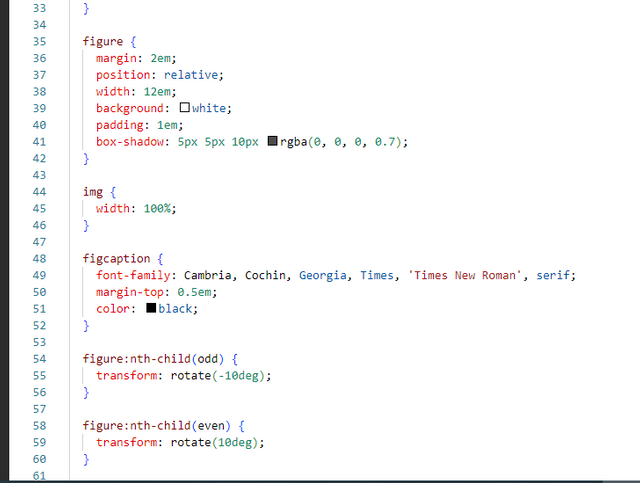
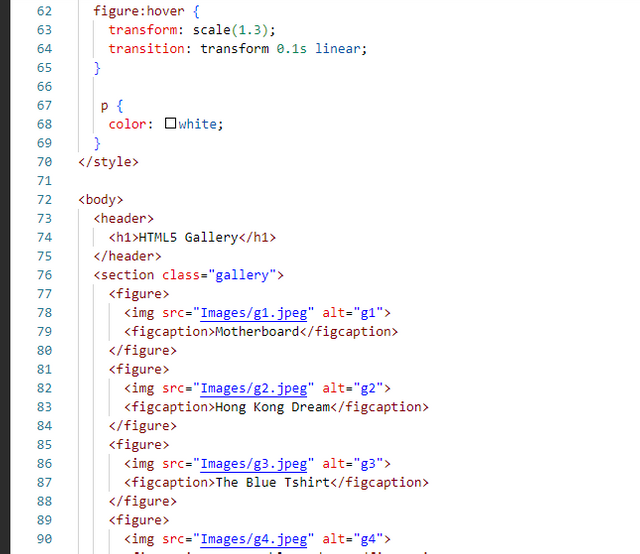
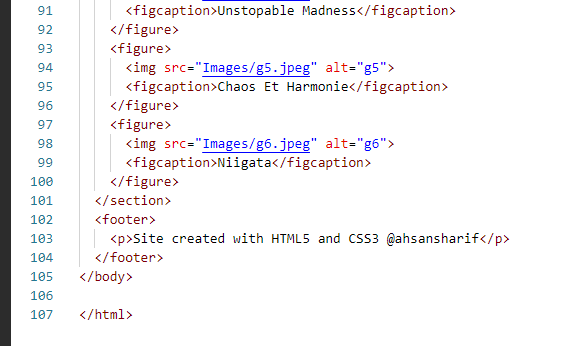
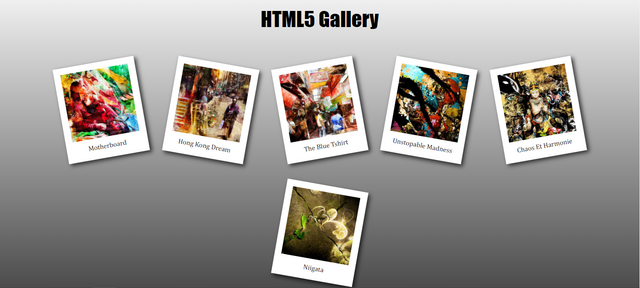
To create my photo gallery first I created a gallery structure using HTML. In this structure, I set the header footer and images. And the images I have used are the same ones given in the challenge post. I downloaded these images and pasted them here. I then set its body header footer heading and gallery to adjust their color accordingly. Their font size is in EM and so on the gallery, I have given justification padding, etc. And color the paragraph white the paragraph we used in the footer.
HTML


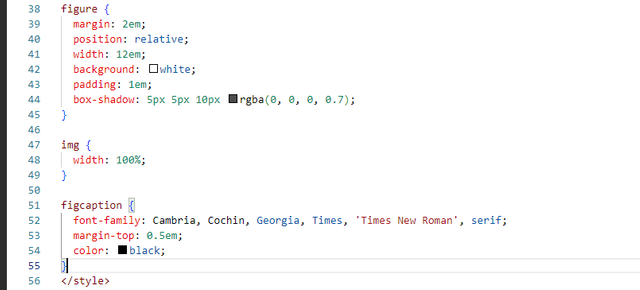
CSS

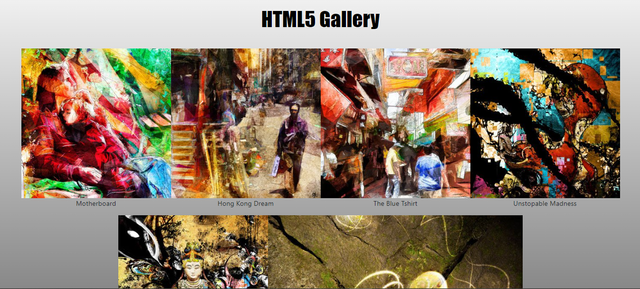
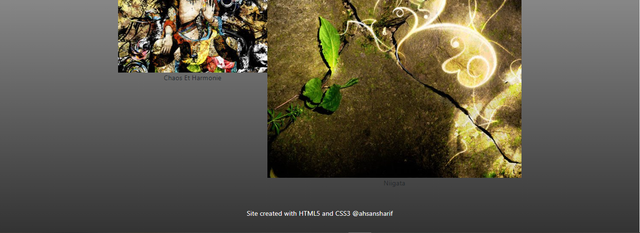
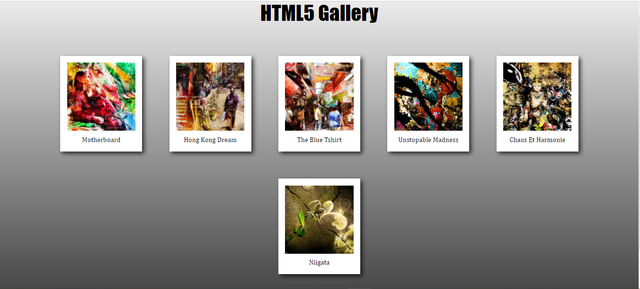
Output


Now I adjusted the images, gave them margins, and set their widths. Changed their background to white. And so has given it a shadow. After giving the shadow I then set the width of the image. After setting the width, put the captions of the images that are in black and keep their font size different.
CSS

Output

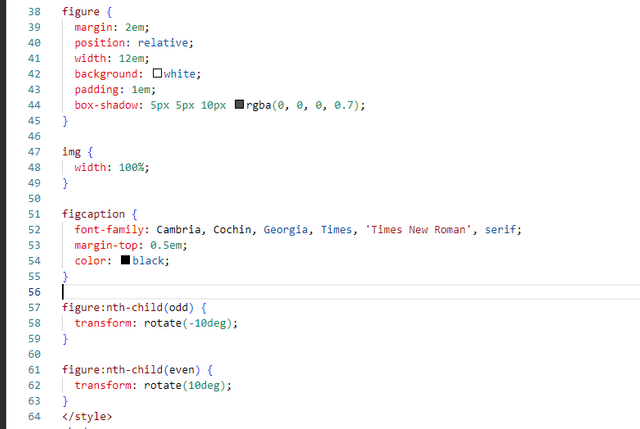
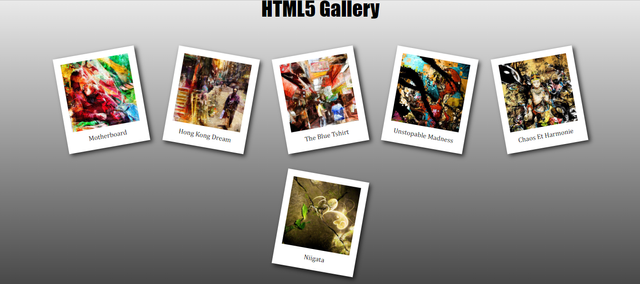
Now I rotated the rotation set of images which are even which we can call two four and six and odd which we can call one three and five. I rotated the even ones by 10 degrees and the odd ones by minus 10 degrees. With the help of this same were prepared as we were told in the question.
CSS

Output

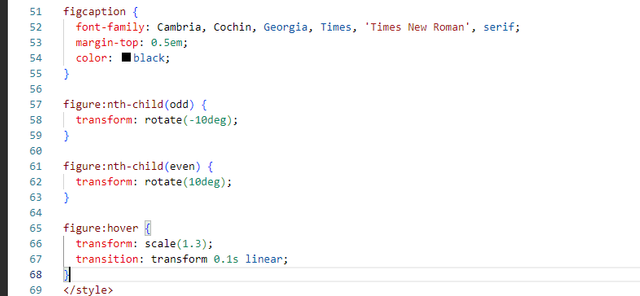
This is the last portion of our gallery where we have uploaded our photos. When we move the cursor over it, they zoom and one is set straight and the other is a little image zoom, so I hover it over the figure.
CSS

Output


Final Layout
Final Code
 |  |
 |  |
Layout video
I recorded it to show the final output and shared the recording on my YouTube channel. From there pasted its link here and you can see its full output in this video.

This is all about this task. I think I fulfilled all the rules to add to my task. If you all notice my mistake then please feel free to correct it. Thank you all for visiting my blog please give me valuable feedback.
Information
| Device | Dell Laptop |
|---|---|
| Screen Recorder | Bandicam |
| Video Editor | Inshot |
| Video | From My Channel |
| Thumbnail | Edit On Canva By Me |
| Images | From Challenge Post |
Invitation:
| @rumaisha | @arinaz08 | @neelofar | @eveetim |
|---|
Cc:
@kouba01




Thank you, friend!


I'm @steem.history, who is steem witness.
Thank you for witnessvoting for me.
please click it!
(Go to https://steemit.com/~witnesses and type fbslo at the bottom of the page)
The weight is reduced because of the lack of Voting Power. If you vote for me as a witness, you can get my little vote.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Asalam Alikum!
Ap ne bht achy sy present kia ha dono exercises ko... First me ap ne hover affect use kia jo image k border radius ko change krta ha.. Second me ap ne image gallery bnai ha jis me mouse hover sy images wapis straight hoti hain aur enlarge b... Ap ne exact jesy lesson me btaya ha wesi bnai ha jo achi bt ha... Meri best wishes ap k st hain JazakAllah :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Waalikumsalam
Ap ka bohat bohat shukriya ap my time nikal ky meri post ko parha or sary point note keya. Ye mery ley meri motivation hy ky ap jy mery content ko soraha hy. CSS ak main part hy website ky layout ki khobsurat banany ky ley. Isi waja sy ma isy bohat pasand kerta hon Q ky is sy hamri website attractive banti hy. Mery duaeen ap ky sath hy hamesha kamyab raho.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks a lot dear brother @sofian88 for your kind support and love.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You're welcome 👍
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hola apreciado amigo. Excelente Publicación. Te cuento que admiro mucho a quienes manejan o aprende. Ese tipo de programas porque yo soy algo ignorante en eso. Así que te felicito por ese gran avance que te será muy útil en esos tiempos y en la plataforma. Bendiciones y éxitos para ti.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much dear for your appreciation. I appreciate you too for this comment support. It's a big opportunity for us to learn web development coding through this course run on steem by our worthy teachers starchris and kouba01. I thank him for this great initiative. I wish you the best of luck.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
X:
https://x.com/AhsanGu58401302/status/1816040948100653245
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You have done so well in your entry. Your explanations to all the given questions is so easy to understand. I wish you best of luck.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks a lot brother for spending your precious time here. It's my pleasure that you learn easily from here. Best of luck too.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hello @ahsansharif,
I really enjoyed reading your post and your explanation of using CSS to style HTML elements is very clear and detailed.
I love you applied different background colors and hover effects, making the page interactive.
You used animations for text and images a dynamic touch, and your gallery layout looks great. The detailed steps and screenshots help a lot in understanding the process.
Thank you for sharing your work, and keep it up,wish you success 💖🤗🌸💐🌺.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
It's my pleasure you like my task work. I love web coding that's why I try my best to perform hime task after reading course post. CSS is my favorite part in web world because use of CSS we make our layout eye catching. I appreciate your comment support. I wish you the best of luck too.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You have presented a very detailed work on the topic Animation, Transition & Transform (HTML5+CSS3). Going through your code I saw how you broke each part down such that anyone who is new to programming can see it and produce same result. It is indeed a wonderful post. I wish you the best.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks a lot, dear for your great supportive comment. This motivates me to work hard and pay full attention to the field. I try my best to perform this task so I'm glad you like my work. I wish you the best of luck too.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi sir.
Greetings from my end to yours. I am really happy with how your code lines are so on point and simple to understand. As a beginner I have learned a lot reading your post
thanks for sharing with us
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Greetings to you too. It's my pleasure that you learn from my post. I appreciate you lines of comment. Stay blessed
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You did very nice project, looks you have great commanding on the coading.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much, dear friend. Which part of my post do you like the most?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Image Gallary, looks you put much efforts in this section.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
💞💞 Thank you for encouraging. 💞💞
It's my motivation 💪
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit