
Greetings Steemit friends
It's time to give a try for Animation, Transition & Transform (HTML5+CSS3). I'm not doing lots of learning, and thanks for the opportunity.
I will start with homework 1, which needs me to create two files. That is the index.html and styleTP.css files.
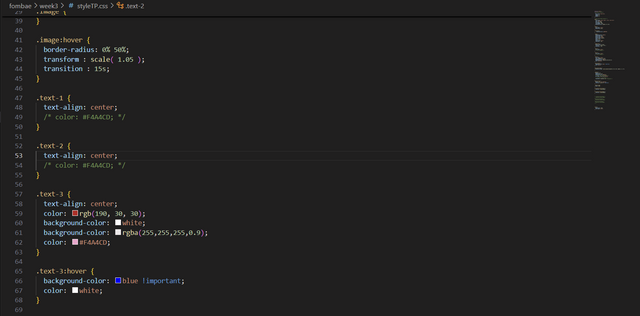
Apply a dark gray background to the entire document and fuchsia pink text color by default, and center the titles.
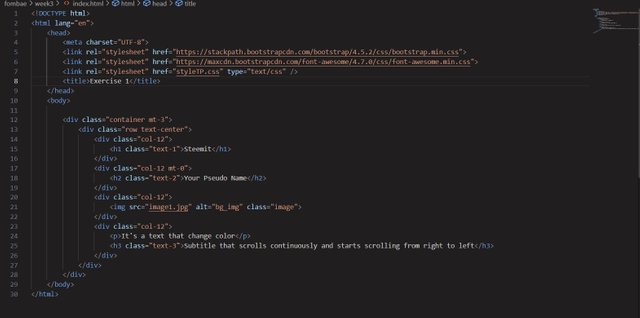
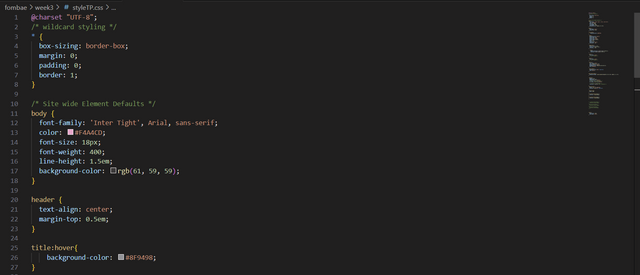
Source code

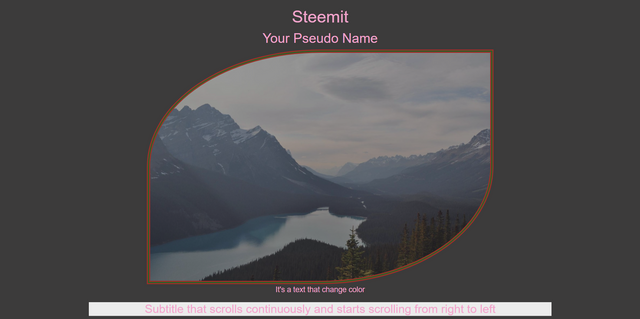
Output

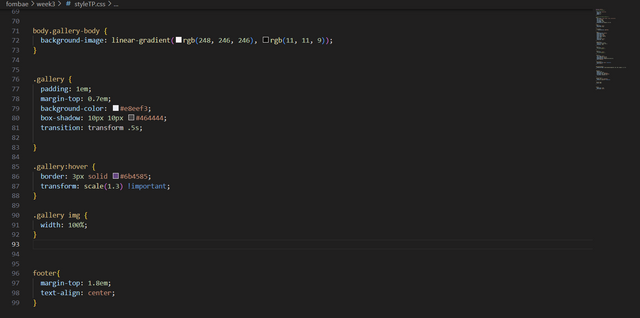
- Apply a double fuchsia color border to the image, an image width of 75%, and an automatic image height and rounding of images by 50% in the top left and bottom right corners

- When you approach the mouse cursor over an image a transition is triggered allowing you to move its rounding towards the top right and bottom left corners. This transition has a one-second wait before triggering. It lasts 3 seconds and is fast at the beginning and decelerates at the end.

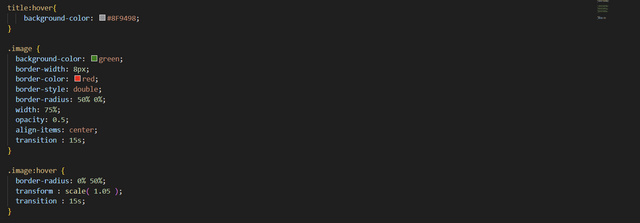
Source code


- An animation is performed for the text. It consists of changing the font color and the background color.


Source code

Exercise 2:
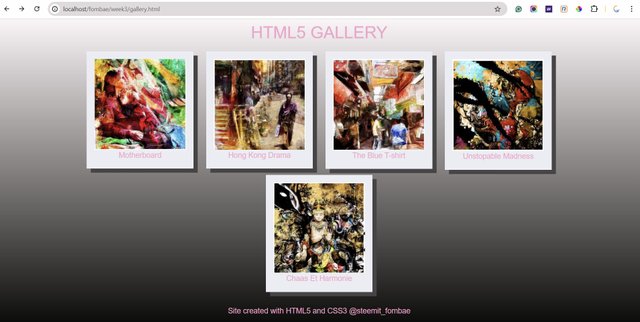
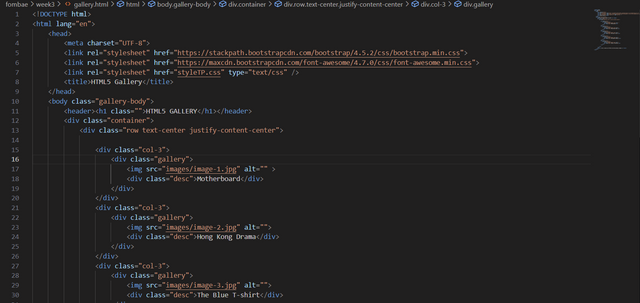
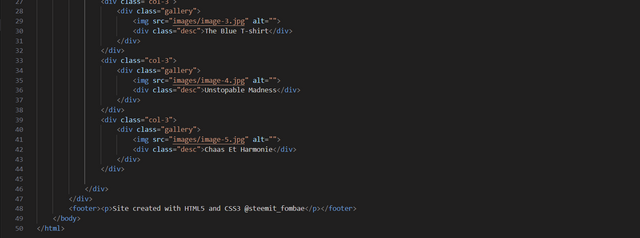
Here I started by setting gallery pages, displaying the different images.
Output

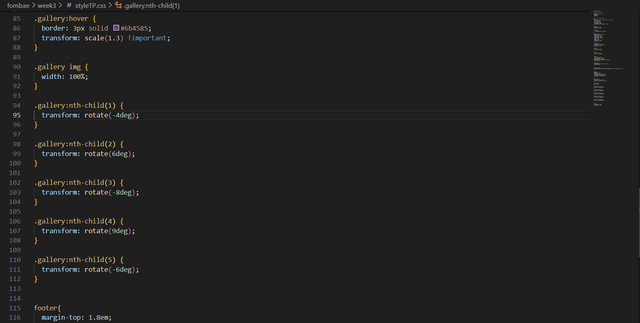
Source code


Here, I apply an enlargement effect to the images whenever a cursor is hovered over.



Failed to achieve CSS Rotation



This exercise expected me to demonstrate an understanding of CSS Shading, CSS Rotation, and some level of Animation.
I invite @rosybelyepez, @menkemndi, @strawberrry
Cheers
Thanks for dropping by
@fombae
You have done a great job here my friend. Your work here is simple and straightforward and even a newbie will be able to learn one or two. The codes are well arranged. I wish you success my friend.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Greeting dear friend
You try your best to participate in challenges with your coding skills in web development. Your work is greater by covering all points. Your image animation and transformation are fantastic and meet the criteria. In a few more weeks, we learn a lot from our teachers and are a professional developer. I wish you more success.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You are right, I used to minimize the work designers do with HTML and CSS. Im in a learning process.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you, friend!


I'm @steem.history, who is steem witness.
Thank you for witnessvoting for me.
please click it!
(Go to https://steemit.com/~witnesses and type fbslo at the bottom of the page)
The weight is reduced because of the lack of Voting Power. If you vote for me as a witness, you can get my little vote.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Very well try buddy.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Curated by : @eliany
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit