Asalam Alikum |
|---|
Greetings Everyone! I hope everyone is enjoying their life with family and friends by the Grace of Allah Almighty. Another great week with new lesson on Javascript has started. This task is a little complicated because of mathematical calculations involved but thanks to javascript functions that will make it quite easy to perform. So lets start homework step by step because its better to make things simple in steps rather than making them complex by doing all at once.

Homework
Creating index.htm with styles.css and making the layout |
|---|
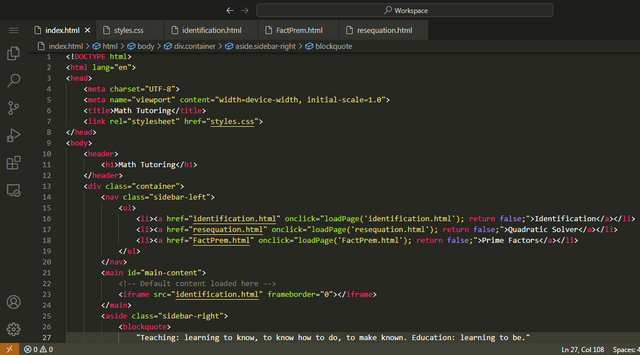
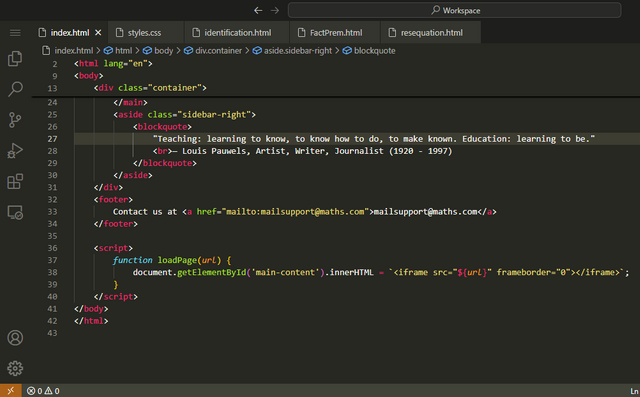
Code HTML
I have windows 7 which cause many issues in compiling the Js code and to call them without iframe on main index page. I used iframe to make it happen. The working code as per assignment was not running on my PC and when I checked the Console (F12) it shows the security error which was not allowing me to run other pages. I used this command from Stackoverflow and still got same issue "chrome.exe --user-data-dir="C:/Chrome dev session" --disable-web-security". So I use iframe.


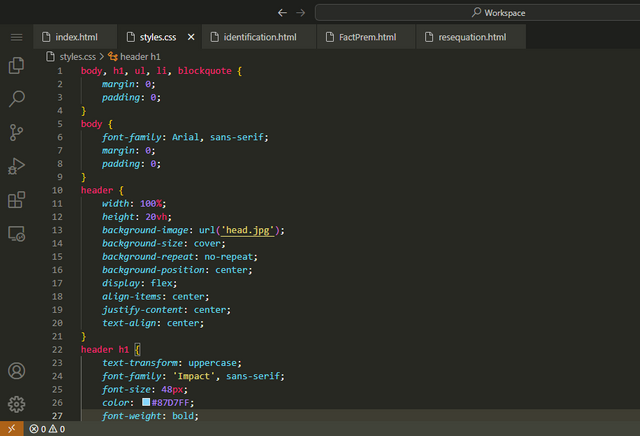
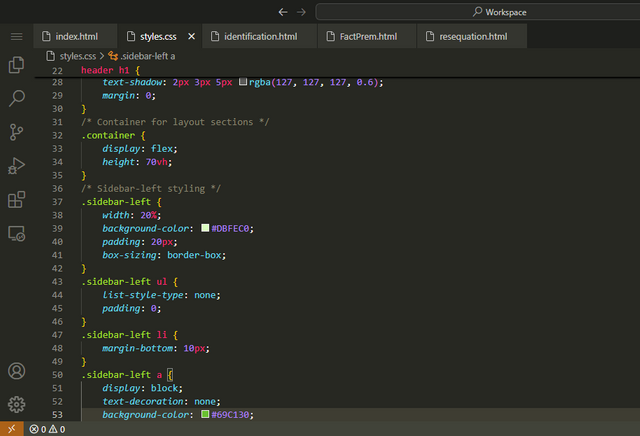
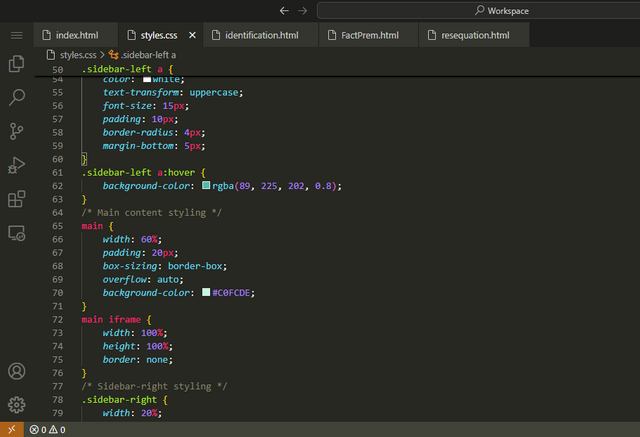
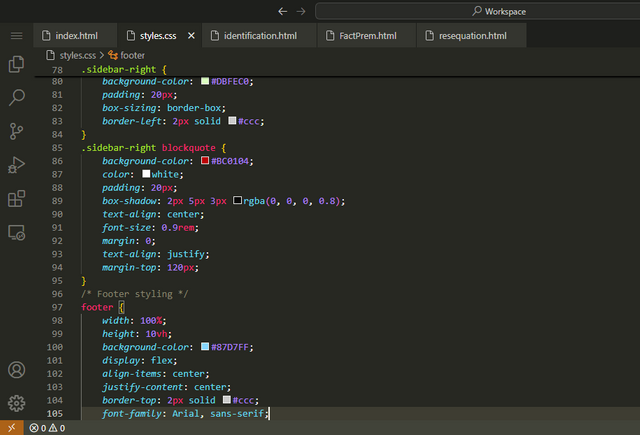
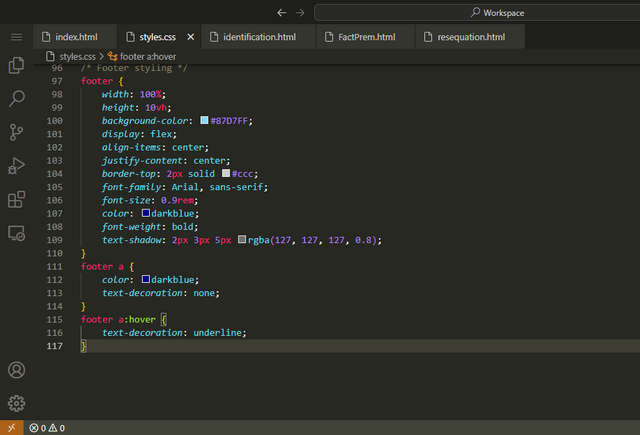
Code CSS





Output

Creating Identification.html page |
|---|
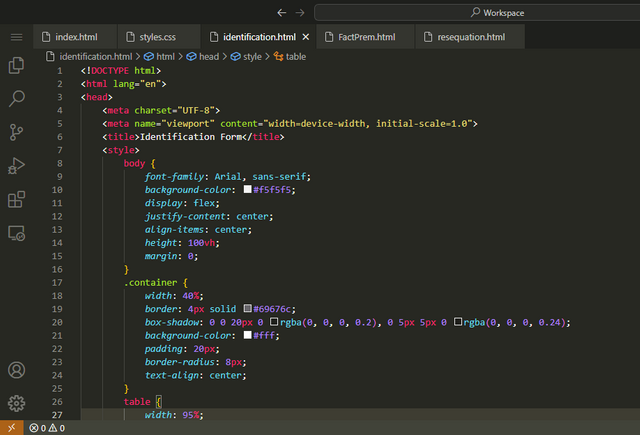
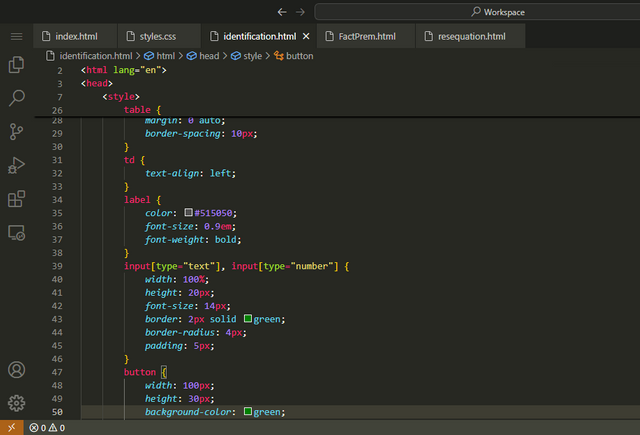
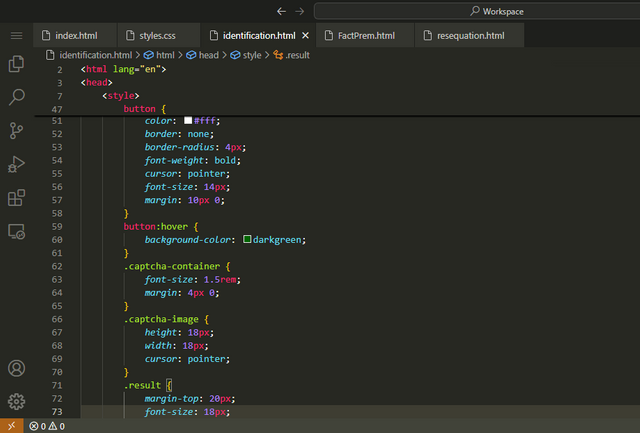
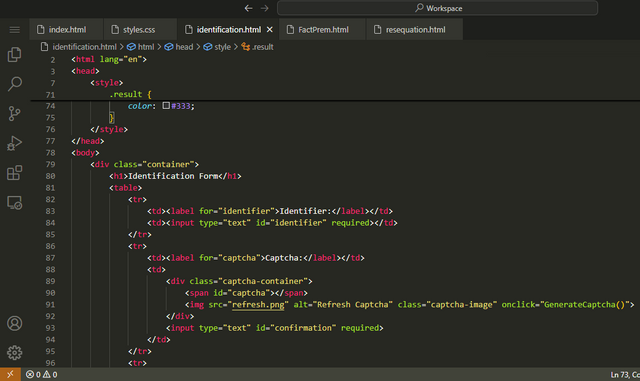
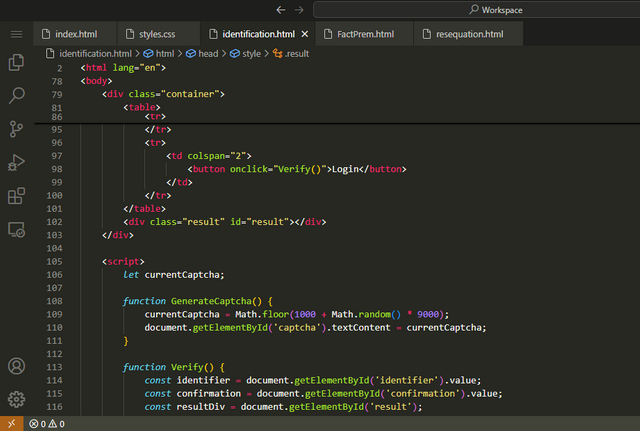
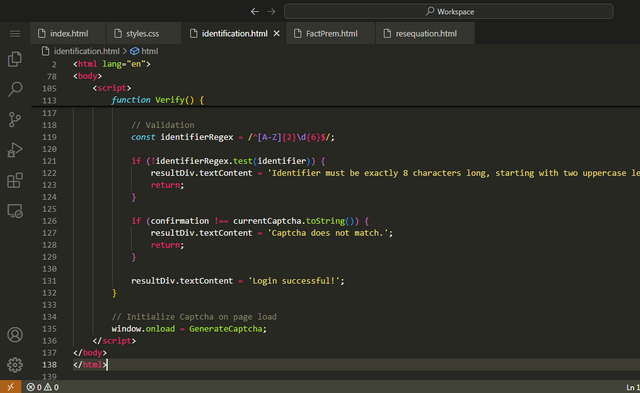
Code






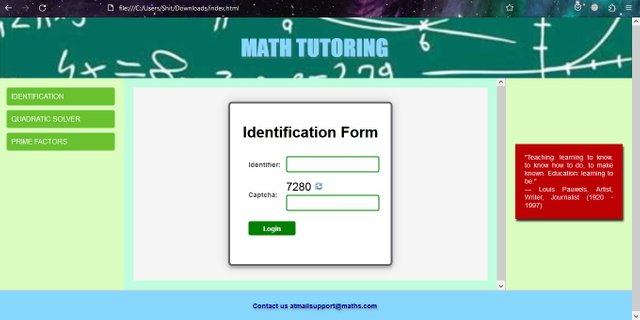
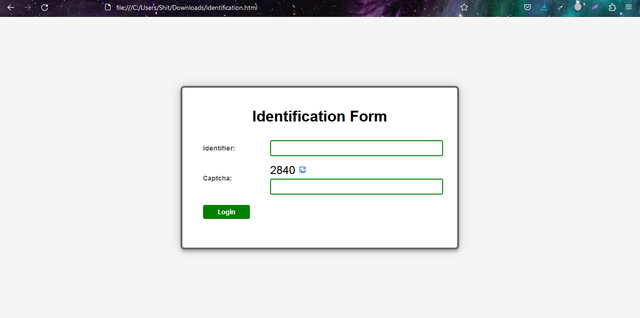
Output

Creating FactPrem.html page |
|---|
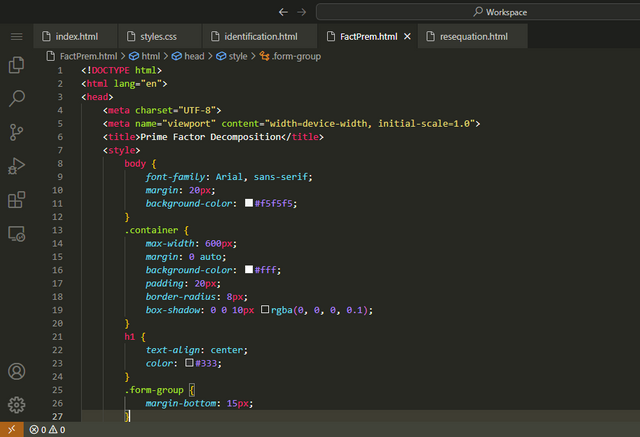
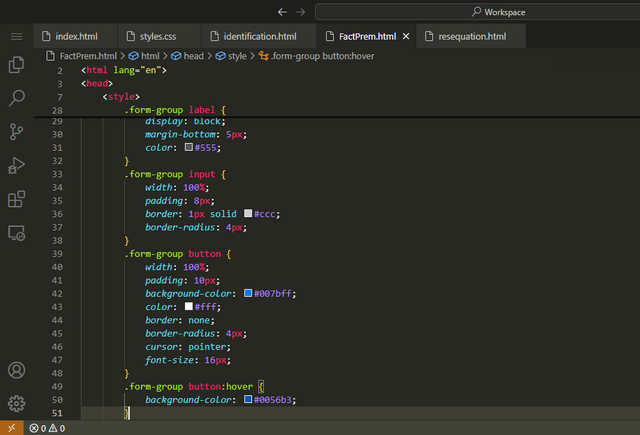
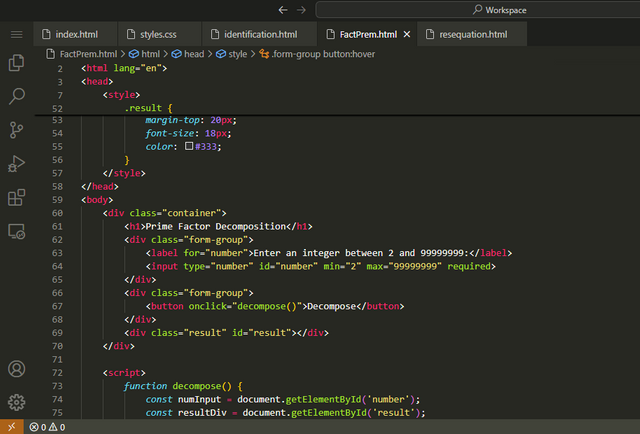
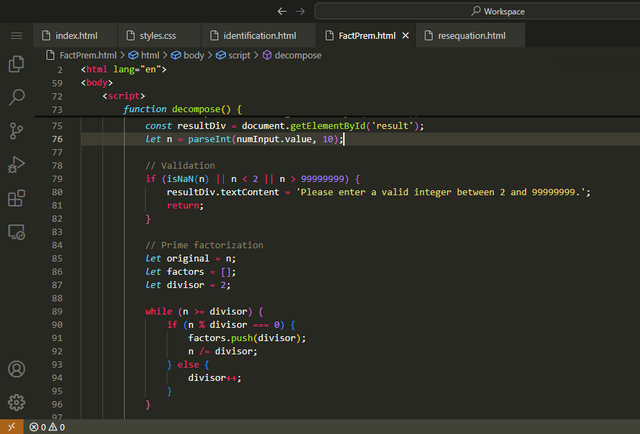
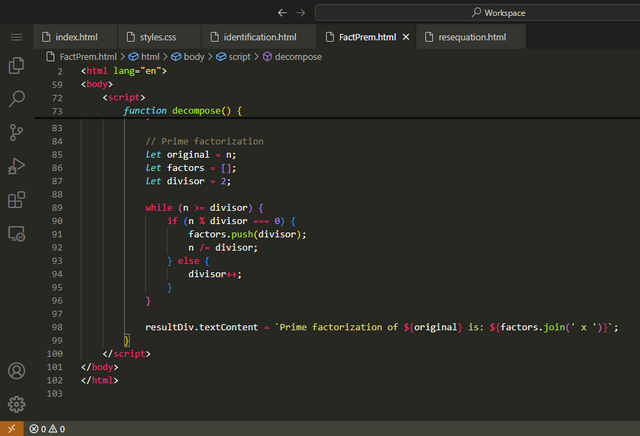
Code





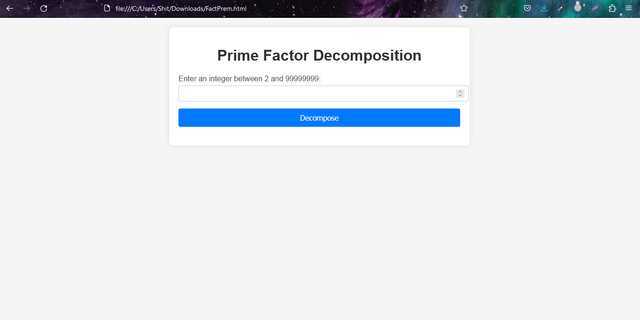
Output

Creating Resequation.html page |
|---|
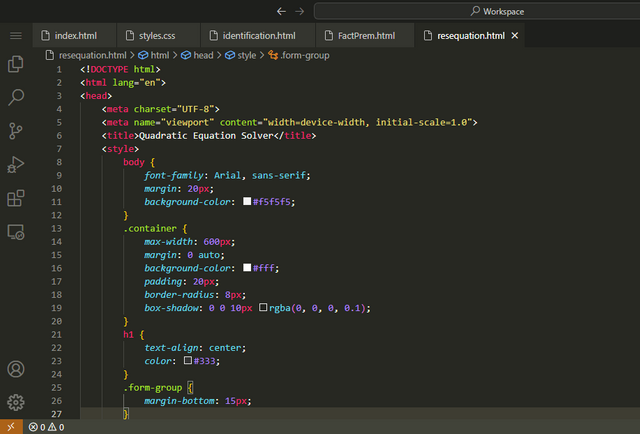
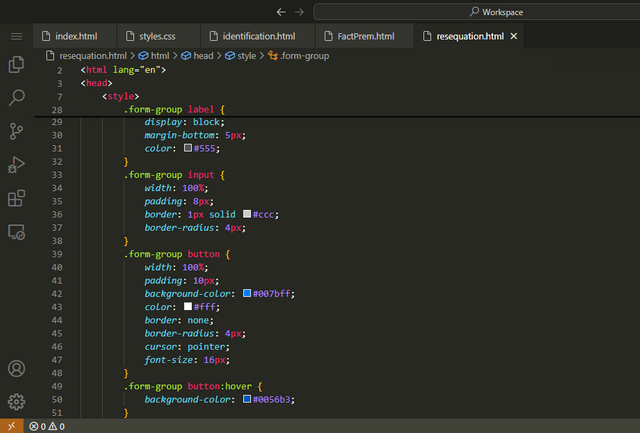
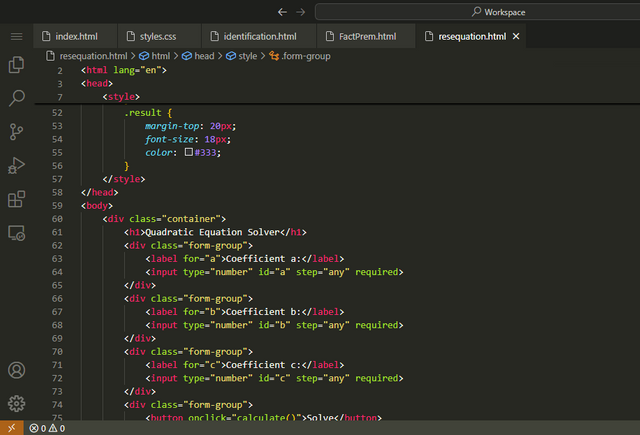
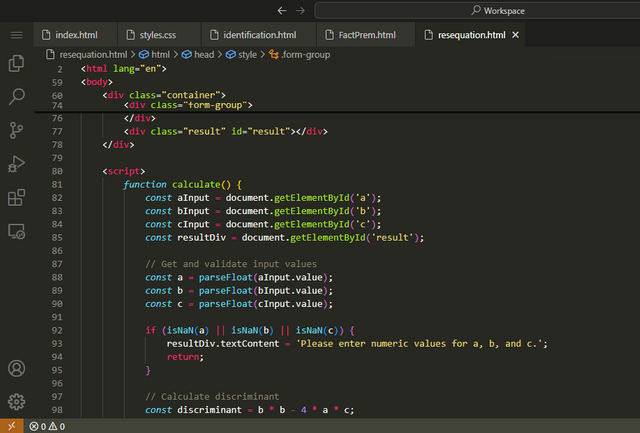
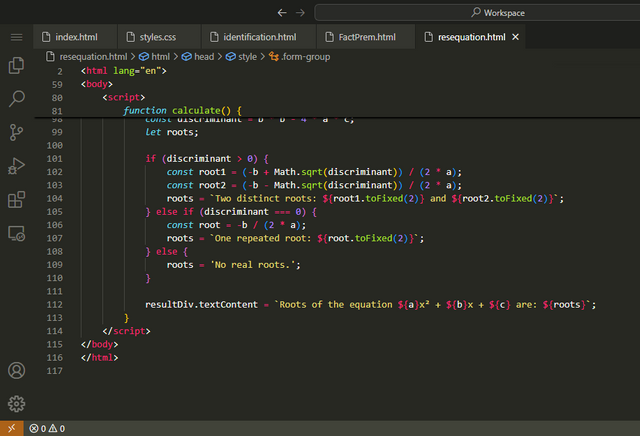
Code





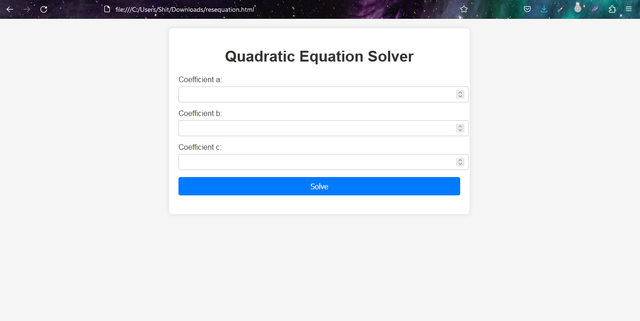
Output

Final Layout Video Output
Thank You For Reading
Achievement 1

This is all from me for the "SEC S19W5 || Website Interactivity with JavaScript" I invite @hudamalik20, @paholags, @steemdoctor1 and @abdullahw2 to participate in this HTML5 Lesson.


Thank you, friend!


I'm @steem.history, who is steem witness.
Thank you for witnessvoting for me.
please click it!
(Go to https://steemit.com/~witnesses and type fbslo at the bottom of the page)
The weight is reduced because of the lack of Voting Power. If you vote for me as a witness, you can get my little vote.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted! Thank you for supporting witness @jswit.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Greetings dear
You work is outstanding where you complete all the part of layout. Video output is the way to understand easier. Your work is professional. Color combinations and the with hight and also the images are same as mentioned in challenge post. Thank you for showing your love with coding. I wish you more success.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I like how you have presented your work and the last part of your work shows you understand the topics better. The quadratic equations are working perfectly and I have learnt something new from your post. I wish you the best of luck.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hello @chasad75 great job on working through the JavaScript tasks this week.I can see you’ve put in a lot of effort into creating and styling the different pages.
I understand the issues you faced with Windows 7 and the security errors in Chrome.
Your step-by-step shared makes things clear and manageable. Keep up the good work , wish you success 🤗🌺🌼🌸
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit