Hello Everyone
I'm AhsanSharif From Pakistan
Greetings you all, hope you all are well and enjoying a happy moment of life with steem. I'm also good Alhamdulillah. |
|---|
.png)
Created On Canva
Hope everyone is doing well it's our last week of the season and this week we have to finish our javascript work. In which we have learned various things which are mentioned in this lesson and we have been given some tests accordingly. We will answer them properly to know how much our preparation is. Hope you guys like this task of mine.
Create a Fibonacci series using the JavaScript loop. |
|---|
The first question we have to address is the Fibonacci series in which we discuss the Fibonacci series. This series works in such a way that the previous two digits are added together to form the next digit. Just like if I write 10 here as an example, if I make a Fibonacci series of 10, it will start from zero and one first. If you add zero and one together, the next one will be one. Then we will add one and one, then we will make two, then we will add two and one, then we will make three. Then add three and two to make five and so the series continues till the end.
To make a good practical of it, first I created a structure of it with the help of HTML and then I designed it with the help of CSS and then ran the series through JavaScript.
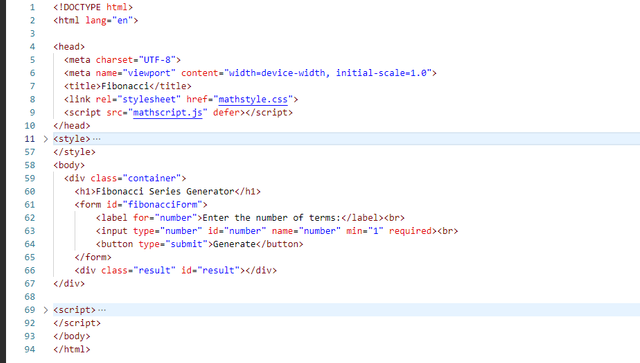
HTML Code

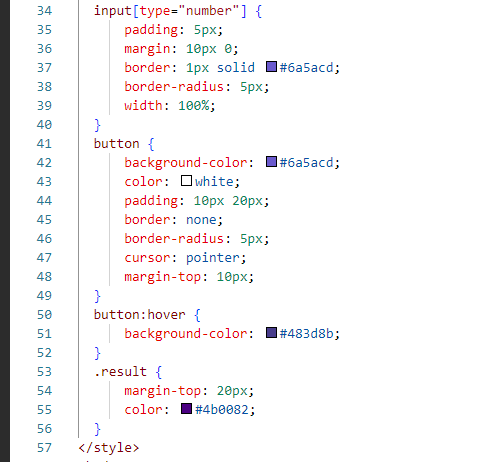
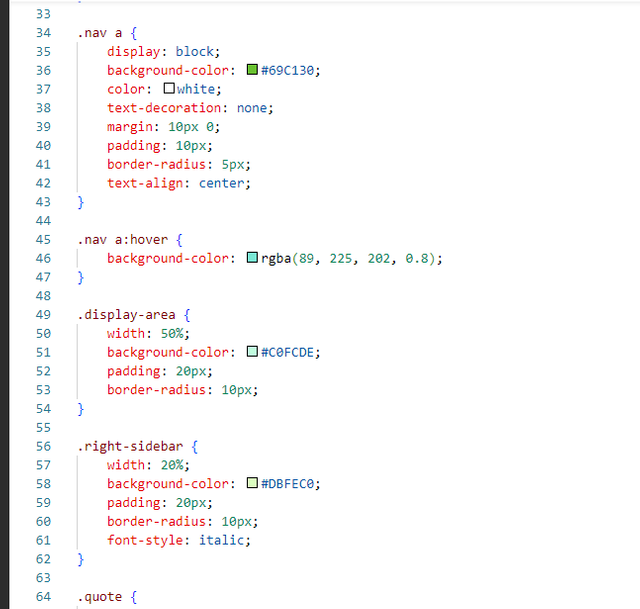
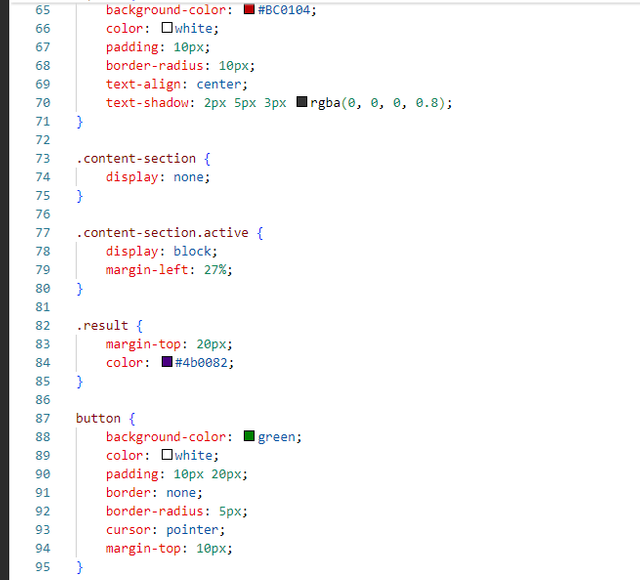
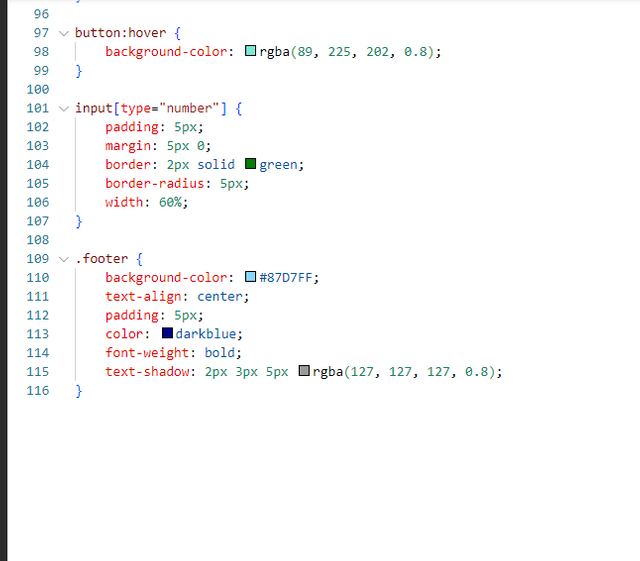
CSS Code
 |  |
|---|
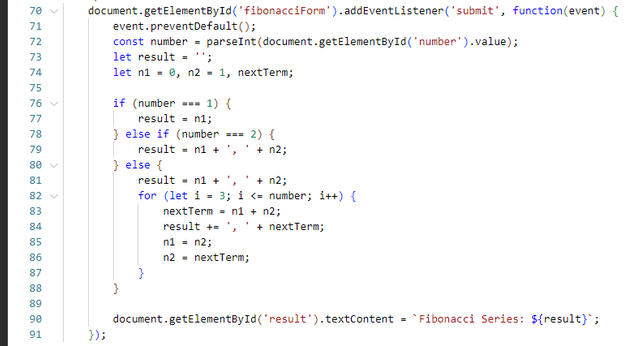
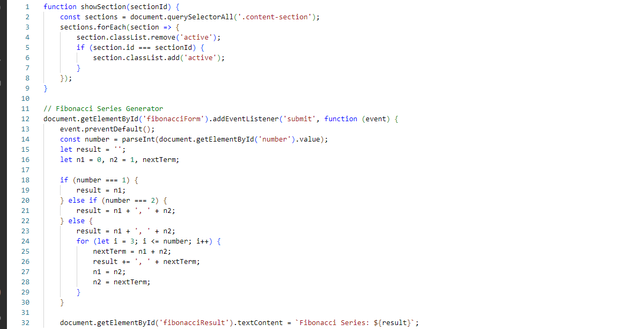
Script Code

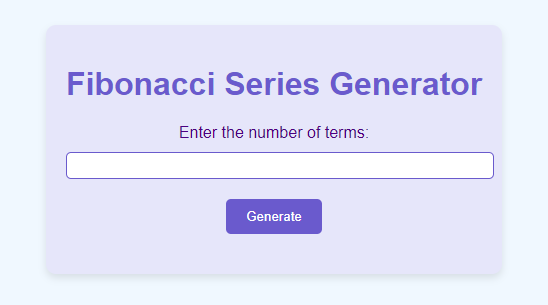
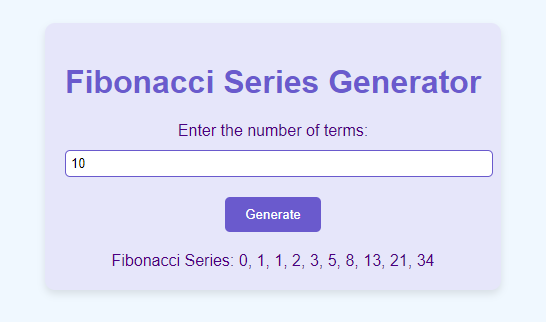
FINAL OUTPUT
 |  |
|---|
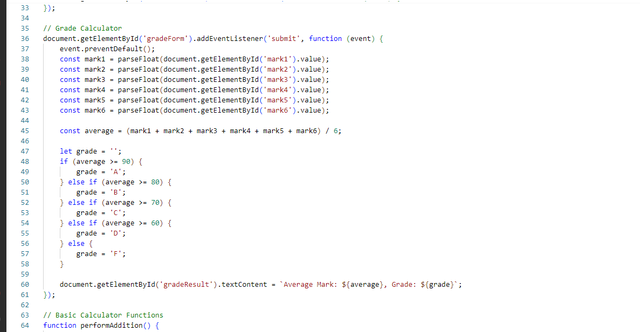
Write a JavaScript program that generates the average marks of the following students. Then, this average is used to determine the student's grade. based on the criteria listed below: as question |
|---|
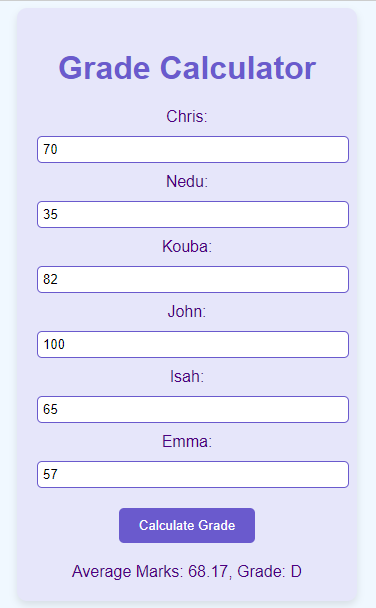
In this, we have to show the percentage of students by combining their average grades and how we have calculated their grades. For this first, I created its structure with the help of HTML, designed it with CSS, and then solved it with the help of JavaScript. We have taken the input fields and in these fields when we enter any data at the end we will submit then we will have the final result which is our percentage and which grade is made.
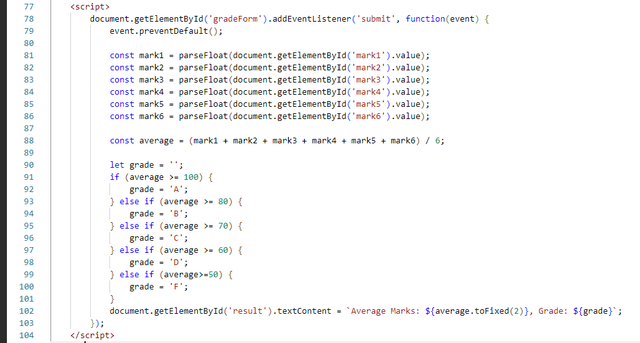
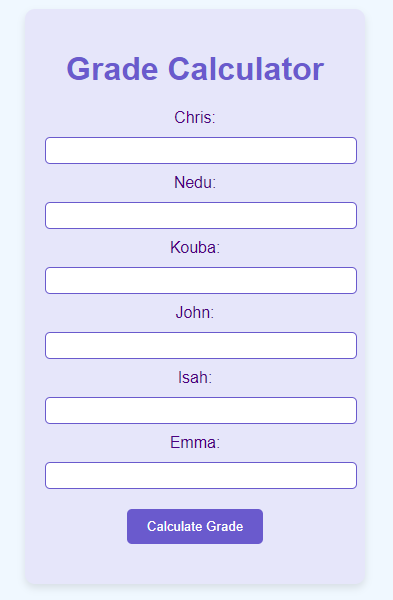
The first image that I have shown in the practical below is the simple output of what our layout looks like. And then the next image is the final result in which we have students' marks. are written and below we have the grade and percentage.
HTML Code

CSS Code
Styling formate same as the Fibonacci series.
Script Code

FINAL OUTPUT
 |  |
|---|
Create 2 functions that would solve division in one and multiplication in the other. It must have 3 parameters. |
|---|
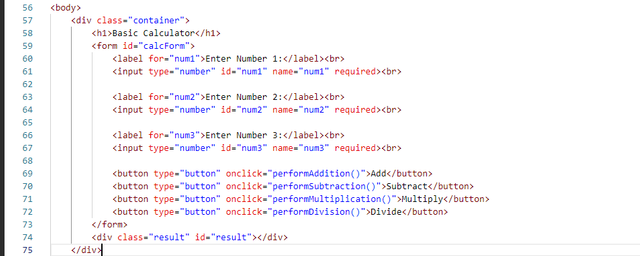
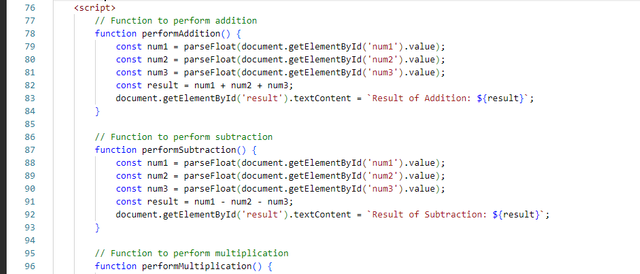
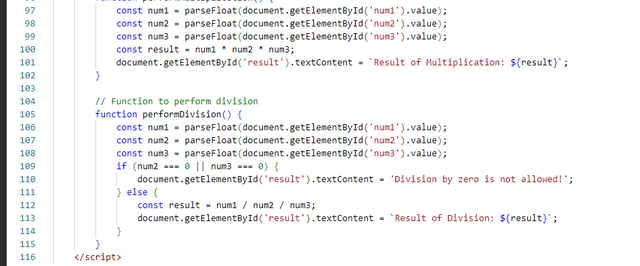
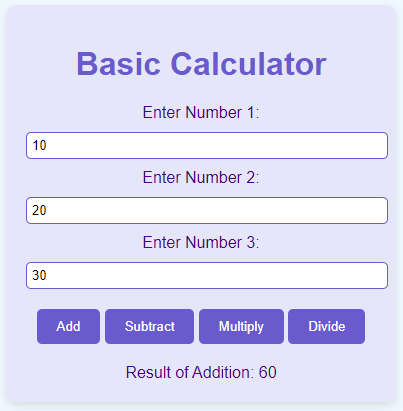
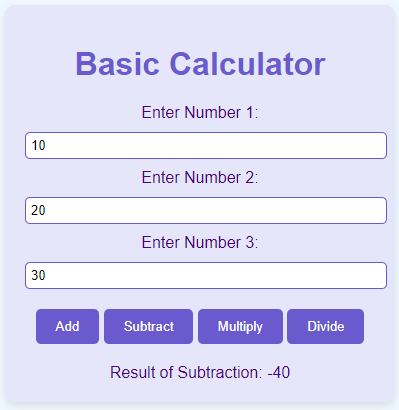
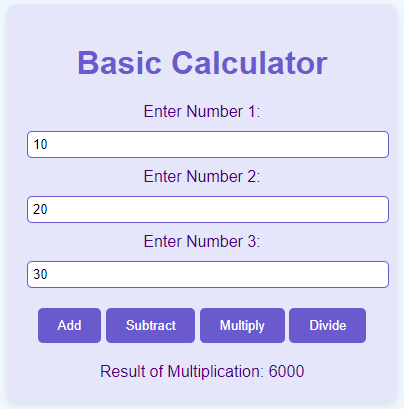
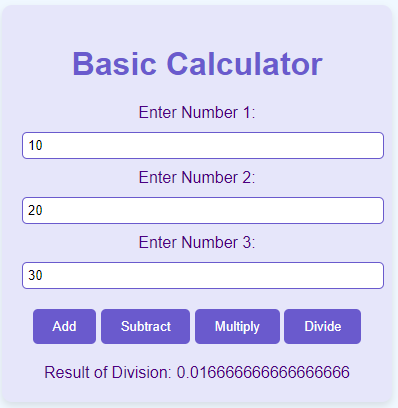
I have made a simple calculator using javascript in this calculator I have tried to solve all the things in one place. When we write three digits in our input field, below it I have placed four buttons, one is for addition, one is for negative, one is for division and one is for multiplication. Through these four buttons, we can solve the data of the same input field. For example, if I write 10 in the first box, 20 in the second, and 30 in the third, then when I click on add, I get the answer below. Similarly, if I click on any button, I get its data resolved.
HTML, CSS, and JavaScript are used to solve this too. JavaScript has a major role in this. And the code I used to run it is all listed below.
HTML Code

CSS Code
Styling formate same as the Fibonacci series.
Script Code
 |  |
|---|
FINAL OUTPUT

 |  |
 |  |
Create object for 5 steemians |
|---|
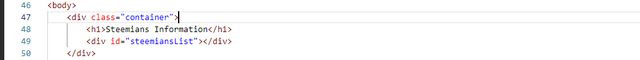
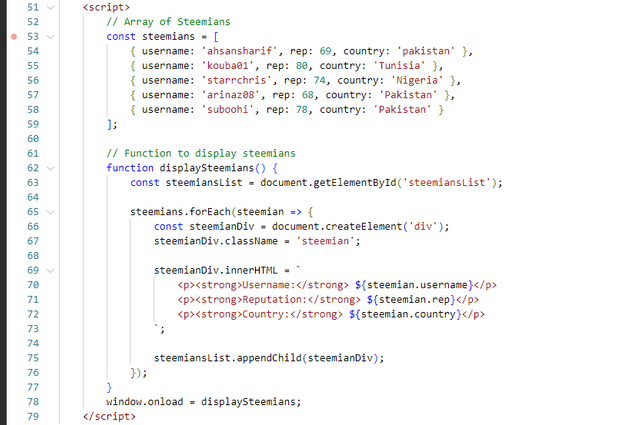
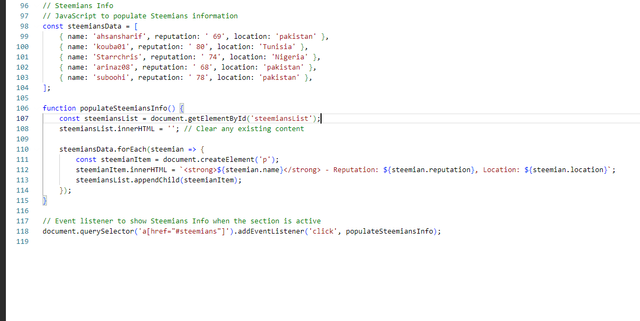
This is the last part of my layout in which I have to show the data of Stemens, I have to show their username and also their reputation and check their residency, and which country they live in. I have used javascript to display this data here. In JavaScript, I have used the function to show its data in the main section. For this, I first created a structure in which I have called id throw, and resolved it in javascript. That javascript code is also listed below you can easily access it from there.
HTML Code

CSS Code
Styling formate same as the Fibonacci series.
Script Code

FINAL OUTPUT

Final Layout
These were my four functions which I solved according to the question. Now it's time to combine all these functions in one layout. As the question has been asked, we have to add these functions in the same layout that we created the web layout in the previous task. To add these functions to this web layout I have collected them.
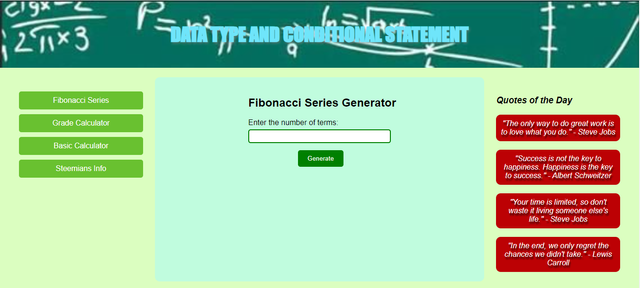
The output below is the final output of my web layout. To which I have added these functions in a layout.


Final Video Layout
Here is a video explanation of my final layout with all the functions running. First I have solved the Fibonacci series in which I have written 10 as an example and generated it. And its answer is given below. Similarly after that I run the grade system write down the grade numbers that are given in the question. And then after that I solved all four functions subtraction addition multiply and divide by calculator. And finally I have shown the data of Stemens. Hope you guys have understood from my video explanation how each of my function is working.
Final Coding
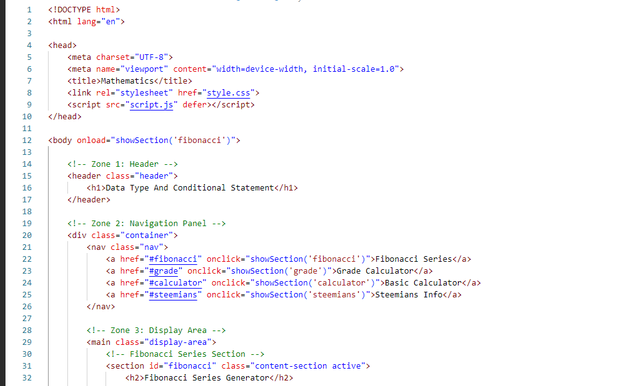
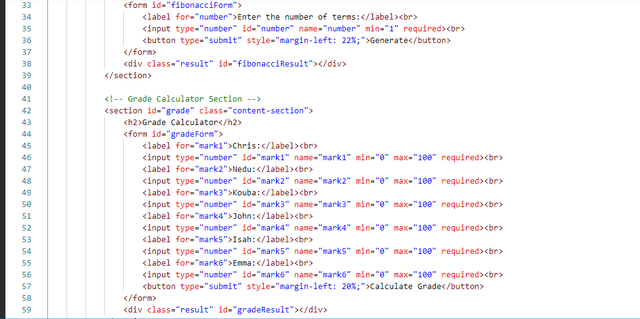
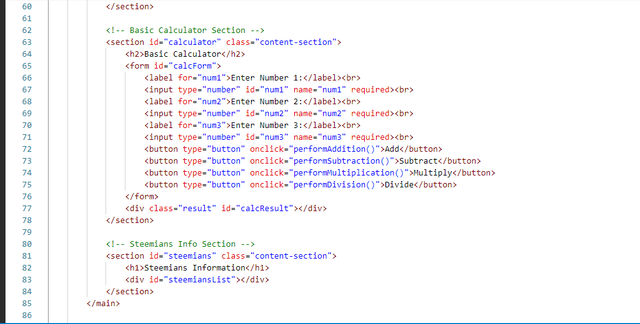
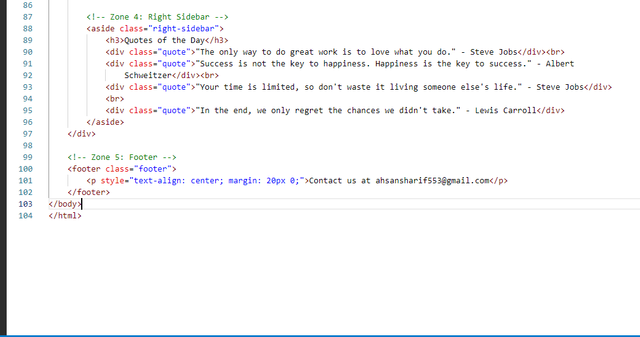
Final HTML
 |  |
|---|---|
 |  |
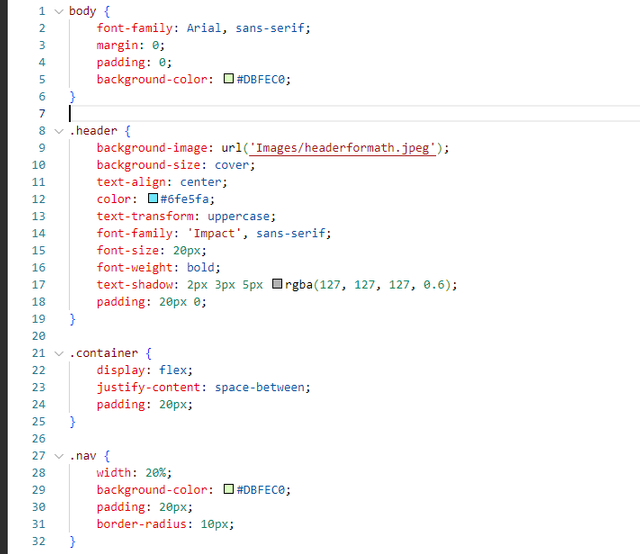
Final CSS
 |  |
|---|---|
 |  |
Final Script
 |  |
|---|---|
 |  |
Why do we need Conditional statements and how do we use them? |
|---|
Restrictive proclamations in JavaScript are fundamental for controlling the progression of a program. They permit you to execute various blocks of code in view of specific circumstances, making your web applications more powerful and intelligent.
Why do we need Conditional statements?
Navigation:
Restrictive articulations assist your program with settling on choices in light of information or client input. For instance, showing a login structure on the off chance that a client isn't verified or showing content in light of client inclinations.
Dynamic Substance:
In web improvement, you frequently need to show different substance or perform various activities in light of conditions. For instance, showing a customized message in the event that a client is signed in, or giving explicit elements in light of client jobs.
Mistake Dealing with:
They permit you to deal with blunders or unforeseen circumstances by executing explicit code when something turns out badly.
How to Use Conditional Statements in JavaScript?
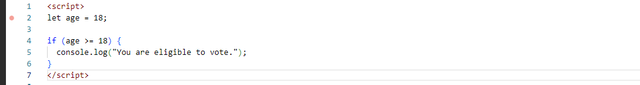
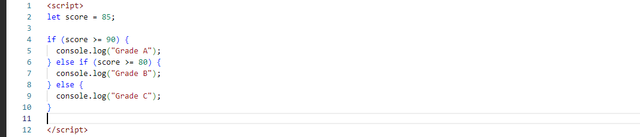
if statement:
If assertion executes a block of code assuming a predetermined condition is valid.

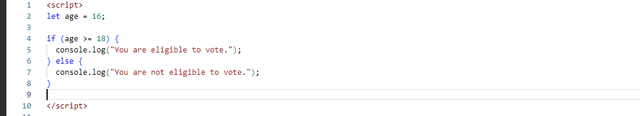
if...else statement:
The if...else articulation executes one block of code assuming that the condition is valid, and another block assuming the condition is misleading

else if statement:
The else in the event that assertion permits you to really look at different circumstances. In the event that the principal condition is misleading, it moves to the following one.

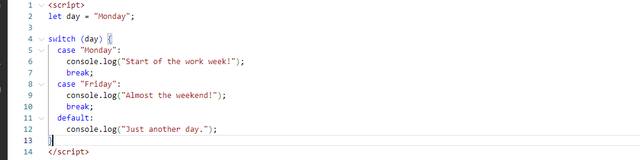
switch statement:
The switch explanation is utilized when you want to contrast similar articulation and different qualities.

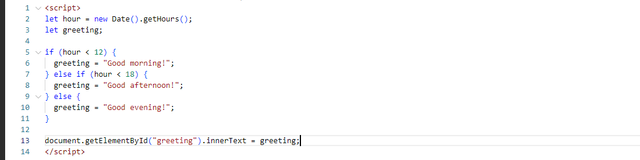
Example

My task is complete I hope you all guys understand well. If you find any kind of mistake then please correct them. If you like my work I hope a good comment from you. Thank you so much.
Invitation:
@suboohi, @bossj23, @josepha, @abdullahw2
Thanks teachers:

Thank you, friend!


I'm @steem.history, who is steem witness.
Thank you for witnessvoting for me.
please click it!
(Go to https://steemit.com/~witnesses and type fbslo at the bottom of the page)
The weight is reduced because of the lack of Voting Power. If you vote for me as a witness, you can get my little vote.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
X:
https://x.com/AhsanGu58401302/status/1825231114211819788?t=UnOT5n27sdJettV0HgPdzQ&s=19
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Indeed I give you my full support to become a full time web developer for the incredible work you have done here. Good luck to you sir.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much dear friend.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yearning for that time when I'll learn this constructively. You've provided a detailed and easy to follow explanation on this regardless and I've learnt a lot from the terminologies used in this post. You have my support.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much for your valuable feedback. It's my pleasure you like my work and easily understand. I wish you more success.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Same to you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
💕 🥰
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hello @ahsansharif you have presented a good post for the explanation of the data types and conditional statements.
You have utilised different important concepts to develop a Fibonacci series, average marks calculator and grade determination method and for the simple calculator to perform different functions of add, subtract, multiply and divide.
You have explained conditional statements in a good approach. Best of luck 🤞
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much for your valuable feedback. I appreciated. It's my pleasure you understand the functionality of web layout easily. Best of luck.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You are welcome.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
❤️❤️
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit