I am @hudamalik20 from Pakistan. How are you all? I hope you are well and doing great in your life. Today, I am participating in the SEC S19W6 || Data type and Conditional statement challenge. In this post, I’ll be sharing how I completed the tasks for this week's assignment using JavaScript, including both the code I wrote and the results I got after running it.


Assignment
I. Create a Fibonacci series using the JavaScript loop.
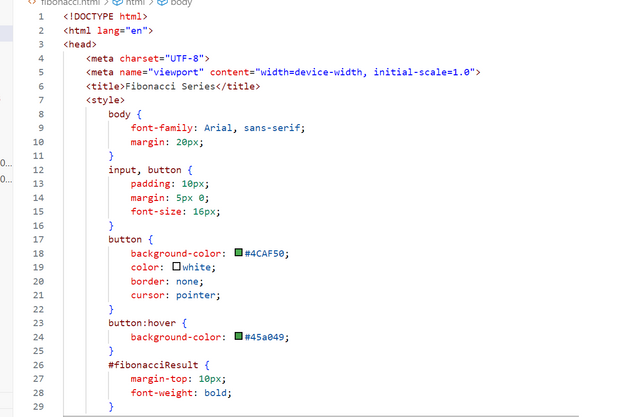
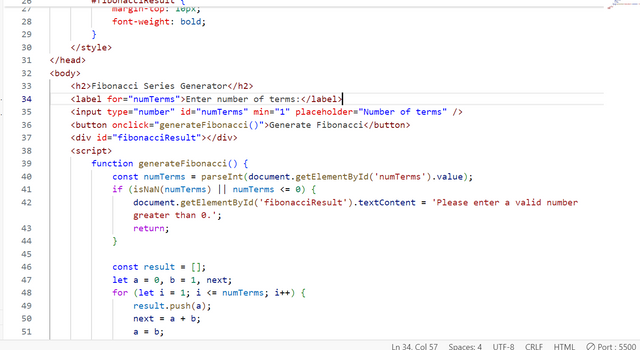
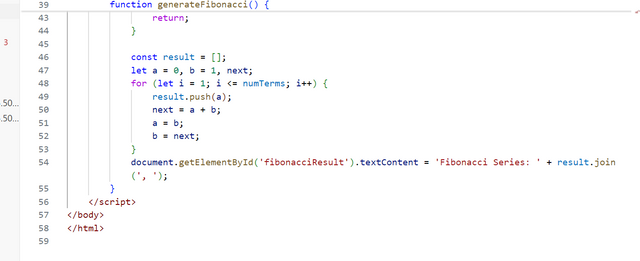
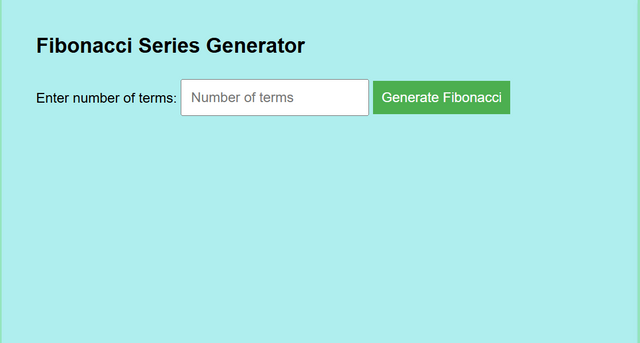
To start, I was asked to create a Fibonacci series using a loop in JavaScript. The Fibonacci series is a sequence where each number is the sum of the two preceding ones. Here's how I approached this task.
I wrote a JavaScript function that uses a loop to generate the Fibonacci series. The loop starts from the first two numbers (0 and 1), and then it keeps adding the last two numbers to generate the next one in the series.
 |  |
|---|
After writing the function, I tested it to make sure it was working correctly. The output was a series of numbers that correctly followed the Fibonacci sequence.
Ii. Write a JavaScript program that generate the average marks of the following students.
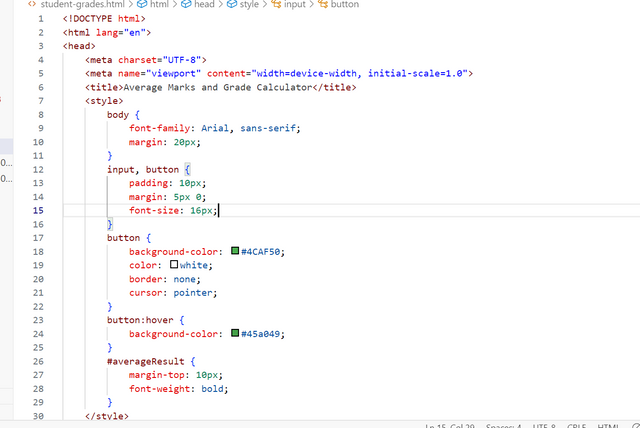
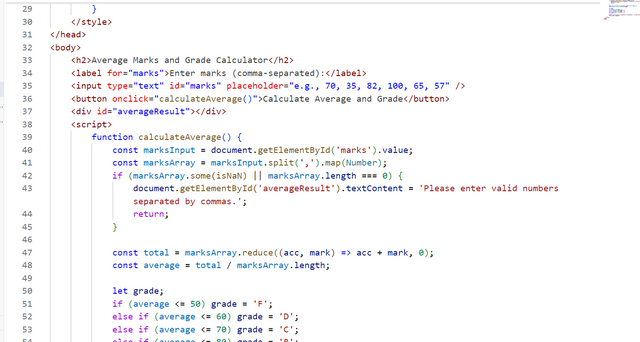
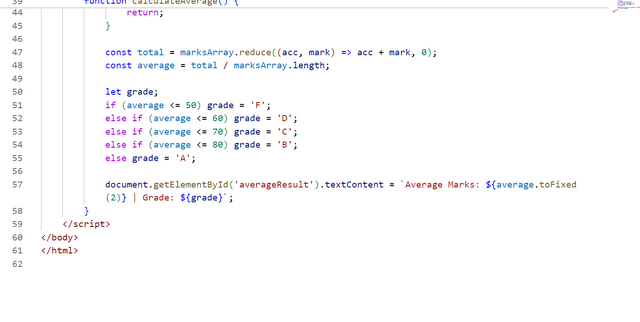
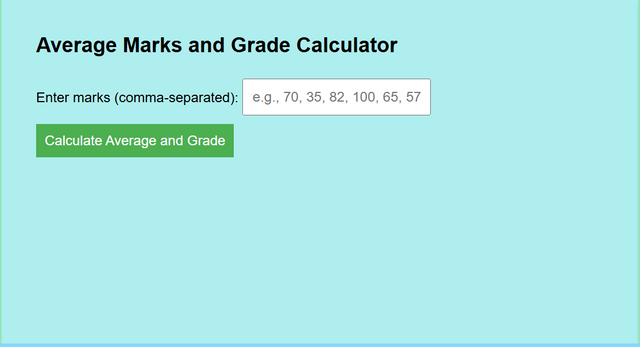
Next, I was tasked with writing a JavaScript program to calculate the average marks of a group of students. Here’s what I did:
I created a function that takes the marks of several students as input. The function adds up all the marks and then divides the total by the number of students to find the average and grade.
Once the code was written, I ran it and got the average marks and grade as output. The results were accurate, and I was satisfied with how the function worked.
 |  |
|---|
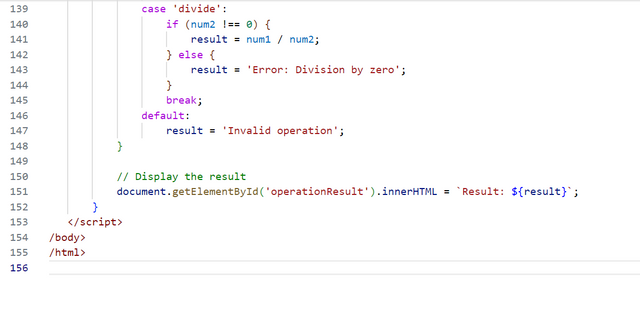
*Iii. Create 2 functions that would solve division in one and multiplication in the other. It must have 3 parameters.
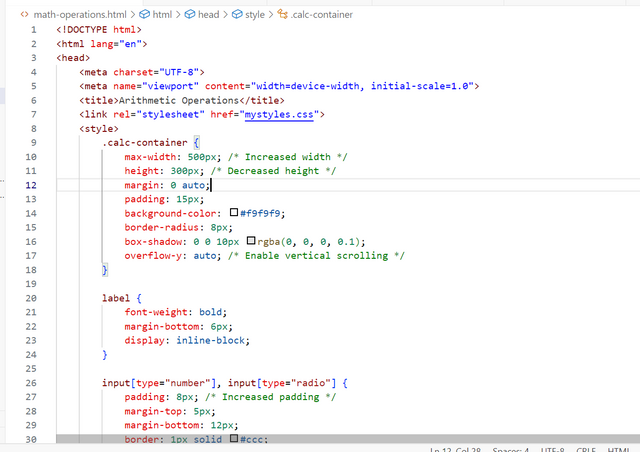
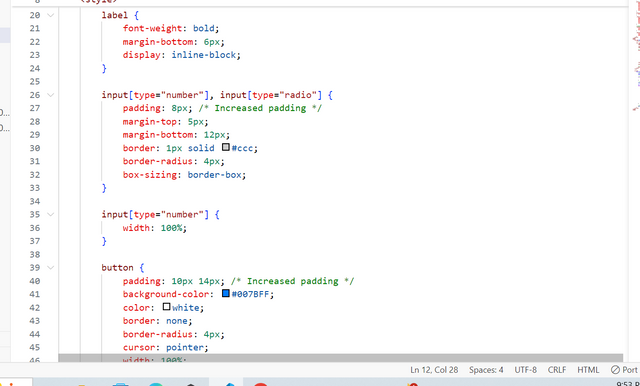
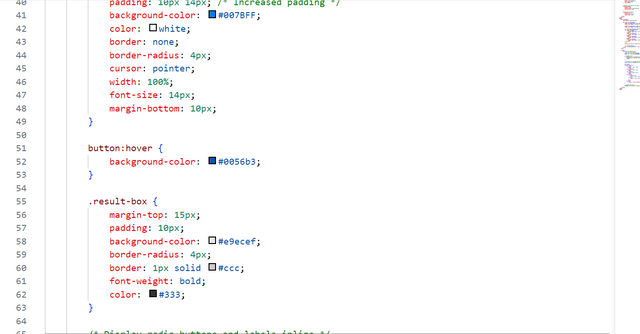
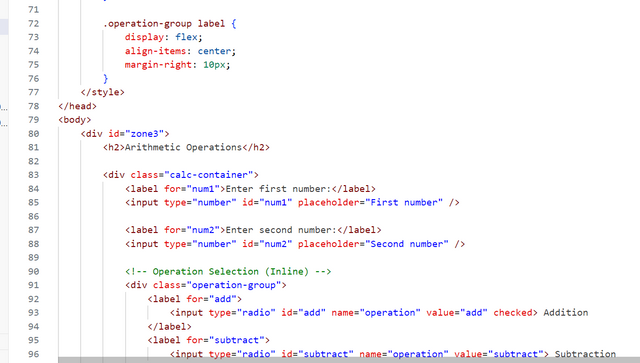
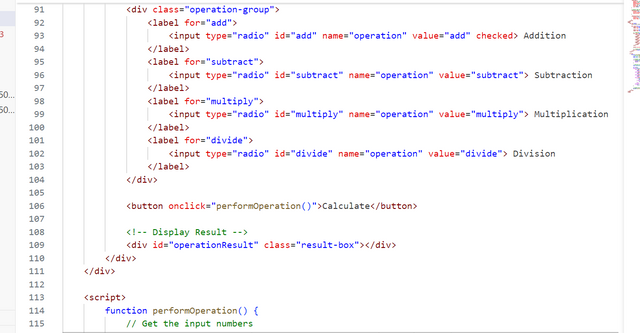
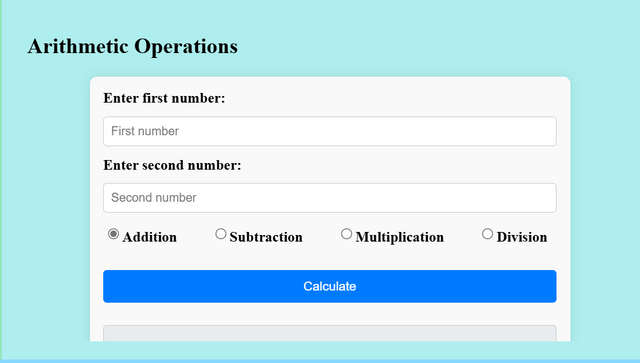
I started by adding four radio buttons to the form in my arithmetic-operations.html file. Each radio button corresponds to a different operation:
• Addition
• Subtraction
• Multiplication
•Division
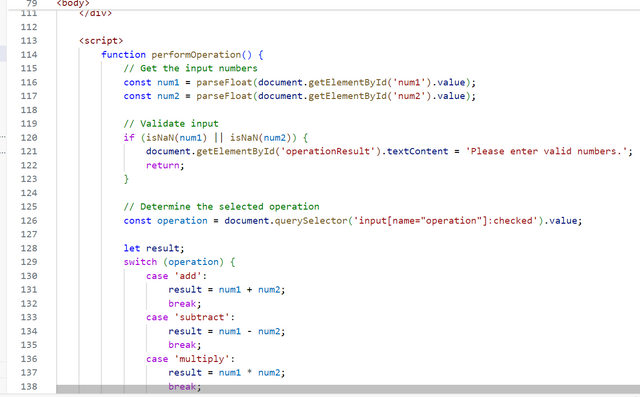
Once the radio buttons were added, I ensured that when a user selects one of these options, the appropriate operation would be performed. To achieve this, I linked the radio buttons to a function that reads the user’s choice.
I also included two input fields where the user can enter the numbers they want to calculate. These fields are crucial for the user to provide the necessary data for the operation.
After the user selects the operation and enters the two numbers, they can click a button to perform the calculation. I added a button that triggers the function to calculate the result based on the selected operation.
Finally, I ensured that the result of the calculation is displayed below the input fields and radio buttons. This way, the user can immediately see the output after clicking the button.
 |  |
|---|
 |  |
|---|
 |  |
|---|
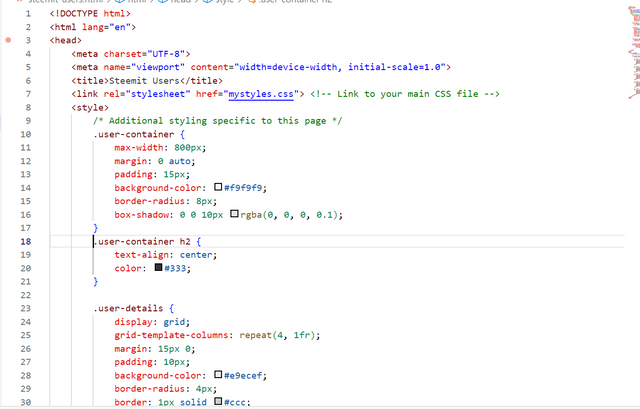
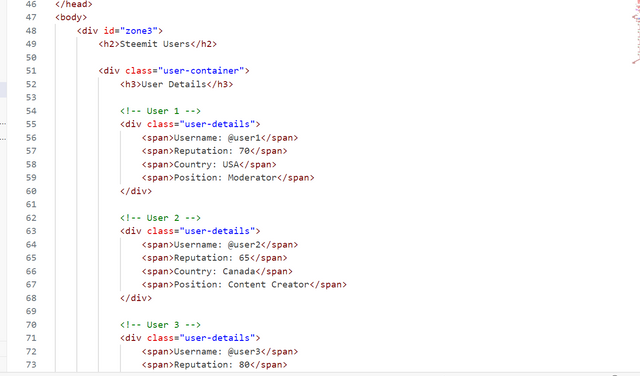
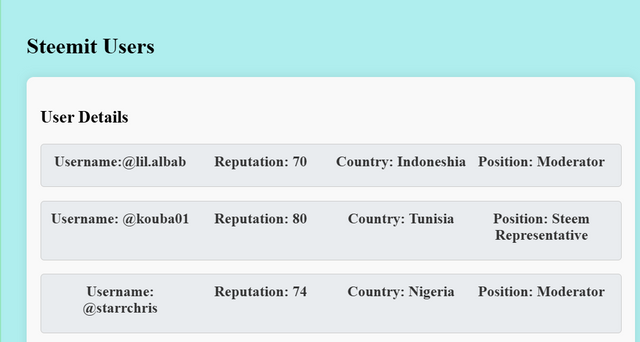
Iv.Create object for 5 steemians.
In this task, I needed to create JavaScript objects for five different Steemians (users). Here’s how I did it:
I defined objects for each Steemian. Each object had properties like their name, country and reputation. I carefully chose these details to make sure each object represented the user well.
After defining the objects, I printed them out to check if everything was correct. The output showed the details of each Steemian as expected.
 |  |
|---|
Integrating all the pages in index.html
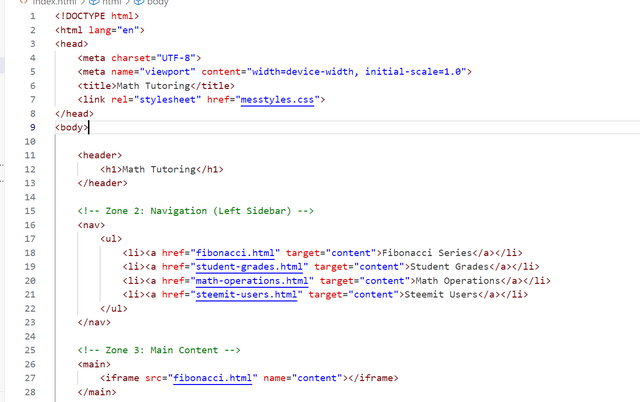
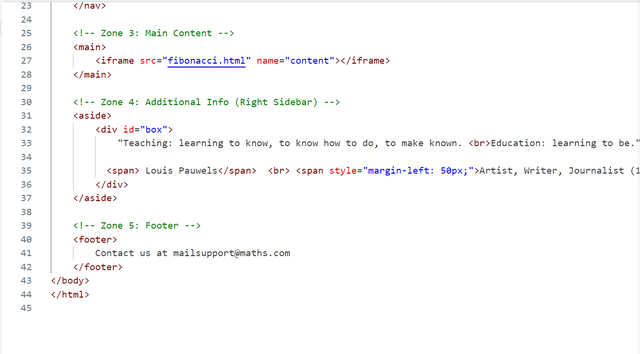
For this week's assignment, I integrated all the pages I created into a single index.html file. The structure of the index.html page was largely similar to the one I used last week. However, I made a significant update in zone 2 of the page to accommodate the new content for this week's tasks.
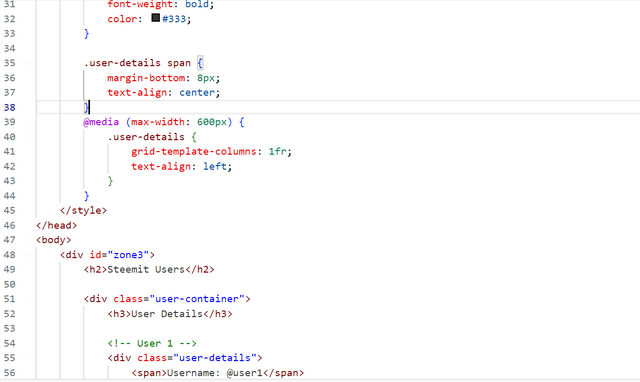
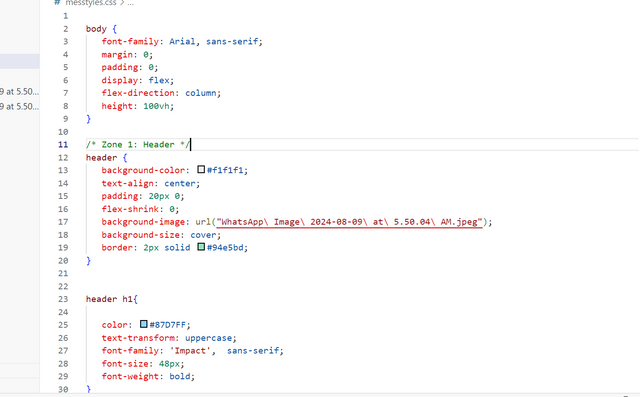
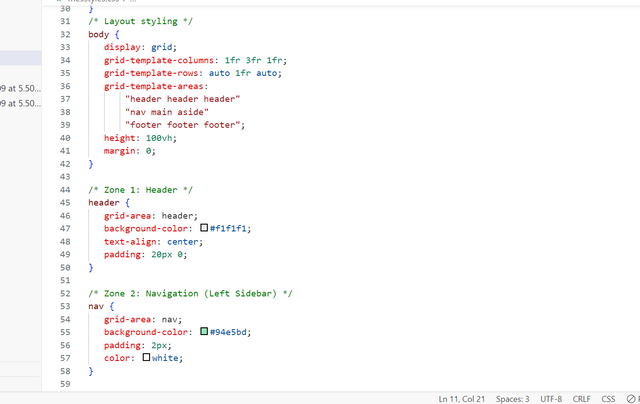
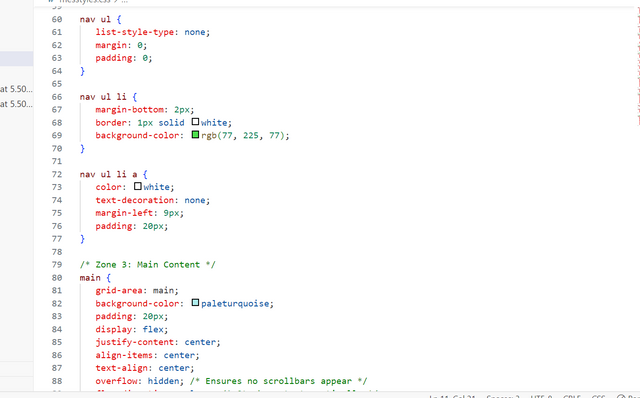
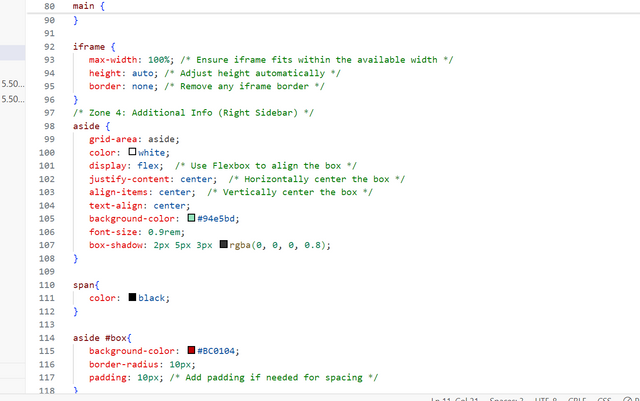
The basic layout of my index.html remained unchanged. I continued using the grid layout that was already established, which divides the page into different zones, each representing a section of content.
 |  |
|---|
The primary change I made was in zone 2, where I updated the content to reflect the new links and information related to this week's assignment. This involved adjusting the anchor tags within zone 2.
I added new links corresponding to the JavaScript exercises and object creations I completed this week. Each link was carefully positioned within the existing grid to maintain the overall page aesthetics.
 |  |
|---|
 |  |
|---|
After modifying zone 2, I thoroughly tested all the new links to ensure they correctly directed to the appropriate sections of the page. This step was crucial to avoid any broken links or navigation issues within the integrated page.
v. Why do we need Conditional statement and how do we use them?
Conditional statements are like decision makers in a program. They help the program decide what to do next based on certain conditions. Think of it like choosing what to wear depending on the weather if it’s raining,we wear a raincoat; if it’s sunny, we wear sunglasses.
We use conditional statements to make our programs smart. They can check if something is true or false, and then do different things based on that. For example, if a student’s score is 85, the program can decide to give them an "A" grade.
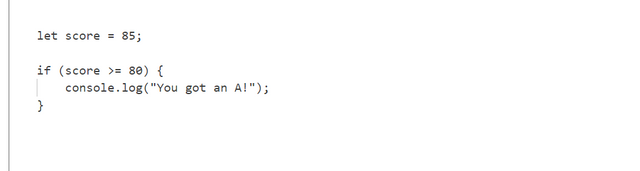
- If Statement:
- This is like asking, "Is this true?" If it is, then the program does something specific.
- In this case, if the score is 80 or more, it prints "You got an A!"
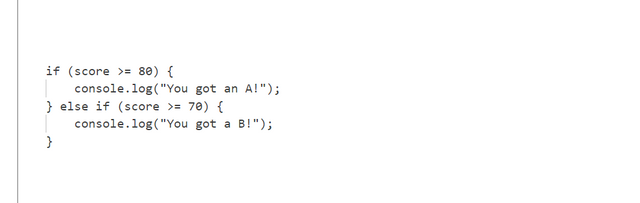
- else if Statement:
- Sometimes, we want to check other possibilities if the first one isn’t true. That’s where else if comes in.
- If the score isn’t high enough for an A, but it’s 70 or more, the program gives a B.
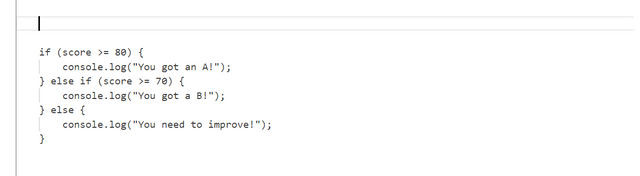
- else Statement:
- If none of the previous conditions are true, the
elsestatement catches everything else.
- If none of the previous conditions are true, the
- If the score is below 70, it prints "You need to improve!"
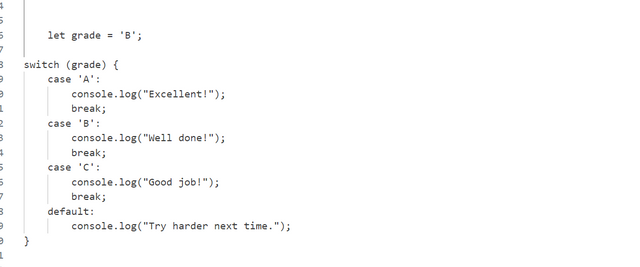
- switch Statement:
- This is another way to handle multiple choices. It’s like having a list of options, and the program picks the one that matches.
- If the grade is 'B', it will say "Well done!" If it’s something else, it might say "Try harder next time."
That's it from today's blog I hope you will like it. With best wishes ❤️. Now I like to invite @ahsansharif , @mateenfatima and @stream4u to participate in this amazing contest.
Thanks alot for reading ❤️🤗 .
My introduction post















Thank you, friend!


I'm @steem.history, who is steem witness.
Thank you for witnessvoting for me.
please click it!
(Go to https://steemit.com/~witnesses and type fbslo at the bottom of the page)
The weight is reduced because of the lack of Voting Power. If you vote for me as a witness, you can get my little vote.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
A beautiful presentation you have done here my friend. You have clearly show how the functions work. I wish you success in this contest.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much I'm happy you liked the presentation 🤗💞💖
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You done your task perfectly. All the points covered. I like the way of presenting output in video format. This is the easy way to understand. This is our last week task. Hope in the next this course continue and we learn this skill perfectly. Best if luck
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yes I tried my best to cover all the tasks with video we can easily present our output ya I hope these learning contests continue and we get to learn more ,wish you success 💖🤗🌸.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Beautiful assignment done neatly, I am inspired of this presentation, I am working on it to make the post and webpage beautiful.
All sections are well maintained and separately these are also described.
The work on conditional Statements is also understandable.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much for your kind words.I'm glad you found my assignment inspiring and well presented. It means a lot to know that you're working on enhancing your own post and webpage.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @hudamalik20 you have made a good post about the data types and conditional statements.
It is an extensive topic which should be on finger tips for everyone who is related to the development field. And you have explained each assignment in great way.
The integration of the html CSS and JavaScript is awesome. And workings of all the things is wow.
Best wishes.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much for your thoughtful comment I'm glad you found the post on data types and conditional statements helpful.
I completely agree that understanding these concepts is essential for anyone in development you liked the integration of HTML, CSS, and JavaScript. Your feedback means a lot to me. Best wishes to you too🤗💖🌸💞
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi friend ,great job I appreciate your efforts you put in to present a quality work.
All of the answers are correctly explained in details.Your code for all calculations is working correctly.
All code is set up in the single page to present all the results.Keep up your good work.I wish you success in the constest.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much for your kind words and support, my friend.I'm glad you found the explanations and code helpful. Your encouragement means a lot to me. I'll definitely keep working hard. Best of luck to you as well, and thank you for the well wishes in the contest🤗🌸💞😂🤍
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit