Assalam o Alaikum everyone! I hope you will be well and good by the grace of Almighty Allah who is the most merciful and gracious to everyone.
Today I am here to do the homework of the Dynamic Devs Team which is about the data type and the conditional statements. It is really an important topic in the programming and the development. I will be exploring this topic by doing the assignments given by the teacher. If you have not joined it yet then do not wait and join it and bost your knowledge by learning things deeply.

Image by Innova Labs from Pixabay
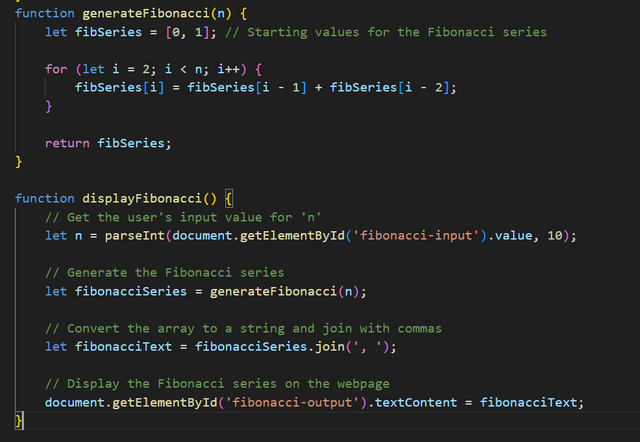
Create a Fibonacci series using the JavaScript loop
Loop is an important concept in the programming. It is used in various places during the programming. We can also make a Fibonacci series using the loop concept in the javascript. I have used for loop in order to make a fibonacci series in the javascript. We can make a fixed series by giving a static number in the code which will not change dynamically. But on the other hand we can create a dynamic series by getting user input. In this way the user can get fibonacci series of any chosen number.
I have given the starting values 0, 1 in the series. The Fibonacci Generate Function will add the previous value to the next coming number and will return the new value and vice versa. In this way the series of the numbers is generated.

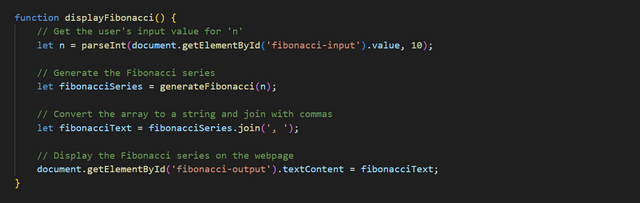
Fibonacci Series JavaScript Code
I have commented each line of code according to its functionality so that it can help to understand it in a better way. I have written the Javascript code in a separate file and i have linked it to the html file. Similarly i have used external css. I have shown here just the Javascript code in the above screenshot.
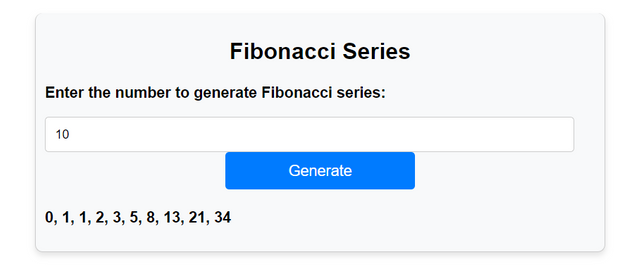
Output of Fibonacci Series

Fibonacci Series Output
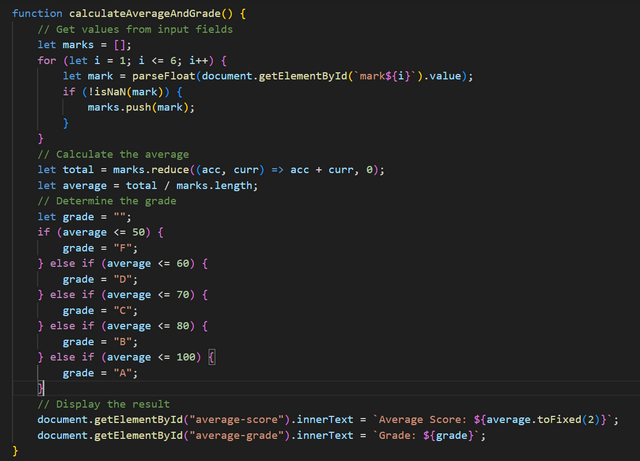
Write a JavaScript program that generate the average marks of the following students. Then, this average is used to determine the student grade. based on the criterias listed below
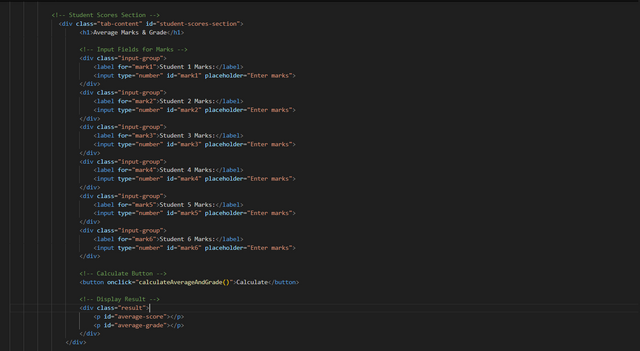
I have made the javavscript program using the defined conditions. I have made the dynamic user input fields that will get input from the users and will calculate the average and the grades according to the given predefined conditions. I have calculated the average marks and the grades of the given students with respect to their marks given by the teacher.

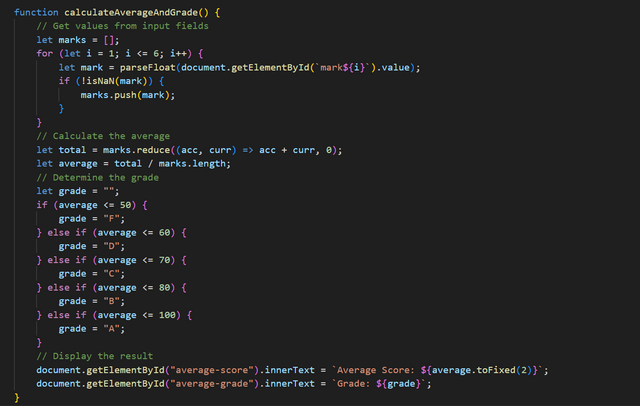
Average marks and grades JavaScript Function
Through the above code we can easily calculate the average marks and the grades of any students according to the predefined conditions. It can calculate the results the 6 students.

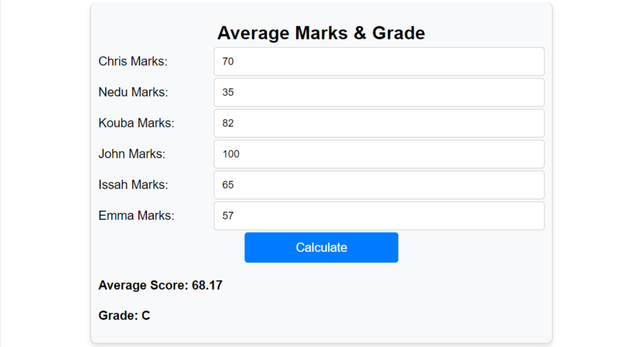
Average marks and grades Function Output
According to the given conditions I have calculated the average marks and the grades which can be seen in the above output. The average marks of the students are 68.17 and grade is C.
Create a function that would solve addition, subtraction, division, multiplication. With 3 parameters.
Addition, subtraction, division and multiplication are the basic arithmetic functions in the mathematics. We can easily manage addition, subtraction, division and multiplication through the JavaScript. It is simple to perform these calculations. This helps to understand the logics and to improve our logics.

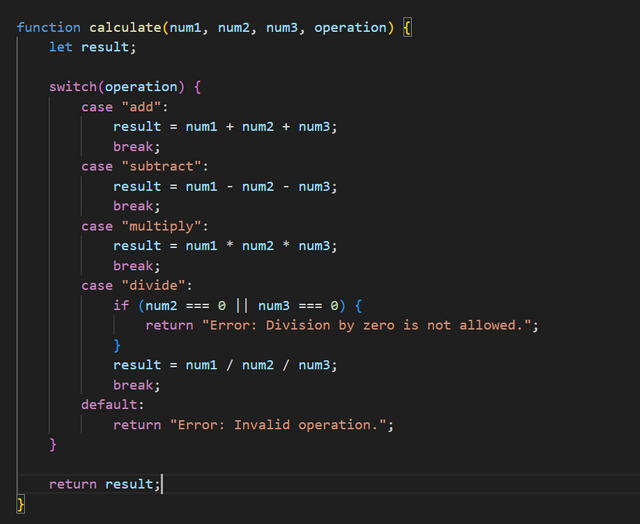
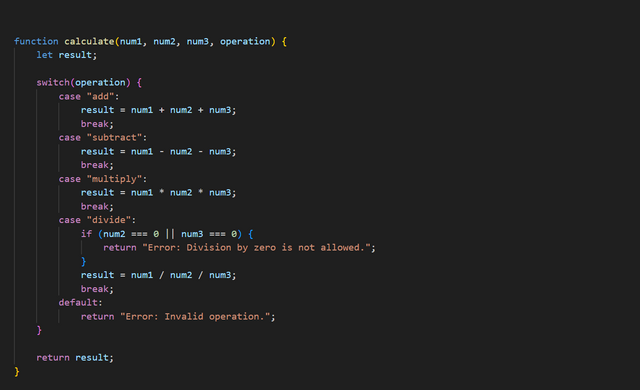
Logic for the calculation
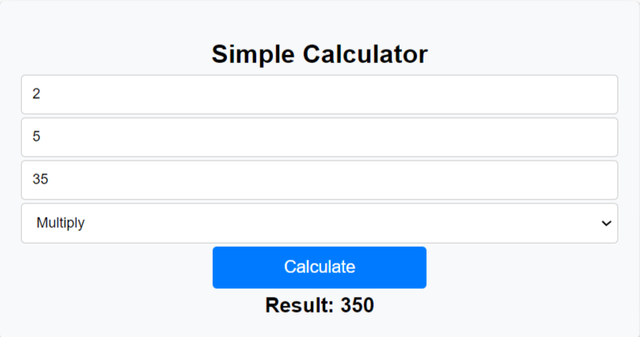
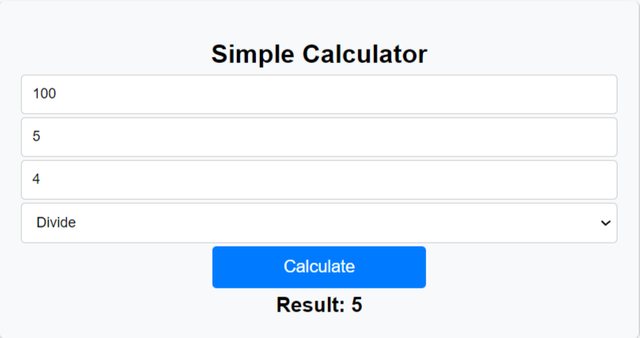
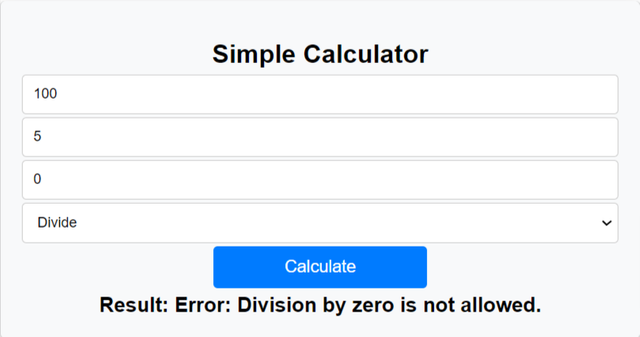
It is the calculate function in which I have defined all the logic to perform the actions of addition, subtraction, division, multiplication. It is accepting 3 parameters as the user input and then it will use those 3 values to calculate the required result. Division cannot be performed by 0 so in the logic I have defined that if some enters zero as a divider then it will throw an error that 0 is not allowed.

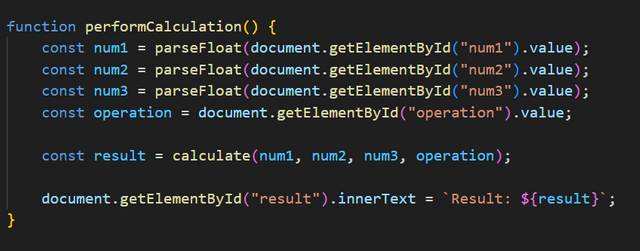
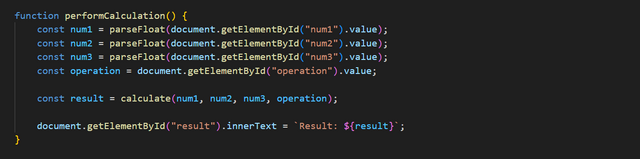
Onclick function for the button to calculate the results
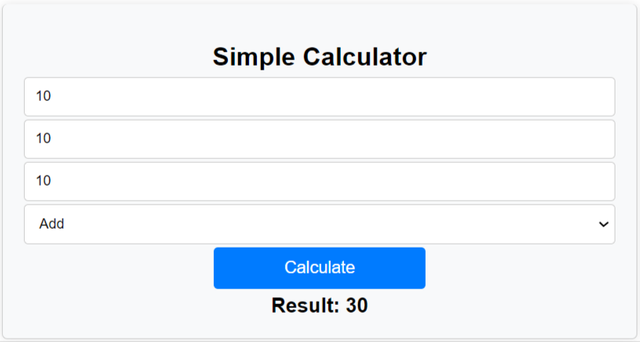
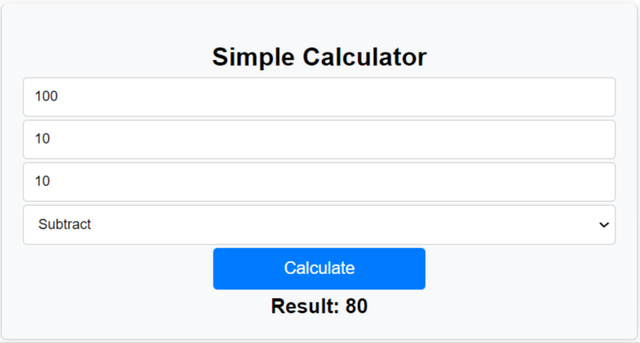
Ouput
 |  |
|---|---|
 |  |

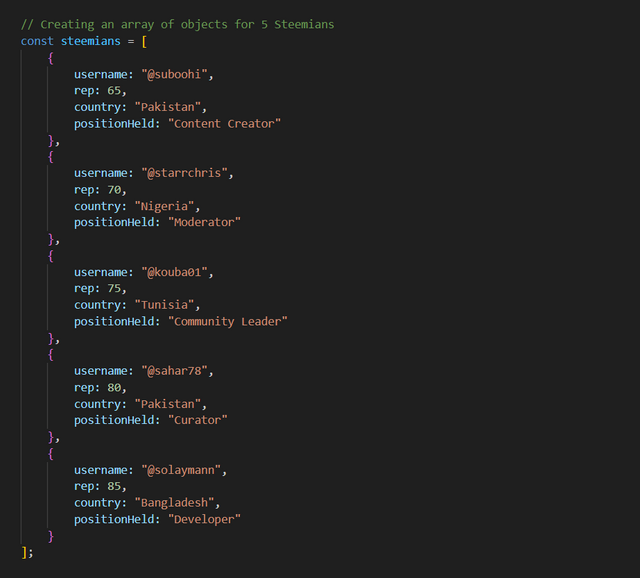
Create object for 5 steemians with username, rep, country, position held on steemit properties.
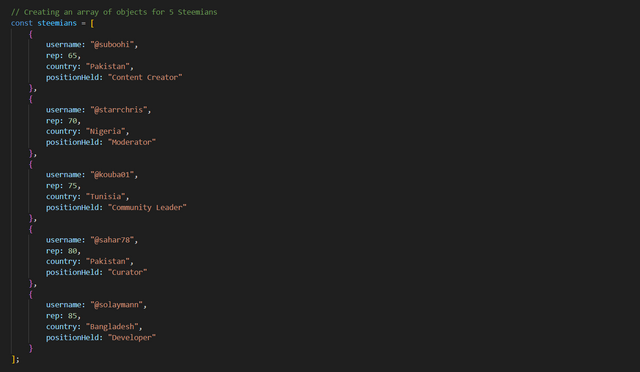
Object is a data type in which the data is stored in the key value pair. And in order to access the data we have need of the correct key otherwise the value will not be fetched correctly. The objects are stored in an array. And similarly in order to create an object of 5 steemians I have created an array named steemians and the 5 objects have been stored in the array. And the code will display the data of each steemian in a new list.

Array of 5 objects in JavaScript

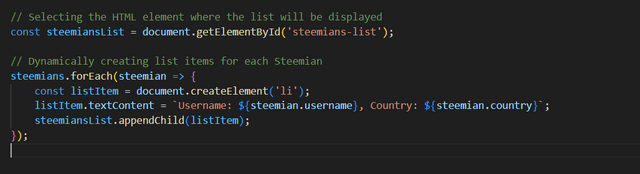
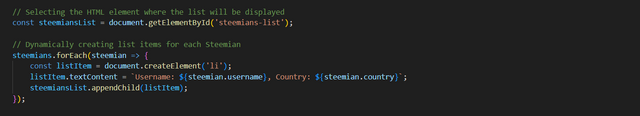
JavaScript code to integrate the list of the steemians with HTML
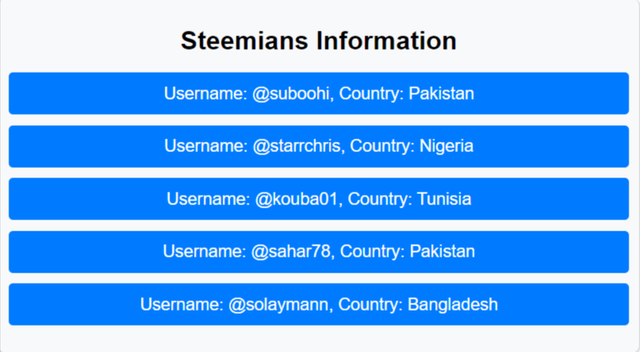
Output

List of steemians with their username and country
Why do we need Conditional statement and how do we use them?
Conditional statements are very useful and essential in programming. They allow us to control the flow of the code based on certain conditions. Conditional statements execute those block of code whose condition is satisfied.
- Conditional statements helps to manage more than one conditions.
Here are some key reasons why conditional statements are important:
Decision Making: Conditional statements helps us in decision making. If we want to choose the execution of the block of codes from different blocks of codes then we use conditional statements. In this way the specific code is executed whose condition becomes true.
Error Handling: Conditional statements help us to find the erroes as well. We can perform some checks on the working of the different tasks. For example we can check if a file exists before trying to open it.e exists before trying to open it.
Data Validation: Conditional statements are also used for the data validation. It validates the entered data in the input fields. For example we check if the user has entered the correct email to continue the next process.
Repetition Control: Conditional statements helps us to control the the execution of the loops. They define the working of the loop. that how many times a loop will be executed and when the loop will be terminated.
How Do We Use Conditional Statements?
Conditional statements are used with relational and logical operators to evaluate conditions. When the condition becomes true or false the corresponding code is executed.
Here are the common types of conditional statements used in many programming languages:
if Statement
if statement is used to execute a specific block of code when the condition becomes true.

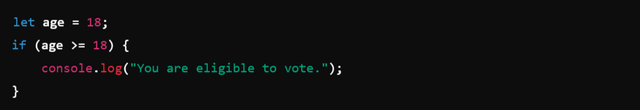
if statement - JavaScript
According to this if statement if the age of the person is greater than or equal to 18 then the system will print you are eligible to vote. Otherwise it will not execute this block of code.
else Statement
The block of code in the else statement is executed a if the condition in the if statement is false.

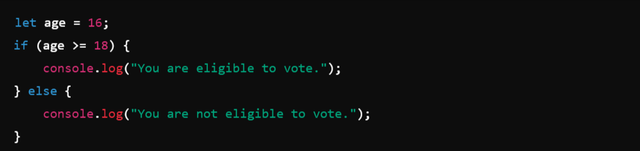
Else statement - JavaScript
Now if the age of the person is less than 18 years then the if condition will false and else part will be executed. And it will print you are not eligible to vote
else if Statement
Else if statement is used to check multiple conditions. It checks more than two conditions. If the first condition is false then it will check the next and if the next is also false then it will check the next one.

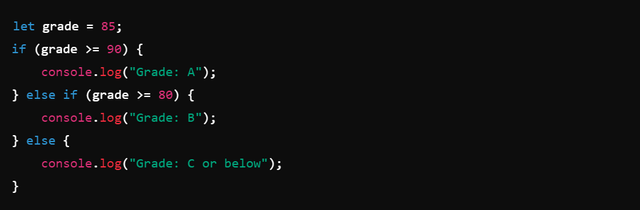
Else if statement - JavaScript
This program checks the range of the grades and then print the result according to the condition which becomes true. In this way else if statement works.
switch Statement
Switch statement is used to perform different actions. It is an alternative method of the else if statements. In this conditional statement there are multiple conditions. It checks the conditions one b one and when the condition becomes true it breaks the execution of the program and give the respective result of the true condition code.

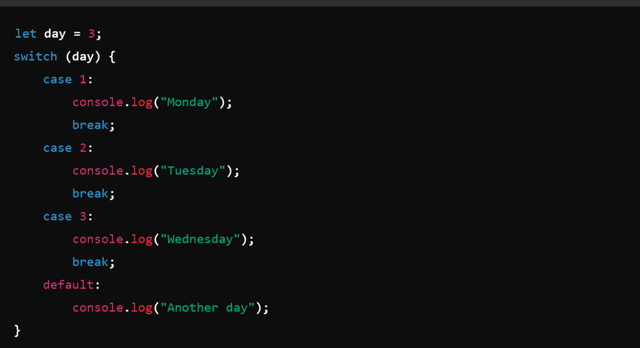
Switch statement - JavaScript
In this example I have taken day = 3. From the multiple conditions the program will check the day 3 and will execute the code of the day 3 and then it will break. So by fulfilling the day = 3 condition it will print Wednesday.
HTML, CSS, and JavaScript Code
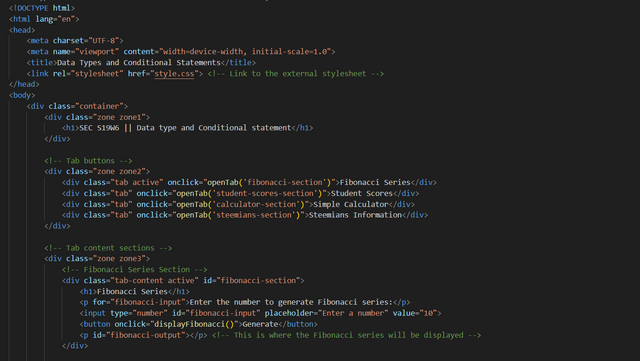
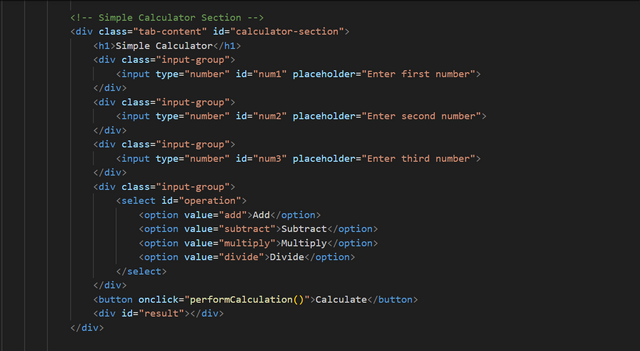
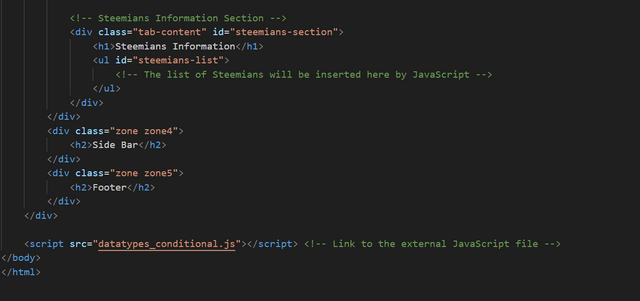
- HTML
 |  |
|---|---|
 |  |
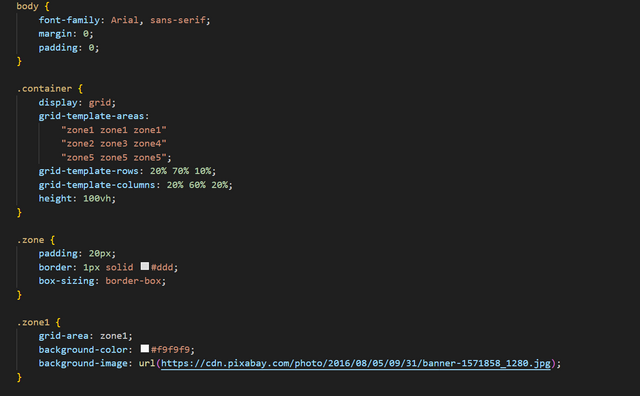
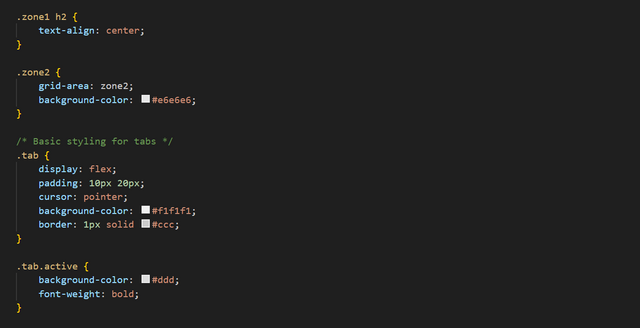
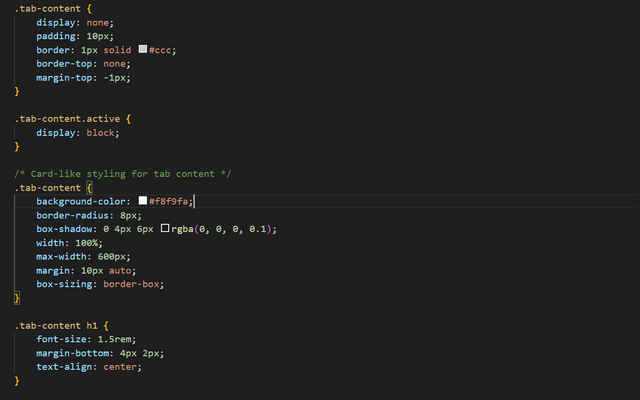
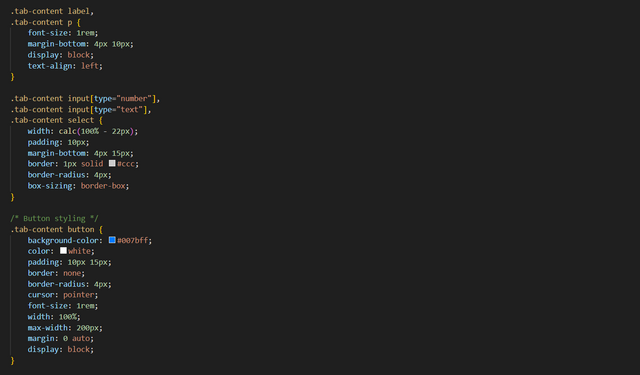
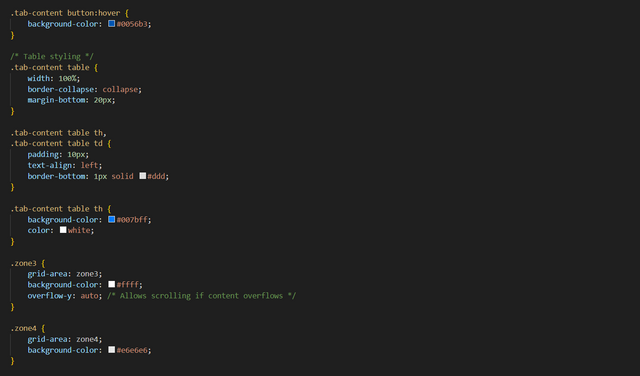
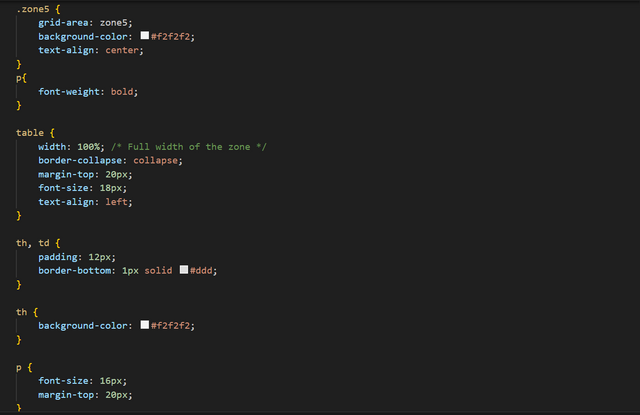
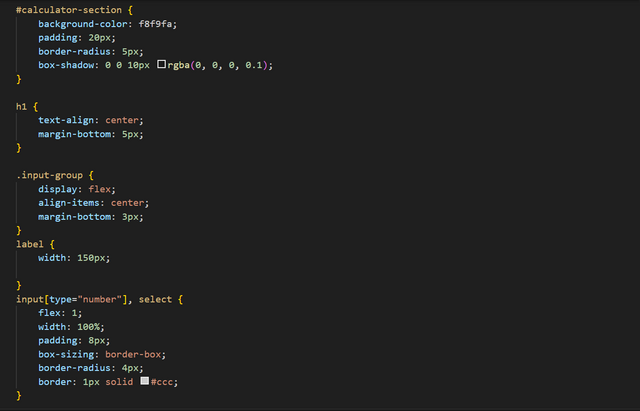
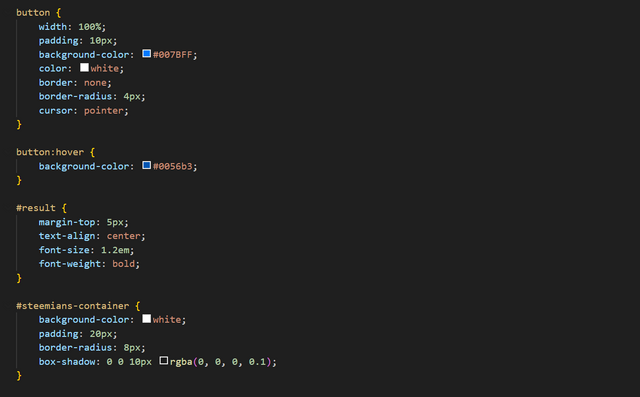
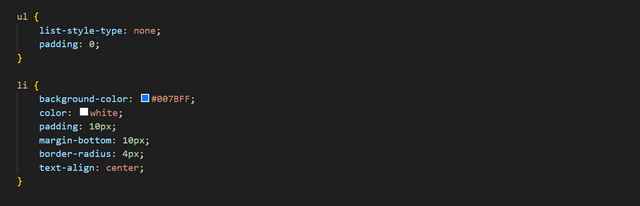
- CSS
 |  |
|---|---|
 |  |
 |  |
 |  |

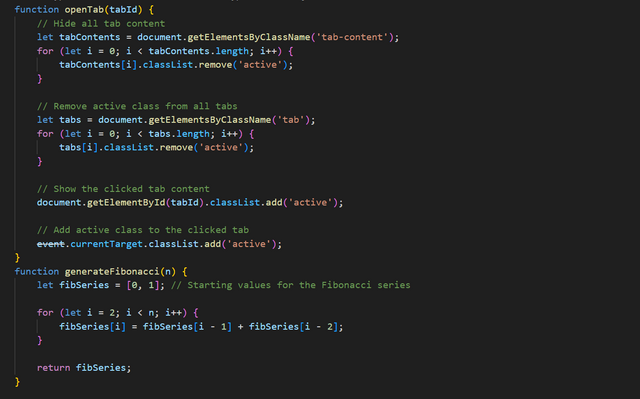
- JavaScript
 |  |
|---|---|
 |  |
 |  |

Output of all the Required Tasks
Conclusion
Data types and the conditional statements play key role in the programming and development. These concepts are used to perform the basic functions. We can implement amazing functions and working using the conditional statements and the loops. I have used advance html, css, and javascript to prepare all the assignment tasks. I have tried my best prepare and perform all the required things according to my understanding. At the end I have shown all the workings collectively in the video. It is the output of all the html, css and javascript code which i used to create a web page to perform the required functionalities.
I invite @suboohi, @patjewell, @uzma4882 and @shabbir86 to join this lesson and to participate in it.
You have presented a nice post about the subject topic. I like how you have detailed out your work which shows your understanding. Good luck to you.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much dear fellow for stopping by here and having a look at my post.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You have given a detailed explanation on each task. Everything is working fine greatly in your output. And you have written clean code and the plus point is that you have highlighted each section by the comments so that everything can be understood easily.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the appreciation.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Visual representation of each part is very nice and easily understandable. You have explained each part with the suitable examples which are helping to understand it more accurately. Then the compilation of all the tasks on a single web page is also awesome. You have completely used the concept of conditional statements.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for your compliments.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You have used html css and Javascript in a good way. Each output of each section is looking accurate. And the video output is telling the whole story with the accurate outputs. Thanks gor inviting me for the contest i I'll try to participate
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for stopping by here and you are welcome to participate in this.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
X Promotion: https://x.com/stylishtiger3/status/1823785284296958021
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you, friend!


I'm @steem.history, who is steem witness.
Thank you for witnessvoting for me.
please click it!
(Go to https://steemit.com/~witnesses and type fbslo at the bottom of the page)
The weight is reduced because of the lack of Voting Power. If you vote for me as a witness, you can get my little vote.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I have checked each task and the functioning of all the tasks on the webpage and within a video is amazing. You have explained each part of the code in a good way. You have used correct use of each tag and different data types and conditional statements.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for your feedback.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Well done! Great homework!
I don't know much about programming, but I gave your post to my husband to read as he is the expert. (•ิ‿•ิ)
I'm afraid it is the one thing that I've never been interested in, but these days I wonder if it was not my biggest mistake, as I had the opportunity to learn more.
Best wishes!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for your warm complements and you can learn it now as well if you have extra time.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Oh gosh! I think I will give it a pass. (•ิ‿•ิ)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yes why not
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
"Wa Alaikum Assalam a very detailed and informative post. You've explained the concepts of loops, conditional statements, and arithmetic operations in JavaScript really well. The way you broke down each topic makes it easy to understand, especially with the examples you provided. Your code comments are also very helpful for anyone trying to learn. Keep up the great work,wish you success 💖🤗🌸💐.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you dear fellow for your feedback.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Greetings dear friend your explanation is outstanding with the practical you explain theory as well. I totally understand how all the functions work. Calculator and grade generator work good as well as Fibonacci series. I wish you more success.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for your feedback and best wishes.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit