
Dear Steemians,
Welcome to week 6 of our Steemit Engagement Challenge Season 19 competition, hosted by the Dynamic Devs team! This week, we’ll dive into the fascinating website interactivity world using JavaScript.
JavaScript is a powerful tool that makes web pages come alive and interactive. From creating dynamic forms to engaging animations to responsive user interfaces, JavaScript is at the heart of the modern web experience.
Your mission this week will be to demonstrate your JavaScript skills by creating interactive elements for a website. You’ll have the opportunity to explore various aspects of the language, such as arrays, object,functions, Loops, and using conditioner statements.
We look forward to seeing your creativity and expertise in action. Good luck to all participants!

Data types are the different forms of Data we can use in JavaScript, there are basically two different types of data type. They are known as primitive Data types and Non-primitive Data type. Primitive data type are these most popular types of data types because almost every human have used this type of data type. Example of primitive data type, there are
•Number : This are numerical Values that we use for our basic calculations (15,7,2,9,0,0)
let mynumber= 68
•String : There are data that at created inside a quote 'Hey' or "Hey", they could be numbers for alphabet, eg
let myString= "Hello68"
•Boolean: They only generate two answers either true or false, this is because there are mostly used when comparing like greater than sign, less than, if else statement and even loop condition. They are always case sensitive meaning it must be in small letters true and false not True and False.
There are other like null and undefined but will talk about them later in the course, I just want you to know this are the most popular types of data types.
Non- primitive Data types
The non-primitive data types are special type of variables that can contain more than one data at a time, unlike the primitive that type that can only contain one data. This data types are more complex looking with a lot of built-in methods to help users play around with them.
• Objects:
This is a very special type of data type that contains data in keys and value pairs, this object work in same format they real life object works, for example a real life person have a name an age a hobby etc, in some way JavaScript object also have properties that describes the object.
#For example
const steemians = { user:"starrchris", rep:73, age:300, skill:"JavaScript"} ;
To get results
console.log (steemians.user); this would produce **starrchris** as an answer

What's an Array?
An array is Non-primitive data type that can hold more than one data value at the same type, the array is really special because it can hold different data types are the same time. That is to say inside an array you can find a boolean data type, number data type, string data type etc.. in summary all primitive data type.
color =[yellow, green , blue]
To get results
console.log (color);

| Array | method |
|---|---|
length | To find the length of the array |
toString() | Convert array to string. |
unshift() | Add new data at the beginning of an array |
shift() | Remove new data from the beginning of the array |
pop() | Remove new data at the end of the array |
push() | Add new data at the end of the array. |
Functions
In your journey to become a web developer or a programmer you must come across this feature while coding or developing, one of the major roles of web development and programming is that you should never repeat yourself and that is why functions were created. Functions are set of reusable code, this set of code can be run numerous times throughout the program without misbehaving.
There are two ways to do this, it's either the normal function
let learn= function (a, b) { console.log (a + b) };
Or the arrow function
let learn= (a, b) => { console.log (a + b) };
To get results
console.log (learn ());

Conditional statement:
Before we talk about the conditional statement I'll be talking about symbols operators that makes this conditional statement possible, I will make me a tabular documentation for this reason.
| Operator | Meaning |
|---|---|
== | left hand is equal to right hand |
=== | Both sides have equal value and same data type |
!= | not equal |
!== | not equal value or not equal type |
> | greater than |
< | less than |
>= | greater than or equal to |
<= | less than or equal to |
If Statement
As the name this conditional statement is usually triggered if a condition is met at a particular field of time, Its a very popular type of features used in when running a complex programming or when you are running a code containing a lot of data.
let grade= 4 if ( grade> 3) { console.log("You tried"), }
Else
This is used in case the if condition is not met, it mostly when we just have few conditions are needed to be met. If the first condition is not met is expected that the else condition should be triggered automatically.
let grade= 4 if ( grade> 3) { console.log("You passed"), }else{ console.log("you failed")}
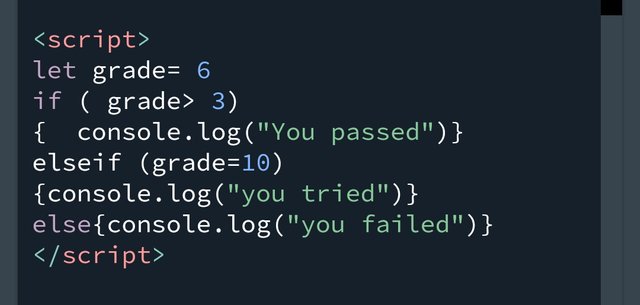
Else If
This is used in case the if condition is not met, it mostly when we just have many conditions that are needed to be met. If the first condition is not met it is expected that the else if condition should be triggered automatically but if no condition is met.
let grade= 6 if ( grade> 3) { console.log("You passed"), }elseif (grade=10){ console.log("you tried")} else{ console.log("you failed")}

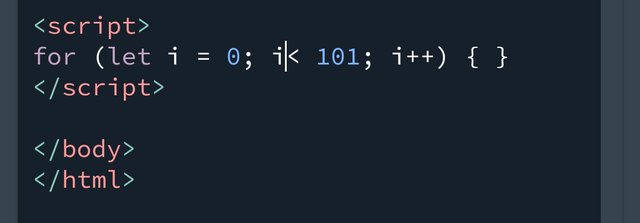
For Loop
These are used to print a content or perform an action more than one times, it makes job easier for users automatically. Imagine you want to write numbers from 1 to 1000, it would be difficult doing it manually but loops would make your job easier.
for (let i = 0; i < 100; i++) { }


Assignment
I. Create a Fibonacci series using the JavaScript loop.
Ii. Write a JavaScript program that generate the average marks of the following students. Then, this average is used to determine the student
grade. based on the criterias listed below
| Name of student | score |
|---|---|
| Chris | 70 |
| Nedu | 35 |
| Kouba | 82 |
| John | 100 |
| Isah | 65 |
| Emma | 57 |
Less than and equal 50 = F
Less than and equal 60 = D
Less than and equal 70 = c
Less than and equal 80 = B
Less than and equal 100 = A
Iii. Create 2 functions that would solve division in one and multiplication in the other. It must have 3 parameters.
Iv.Create object for 5 steemians with
• Username property
• Rep property
• Country property
• position held on steemit properties
Selected their respective username and countries property.
v. Why do we need Conditional statement and how do we use them?
- Open VSCode to create files.
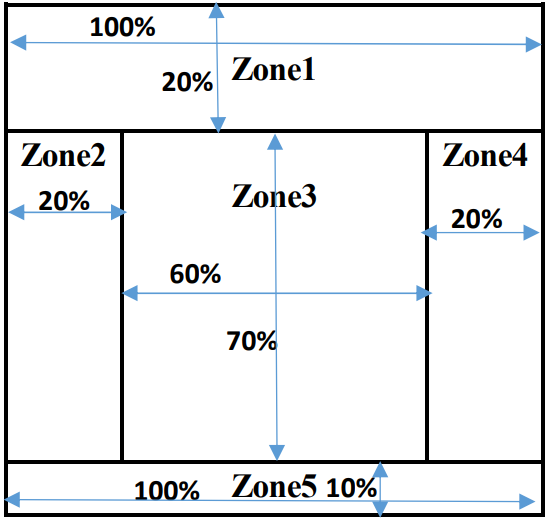
- Use the page you were asked to create last week and do this in the zone 3 space.
- Share a source code that demonstrates all the requested features and the their output
- Every answer would be on a div container of its own

Contest Guidelines
Post can be written in any community or in your own blog.
Post must be #steemexclusive.
Use the following title: SEC S19W6 || Data type and Conditional statement
Participants must be verified and active users on the platform.
Post must be more than 350 words. (350 to 500 words)
The images used must be the author's own or free of copyright. (Don't forget to include the source.)
Participants should not use any bot voting services, do not engage in vote buying.
The participation schedule is between Monday, August 12 , 2024 at 00:00 UTC to Sunday, - August 18, 2024 at 23:59 UTC.
Community moderators would leave quality ratings of your articles and likely upvotes.
The publication can be in any language.
Plagiarism and use of AI is prohibited.
Participants must appropriately follow #club5050 or #club75 or #club100.
Use the tags #dynamicdevs-s19w6 , #country (example- #tunisia, #Nigeria) #steemexclusive.
Use the #burnsteem25 tag only if you have set the 25% payee to @null.
Post the link to your entry in the comments section of this contest post. (very important).
Invite at least 3 friends to participate in this contest.
Strive to leave valuable feedback on other people's entries.
Share your post on Twitter and drop the link as a comment on your post.
Your article must get at least 10 upvotes and 5 valid comments to count as valid in the contest, so be sure to interact with other users' entries

Rewards
SC01 would be checking on the entire 7 participating communities and upvoting outstanding content. Upvote is not guaranteed for all articles. Kindly take note.
At the end of the week, we would nominate the top 3 users who had performed well in the contest and would be eligible for votes from SC01/SC02.
Important Notice: The nomination of the top 3 users in our community is not based on good grades alone, it includes their general engagements (quality and quantity of their interactions with other users' articles) to measure the overall performance. Also note that generally, you can only make one post per day in the Steemit Engagement Challenge.
Best Regards,
Dynamic Devs Team
@kouba01


Check your dates...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Opss thanks boss for the correction
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Here is my assignment: https://steemit.com/dynamicdevs-s19w6/@mohammadfaisal/sec-s19w6-or-or-data-type-and-conditional-statement
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
期待参加
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
More to learn more to practice. I am working on it.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
It is looking very nice topic being a software engineering student would love to take part in this contest. Can I explain the topic data types and conditional statements in dart programming language or is it necessary to write in the JavaScript. Thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Please in JavaScript
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ok thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
i have a confusion in the task 3
the function should accept 3 numbers for the calculation or the 2 numbers and one operator please make it clear for me thank you.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
2 numbers and 1 operator what I used. You can do both but I think here 3 parameters mean 2 number fields and third is operator
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I meant a function that have 3 parameters, that can. Can run multiplication, substraction and division. In total I was expecting 4 Functions. But I have edited the questions.
Parameters in the question mean how many data I could calculate. If you are still confused. study about parameters and arguments.
@mohammadfaisal @chasad75
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
My homework:
https://steemit.com/burnsteem25/@chasad75/sec-s19w6-or-or-data-type-and-conditional-statement
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted! Thank you for supporting witness @jswit.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
https://steemit.com/burnsteem25/@simonnwigwe/sec-s19w6-or-or-data-type-and-conditional-statement
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
My participation.
https://steemit.com/dynamicdevs-s19w6/@josepha/sec-s19w6-or-or-data-type-and-conditional-statement
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Here's is my work
https://steemit.com/dynamicdevs-s19w6/@growwithme/sec-s19w6-or-or-data-type-and-conditional-statement
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
https://steemit.com/dynamicdevs-s19w6/@mateenfatima/sec-s19w6-or-or-data-type-and-conditional-statement
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Here's my entry link 🤗💞:
https://steemit.com/dynamicdevs-s19w6/@hudamalik20/sec-s19w6-or-or-data-type-and-conditional-statement
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Here is my entry:
https://steemit.com/dynamicdevs-s19w6/@ahsansharif/sec-s19w6-or-or-data-type-and-conditional-statement
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit