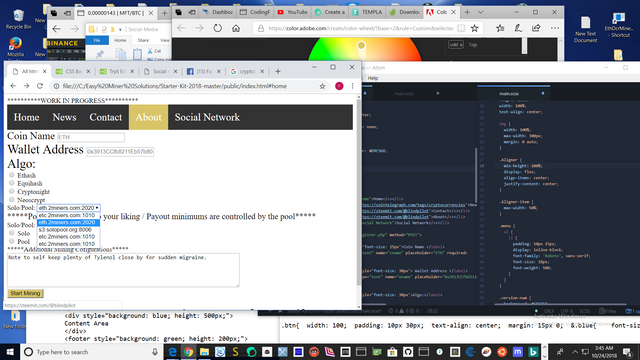
I just realized I have 17 open screens working on html and css. I believe this is the point in time I call it quits for the night. I think I'm doing too much. Back at it again in the am after some well deserved sleep. Today was resourceful. Now I realize I can mesh the css right into the html to make it take a direct effect. Yeah a bit messy but straight to the point and easy to build on the fly.

I managed to get the menu with functional links , the option buttons are working properly so far. I decided to give a few of the sections their own containers so I can move things around together with ease, but the jewel of the day was the amount of helpful sites to get over the hump that I found. Time to soak these hands.
Authors get paid when people like you upvote their post.
If you enjoyed what you read here, create your account today and start earning FREE STEEM!
If you enjoyed what you read here, create your account today and start earning FREE STEEM!
Congratulations @blindpilot! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit