Normally, the Localized apps have been widely downloaded by 128% higher than others. About 26% of revenue is increased for the business having the localized app. App localization involves the developers adding multiple languages to the applications. This caters to users who speak different languages.
Flutter Localization Package provides the user with a better way to easily create the app. These also extensively support multiple languages. Internationalizing and localizing the Flutter app is quite important for gaining more audience.
Introduction: App Localization
App Localization involves the process of making the App completely adaptable for diverse people, linguistics and cultures. These can be easily achieved by providing a better ability for the user to easily use the app across different languages.
The process of making an app is quite different, and these are adaptable for the locales. This does not involve changing codes or even UI in the app. App localization in the modern day is not limited to the languages of a particular user.
Localization not only makes the app available but also gives better interactive features for people. These are also adaptable across various terminologies.
Set the Flutter Intl
The astounding App localization is helpful for changing or refining the app to create a better appeal in specific markets. Below are some of the best ways to set Flutter Intl.
- Open Android Studio’s settings with Command- ctrl+alt+s,
- Click Plugins on the left-side panel

- Open Marketplace in the upper tab bar
- Type intl in the search bar
- Click Install for Localizely‘s Flutter Intl result

- Restart IDE with the plugin installed
- Generating Classes
Open pubspec.yaml
Replace # TODO: Add intl and flutter_localizations here. With:
intl: 0.16.1flutter_localizations: sdk: flutter
Adding packages
Intl:
The Facilities for i18n as well as l10n are enabled, so this provides better message translation. It is also a suitable option for changing the date/number formatting or even parsing. It is quite a convenient option for dealing with various packages, even with generated classes.
flutter_localizations
Installing the flutter_localizations would be a much more secure option for enabling the feature-rich and user-friendly app.
- Choose the starter folder in the project directory
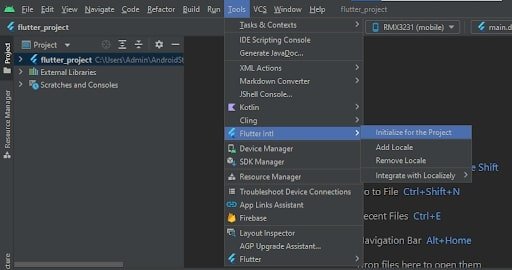
- Click Tools
- Click Flutter Intl
- Initialize for Project

- Command enabled can be added as the flutter_intl section for pubspec.yaml.
Add main_locale: en_US
flutter_intl:
main_locale: en_US
enabled: true
- Click “Pub” to get Flutter commands bar
- Click the Tools
- Open the Flutter Intl on IDE’s menu bar
- Click ‘Remove Locale’
- Choose ‘en’
- Click ‘OK’
Normally, the plugin created using the 2 folders will be added in the lib:
- Generated:
Enabled with generated classes
- l10n:
Home of.arbs
JSON syntax files hold your translations
You can extensively set Flutter Intl for configuring the app based on usage.
Benefits of Using Localize the App Using Flutter
In the modern day, there are more than 2 million apps that can be seen on the App store and Google Play Store. Competition in the business is also tougher with a plethora of apps.
App Localization is the ultimate way to easily outshine this competitive marketplace. These localized apps will provide more gain on a larger range of audience. These could be extensively adaptable for multiple regions. Below is the advantage of using this localized app using Flutter.
Enhancing the Sales and Revenue
With the growth of the audience, there is a higher chance of users spending more money on the app. There are a wide number of methods available for providing paid content for the audience. It is quite a convenient option to leverage different strategies for generating revenue for the app. Common strategies involved are:
- In-app advertising
- Subscriptions to users
- In-app purchases
Increased Engagement
Localizing the Flutter web app also allows you to easily facilitate people across the world. Larger approach is a suitable option for gaining more engagements. Normally, the user also prefers to access apps providing better content tailored based on their preference and needs.
Easier to analyze Newer Marketplaces
Many businesses also target specific marketplaces when going online. Normally, targeting a marketplace is enabled by reaching a limited audience.
It is convenient to consult the development team for starting a localized app using Flutter. Accessing multiple marketplaces also increases the chances of reaching people. It also increases user revenue and engagement.
Also, Read This Post:
Top 10 Flutter Widgets For Better App Development
Methods to Localize a Flutter App
In the modern day, it is quite important to make the app visible to multiple locals. You also require localizing the apps. These help to extensively scale the audience level for maximum benefit. It provides better reach in driving the leads and traffic.
Step 1: Adding Dependencies
Installing the dependencies “pubspec.yaml” file is quite important for Flutter app localization. It is quite convenient for adding the ‘flutter_localizations’ as well as ‘intl’ packages in the Flutter project. You can also go to pubspec.yaml file even from the Flutter app with codes.
dependencies:Flutter:sdk: flutter flutter_localizations:sdk: flutterflutter:generate: true
Step 2: Creating l10n.yaml file
Adding the dependencies includes a better way of creating the “l10.n.yaml” file. Using files enables localization classes, and you can generate the localization process. it is quite a convenient option for easily using these codes such as:
arb-dir: lib/l10ntemplate-arb-file: app_en.arboutput-localization-file: app_localizations.dart
The ‘arb-dir’ is enabled with the directory, so input files are found accordingly. You can also easily use the directory for adding message catalogs even without any hassle. Now you can use ‘template-arb-file’, which specifies the message with applications that support it. It is also enabled with the ‘output-localization-file’, giving you better stability in the main dart class file.
Step 3: Adding Template ARB Or Creating lib/l10n/app_en.arb file
Defining the path of the ARB file, especially with the l10n.yaml file, which allows you to create the template .arb file. It is a convenient option for adding this template to specific attributes. These are efficient options for creating .arb file templates in each language on the app supporting multiple languages.
{
"@@locale": "en",
"helloWorld": "Hello World!",
"@helloWorld": {
"description": "The conventional newborn programmer greeting."
}
}Step 4: Integration of Localization Classes
You can integrate these localization classes using the Flutter app upon creating the template .arb file. Follow the code to automatically integrate localization classes.
import 'package:flutter/material.dart';
import 'package:flutter_gen/gen_l10n/app_localizations.dart'; // Add this
line.
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
// Add the `localizationsDelegate` and `supportedLocales` lines.
localizationsDelegates: AppLocalizations.localizationsDelegates,
supportedLocales: AppLocalizations.supportedLocales,
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}Conclusion
App localization plays a vital role in easily improving the success rate for gaining an online audience. Localization is most helpful for you to gain more audience whether you are launching a product, service or any other. These would create a greater impact on the people in localized attributes. Share your queries, and suggestions with us so that we can provide you best content. If you are planning to develop your own flutter mobile app, hiring a flutter developer would be a great choice for work dedicatedly to your requirements only. We at the Flutter agency ensure that our clients will get a great mobile app upgraded with optimum performance. Get in touch with our experts and make a customer-centric application.
Frequently Asked Questions (FAQs)
1. What are the internationalization activities?
Internalization is the procedure of designing products, services, and internal operations for facilitating an expansion into international markets. Therefore, localization adapts a specific product or service to one of those markets.
2. What are the approaches to internalization in Flutter?
However, it has three possible internationalization approaches in Flutter development, i.e., Compile-time, Link-time, and Run-time internalization. Hence, each of these approaches has significant benefits and drawbacks.
3. Which server is best for Flutter development?
Firebase in the Flutter is a Google-powered backend service that will work perfectly on the Flutter server side. Flutter platform also gives several development tools that will work on mobile and web development. It is also called JSON, enabling the NoSQL database to store and sync data in real time.
Content Resource: https://flutteragency.com/internationalization-flutter-app/