
In this article, I will be explaining how you can create a simple email verification using flutter for your app, using third-party services like mailgun it's easy and fast to integrate.
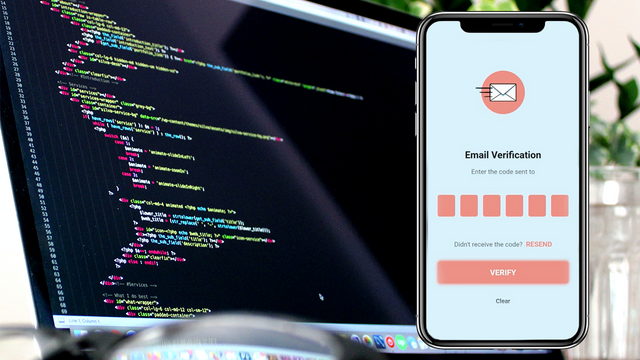
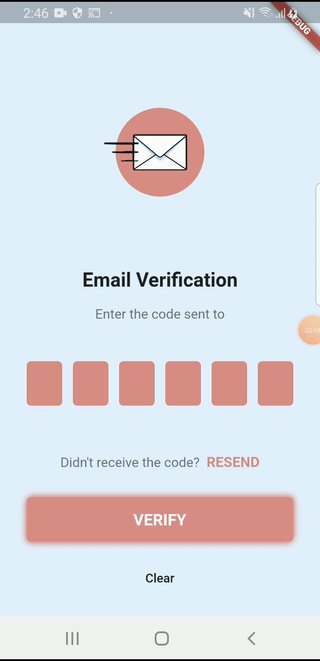
First of all, I will show you the end result for this build:

All the animation was made with Flare, if you don't know how to use flare you can follow this post down below. It will help you understand and create incredible animations for your app
https://medium.com/@180nutrifit/how-to-build-a-flare-animation-using-flutter-5282b2262ef5
Now let's just separate each component of this build so we can understand the steps to it
If you don't want to read all of this but just watch the video, well here it is.
Create a loading screen
I created a simple loading screen where I will place my function that communicates with my own python script which will send the information with mailgun. That way I can check if the communication succeded and if something goes wrong and I can just re-run the command while the user is waiting in the loading screen
To be able to use API rest in you flutter app you will need the following libraries
import 'dart:convert';
import 'package:http/http.dart' as http;
You’ll be using a post request to send the information to your python script or your desire language, down below I will cover all the languages that you can use for this build. If you don't know how to build a post request in flutter I will leave the code down below.
Future<http.Response> makeRequest2(
) async {
var url = "";
var body2 = json.encode();
final response = await http.post(url,
body: body2,
headers: {
'Content-type' : 'application/json',
'Accept': 'application/json',
},
encoding: Encoding.getByName("utf-8")
);
data = json.decode(response.body);
var statusCode = data["statusCode"];
print(statusCode);
if (statusCode == 200) {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => ),
);
}
}
So it is very easy to use, you will need the URL of your API, the information you're going to send that is going to go into body2 which will be encoded to JSON format. In the end, if you get a 200 response or whatever you return depending on how you build your API’s you will execute your function.
In my case, I will redirect the user to the next page because it means the email was sent successfully so he/she can proceed in inputting the code given.
Communicate with mailgun
Mailgun is an email automation service provided by Rackspace. It offers a complete cloud-based email service for sending, receiving, and tracking email sent through your websites and applications. Mailgun features are available through an intuitive RESTful API or using traditional email protocols like SMTP.
It supports the following languages:

You can see the documentation on how to implement into your project
https://documentation.mailgun.com/en/latest/
For this tutorial and my own app, I use Python. The code is pretty straight forward, I am not going to go into how to integrated into your API but just on how to send the email.
def send_simple_message():
return requests.post(
"https://api.mailgun.net/v3/YOUR_DOMAIN_NAME/messages",
auth=("api", "YOUR_API_KEY"),
data={"from": "Excited User <mailgun@YOUR_DOMAIN_NAME>",
"to": ["[email protected]", "YOU@YOUR_DOMAIN_NAME"],
"subject": "Hello",
"text": "Testing some Mailgun awesomness!"})
The only thing you need is your API key, and instead of just send a simple text you can insert HTML into it so you can have something more professional. If you need any help in doing it just comment down below or in our video and I’ll help you out.
Receive Email
This is the easiest step of all, you just need to verify if the user receives the email. If you are sending an email to any Microsoft email like outlook, hotmail, msn or live be careful. In the beginning, they will list you as spam so you need to verify the domain, the TXT but for this build, I am not going into detail because I’m still figuring it out.
Resend Email
Just in case the user didn't receive the email I coded a button inside of flutter that says resend the email. Once the user clicks on it, flutter will call the function to re-communicate with python and send the email with mailgun. Even if we are talking about a third party it can fail so just code it to be safe.
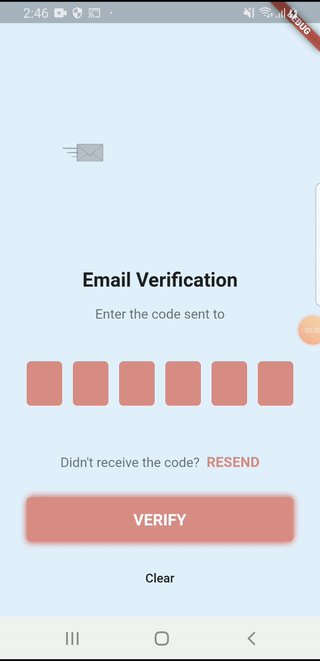
Input information
For my build, I am sending a unique 6 digit code to the user so I can verify that he is the owner of the email he used in our signup form. That way when he received the email and inputs the corresponding digits it will communicate with my database and check if the code is the same or not. That way I can protect the app from any attack and not have spam email invade the app.
and THAT'S IT !!!
In 180NF app, the user will be redirected to another page where he will need to create a 4 digit PIN. Depending on your app, you can use this for any application.