
Greetings Steemit friends
Flutter is an open-source UI toolkit used for developing mobile, web, and desktop applications from one single codebase. This simply means developers do not have to have to put together different codebases for the other platforms. Flutter of Power by Google, it is an open-source project and popular among developers of mobile applications. The first version of Flutter was launched in Dec 2018, and upgraded versions have been developed. The latest version was launched in May 2023.
Fluter is one of the flexible and simple toolkits used which is cross-platform (that is android and iOS) with a single codebase.
Flutter helps reduce development duration, that is from coding to design. Time is money and most applications always come with deadlines.
Flutter reduces the number of developers working on projects. There is no need to employ developers for different platforms, as Flutter can handle a single code base for all platforms.
The point above helps to cut costs in development. The more developers on a project will require more investment, which flutter comes in to reduce investment costs.
One of the main reasons for the popular use of the flutter is the ability to run on both Android and iOS. Flutter gives developers the flexibility to build mobile applications that support hardware like cameras, network storage, etc.
Flutter is unique from other frameworks because it uses its rendering engine to draw widgets, Flutter does not rely on web browser technology but gives developer control.
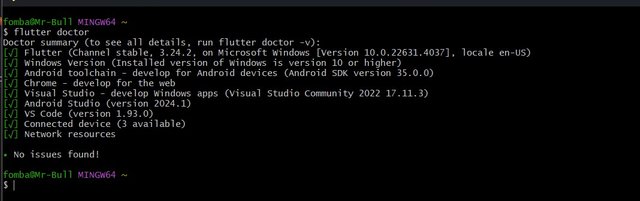
Install Flutter SDK

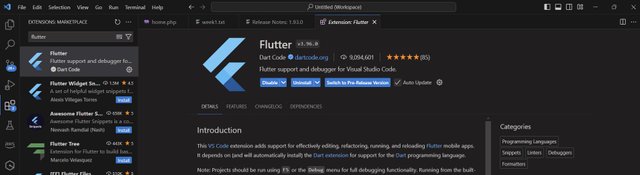
Set up an IDE
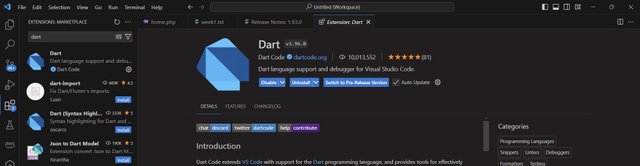
I added the Flutter and Dart extensions to my Visual Studio Code


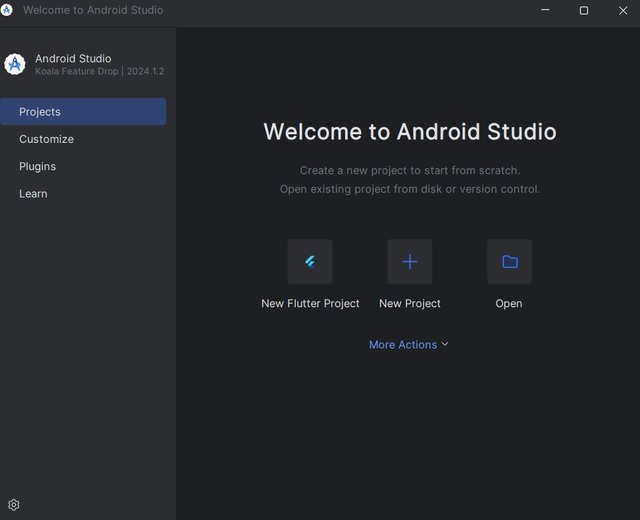
Installation of Android Studio

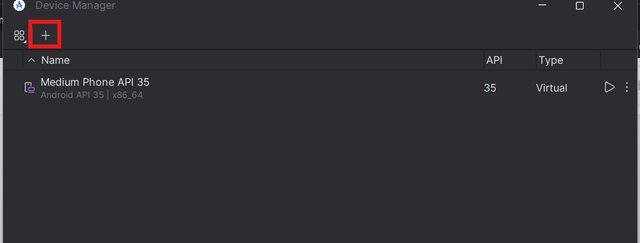
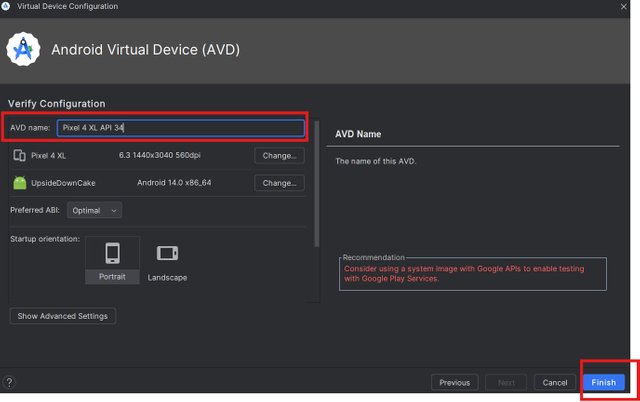
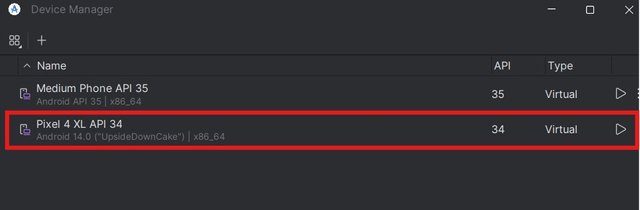
- Configure an emulator



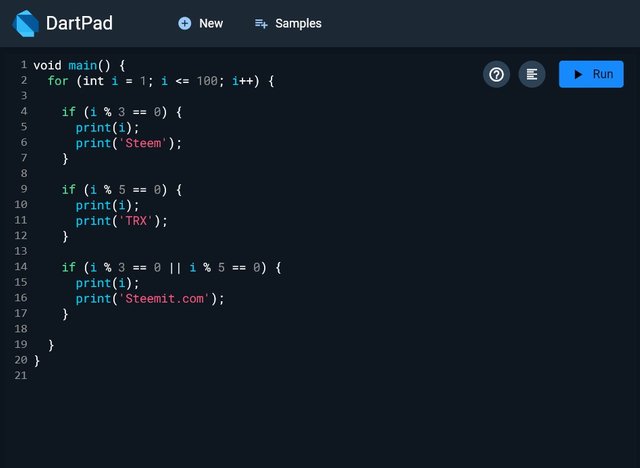
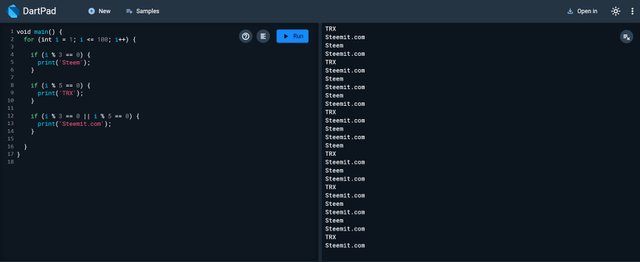
Access DartPad and perform the following:
Prints numbers from 1 to 100.
For multiples of 3, print "Steem"
For multiples of 5, print "TRX"
For multiples of both, print "Steemit.com".


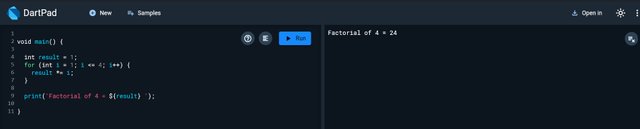
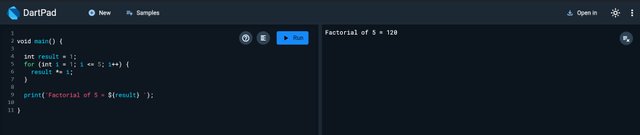
Create a Dart function that calculates and returns the factorial of a given number. Test the function with different inputs



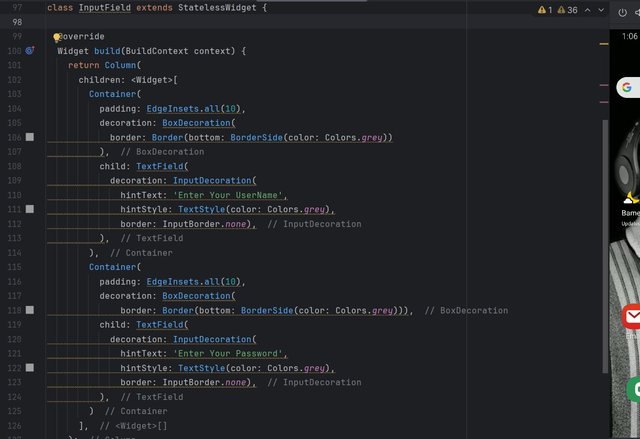
Signup and Login Screen: Create a basic SignUp and Login Screen interface.
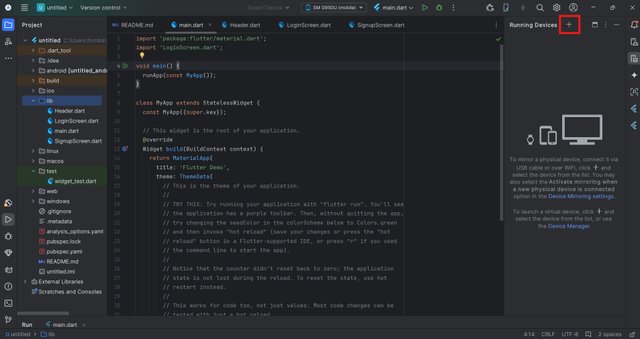
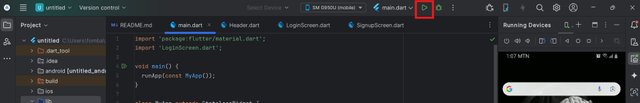
To connect physical devices, launch the Android Studio application. Move to the devices manager to view devices connected to your application. To be able to view physical devices, you must have enabled developer mode and connected using a data transfer USB cable.

Below you can find my Phone connected to Android Studio via a USB cable.

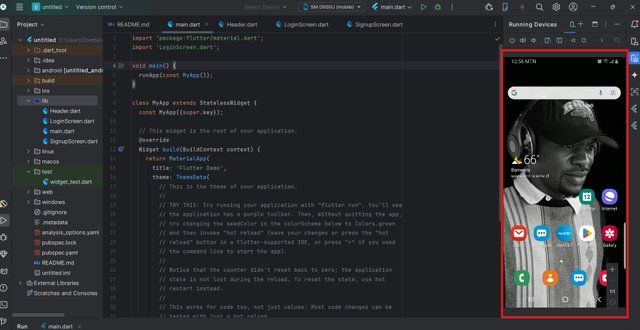
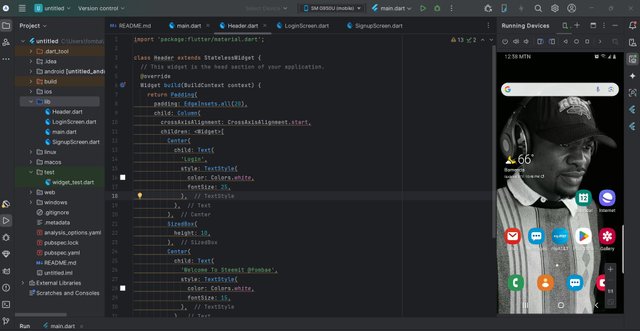
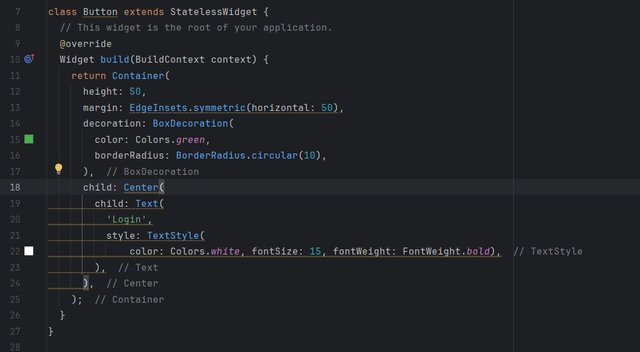
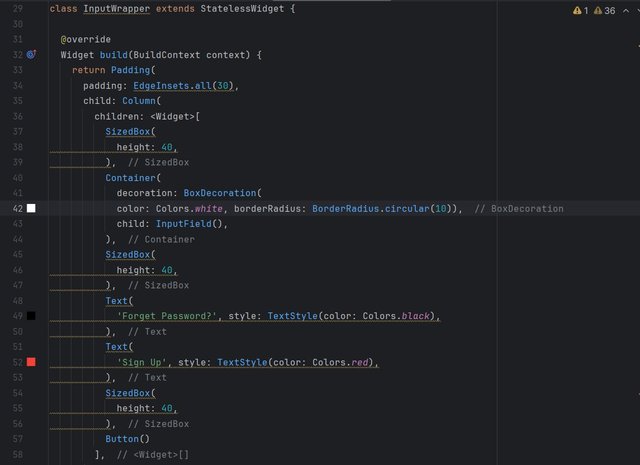
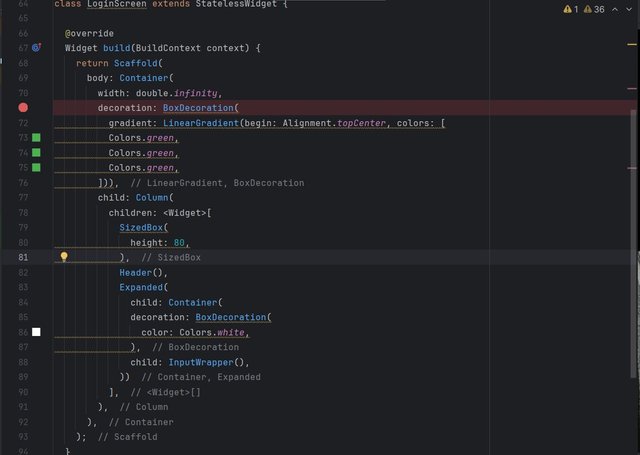
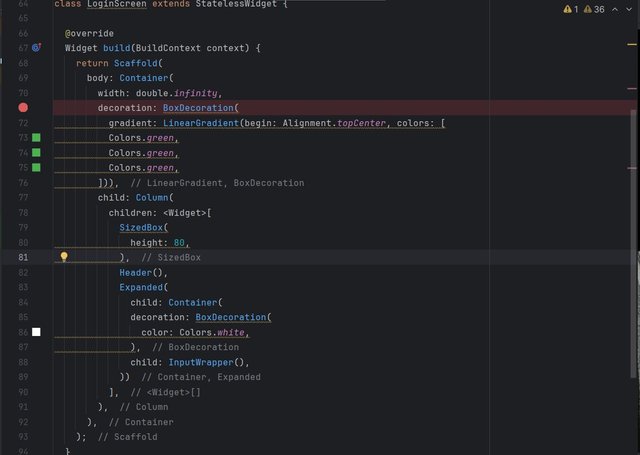
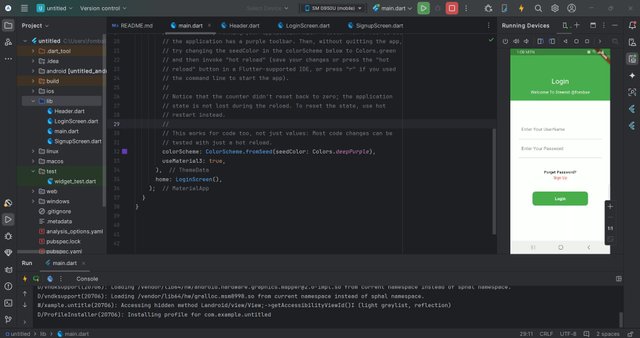
Below is my source code for trying to create a login and signup page. Here we have the main.dart file which is generated on creation of the projects. I didn't change a lot on this page but imported the file with the function to display the login page.

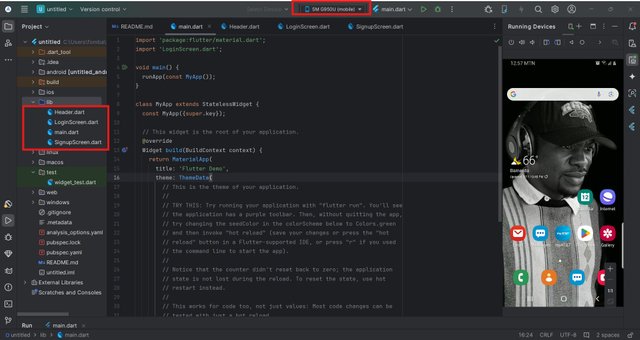
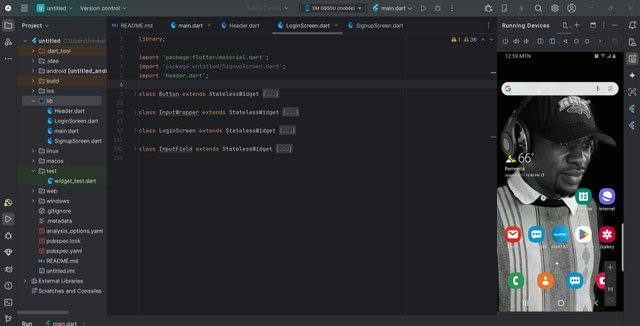
I create three extra files, which hold other classes needed for the build-up of the login page.







Click the run button, and test the application. I had a number errors, which I managed to solve to the level I had my emulator display my project.


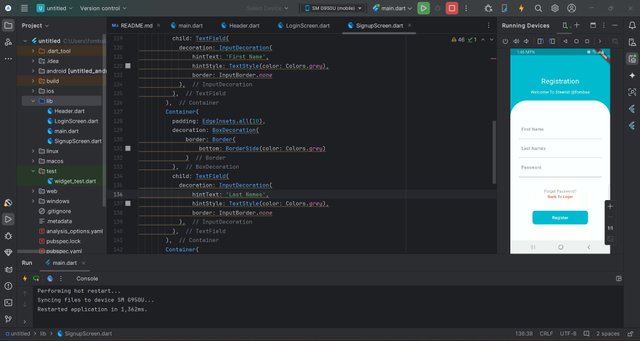
As for the sign-up page, the only changes will be on the input classes. Apart from that section, everything remains the same. All I have to do is to make changes to the import directory and up the class.

Cheers
Thanks for dropping by
@fombae
Yeah flutter is an open source platform to create cross applications. And I like this feature a lot. Above all I want to say that your design is lovely. You have created beautiful user interface. Registration interface is more beautiful. I am also learning just like you and I struggled to create a user interface as well.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post has been upvoted/supported by Team 7 via @philhughes. Our team supports content that adds to the community.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit