
Greetings Steemit friends
Explore Pub.dev: What do you understand by pub.dev? How it helps in flutter development? If you are a developer then how can you publish your package in pub.dev

Pub.dev is a package repository in the Dart and Futter ecosystem to host packages and libraries for developers to make use of. Packages and libraries are an important part of a developer's task on the Dart and Flutter project. It eases the developer tasks by providing services like state management, animation, etc.
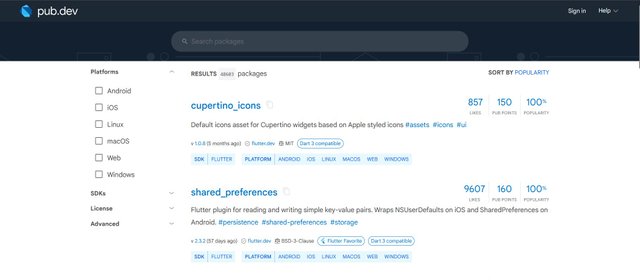
- Pub.dev gives developers access to over a thousand packages, which they can make use of in a Flutter or Dart project.
- Pub.dev gives developers the possibility to manage packages, making use of the pubspac.yaml file.
- Pub.dev saves fluter developers time, as they make use of the packages
- Pub.dev works as version control, ensuring the compatibility of dependencies for the project SDK version.

The packages on Pub.dev are published by individuals and companies. So that means any of us can publish a package on pub.dev. as a dart or fluter developer, and want to publish a package.
- Lunch command prompt
- Run the command:
flutter create --template=package package_name - Update pubspec.yaml file by defining the environment constraints.
- Code your logic for the package
- Document to give a guide
- Test package
- Publish to
pub.dev - Run command:
flutter pub publish
You are good to go, you have finally published a package on Pub.dev. Pub.dev is a support ecosystem for fluter or dart applications.
What is the pubspec.yaml file? How we use it and explain its components with examples.
pubspec.yaml is a file I came across during the past session in this course. I came to notice that it is a powerful file located in the root directory of the project. pubspec.yaml can be seen as the setting file for Dart and Flutter projects. pubspec.yaml is where developers define some aspects of their projects like metadata, assets, dependencies, etc.
- pubspec.yaml holds the package information needed by the developer.
- pubspec.yaml manages the different dependencies added to the project
- pubspec.yaml holds the list of assets used in the project such as images, font
- pubspec.yaml is the setting file for the project
Components
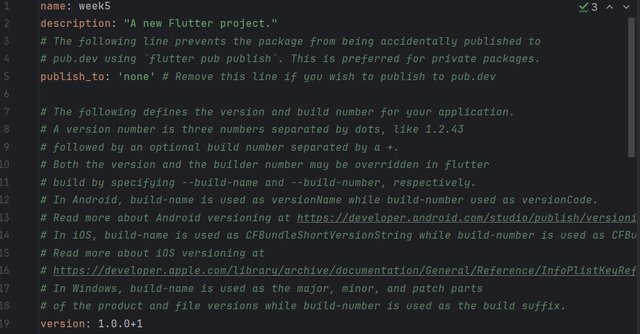
Project Metadata: here we have the name, description, and version of the projects

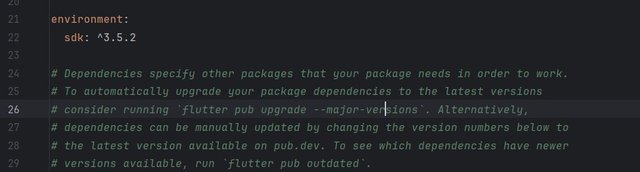
Environment: Here we define the Dark SDK and Flutter SDK versions for the project

Dependencies: here we define the SDK (flutter or Dart), before adding the packages compatible with the project version.

Dev Dependencies: Here we define dependencies needed during development.
Flutter Settings: Here, we define the necessary project specifications needed for the Flutter project. I have made use of this section. This is the section where we define the materials like assets, fronts, etc being used in the project.
Note that after every single change on the pubspec.yaml file, you must save and run the command
flutter pub get
pubspec.yaml will pop any error in case of any mistake when updating. If pubspec.yaml is updated correctly, and the project runs smoothly.
Describe different ways to add an Application Icon. Develop an application, add Icon to the application, and represent it visually.
Application icons are used to add some design look to the application display. There are two ways of adding application icons, either adding them manually or making use of the icon package.
Manual Method
Manually required you to prepare the different icons in different resolutions. Both the Android and iOS directories of the Fluter project have default icon files.
Navigate to
android/app/src/main/res/
ios/Runner/Assets.xcassets/AppIcon.appiconset/
Each icon is placed in its respective directory (android)
Icon must be named ic_launcher.png (android)
Replace the icons in Assets.xcassets folder (iOS)
Respect the correct size for each icon (iOS)
Using Flutter Icon Package
Here we will be making use of the flutter_launcher_icons Package. Here you don't have to confirm if the icon will be applied for the Android or iOS platform.
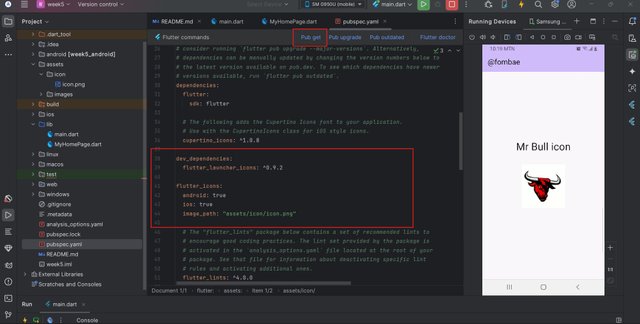
To use the flutter_launcher_icons, we will have to add the package to the pubspec.yaml file.
Move to the dev_dependencies section.
Configure by adding the path to the icon.

Complete by running the command flutter pub get
.
Develop a "Recipe Book App"
Thanks for this opportunity @mohammadfaisal, this is getting more interesting to me. I appreciate this direction taken by the Steemit Team because I have additional skills as we move toward the end of this season.
Cheers
Thanks for dropping by
@fombae
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit