There are a few principles Frontity uses to render React front ends from the information you have stored in your WordPress instance. Luckily, none of these principles are likely to be new for anybody who has worked with React before. You have your
- router
- CSS-in-JS
- Store for application state
I'm guessing if you are reading this, hearing any of these terms won't really shake you. However, what was new to me, was a package called html2react which does exactly what's in the name:
It takes an HTML string provided by your WP REST API and creates a JavaScript object from the the HTML tags that let's you access the nodes of the resulting data structure via JS. So you can test the nodes for conditions and if they fulfill the condition, mess around with the props, their children, their content or substitute their component with a different one entirely.
All of this happens in what is called "processor". If the condition of the processor is matched, it will apply the magic you write and return the altered node (usually with a different component attached to it). You can read more about this in the Frontity docs.
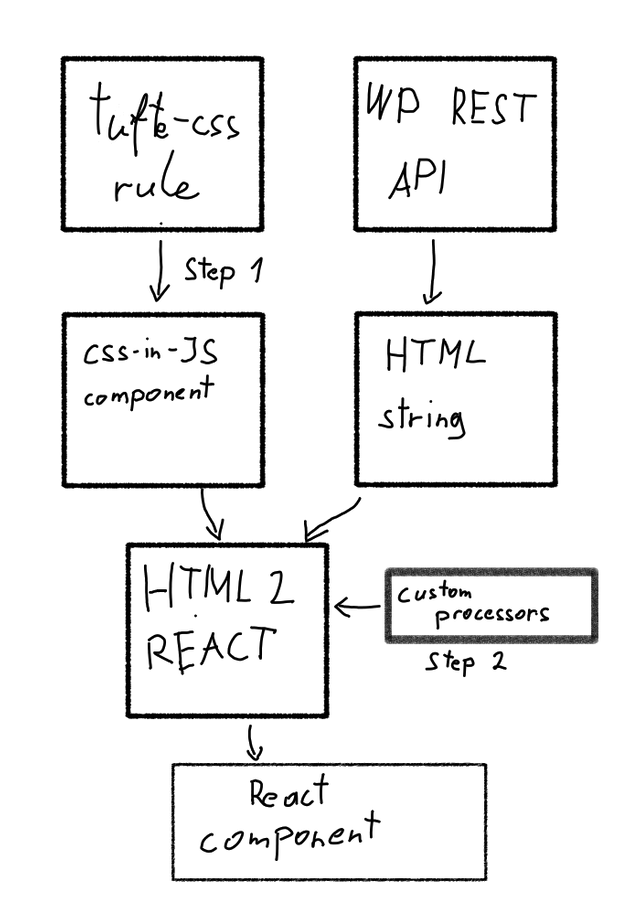
How styles and content come together
Remember, my goal is to convert the awesome css project "tufte-css" into a WordPress theme. So let's take a look at how this would all come together to figure out the first steps.

Firstly, I need to "translate" all the CSS rules of tufte-css into styled components. Frontity uses a customized version of Emotion for this, which is a widely used CSS-in-JS library and even if you have never heard of it, you'll probably get the hang of it in a jiffy. This part I have already completed. ✔️
The second step - which I am currently procrastinating by writing this blog post - is to write custom processors (the ones html2react uses) for all the elements the Gutenberg editor can reasonably spew out. This includes p, a, pre, code, blockquote, cite, table, you get the gist. For the time being, I am doing this indifferently of the element, although I am anticipating that later on, I might come to the conclusion that some of these styles are better applied globally via Emotion's Global component.
This is what I will be doing in my spare time these upcoming weeks. However, I am really looking forward to some of these components presenting challenges that I do not yet know how to solve. Just to give you an example: I do not yet know how to get an epigraph above the title of the blog post - where it belongs - and how to make the creation of such an epigraph somewhat intuitive in the Gutenberg editor. This will be a discussion for another day though. Until then, merry Christmas and a happy new year! 👼🌟❄
Posted from my blog with SteemPress : http://blog.vomkonstant.in/2019/12/09/frontity-discovering-the-principles/