As a front end developer these are free five awesome websites:
1.ReadMe Gen
Its an advanced “README” generator for your Github projects. Build amazing “README” files for your project faster than ever before.

https://readme-gen.vercel.app/
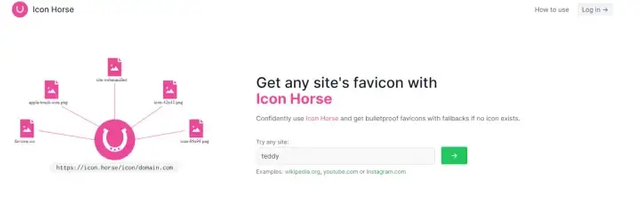
2.Icon Horse
Icon Horse scours any website for the perfect favicon to use. Not just any icon, but the best quality available — all from one convenient URL you can use in an img tag!.
3.MeshGradients
Hand curated mesh gradient collection by SaasBlocks

https://www.meshgradients.design/

https://saasblocks.app/?rel=mesh
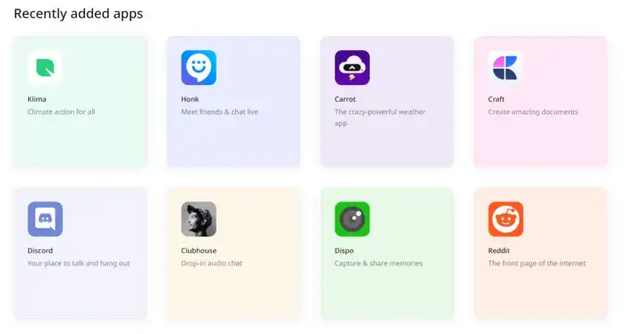
4.Design Vault
Design Vault is a curated library of screenshots and interaction patterns from the world’s best digital products. Explore trends and understand competitors.
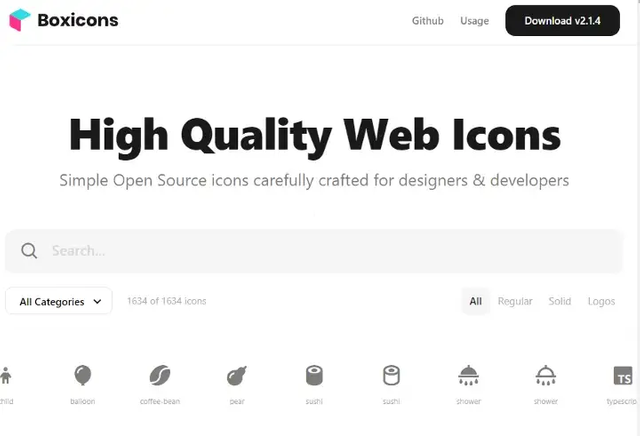
5.Box & Atomicons
Web Friendly Icons for free. Boxicons is a free collection of opensource icons.
Atomicons “256” Free icons which you can personalise for your project

https://atomicons.com/
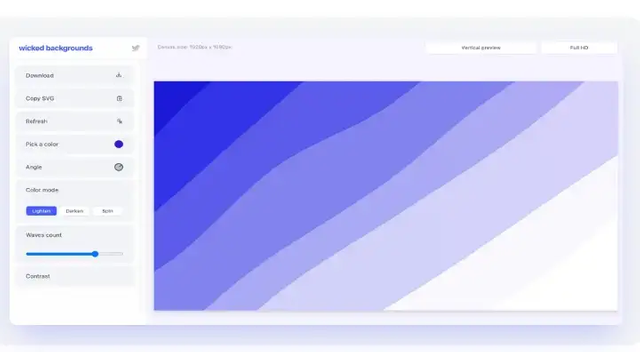
5.Wicked backgrounds
Wicked design for your website to get users attention. Choose your main color, a number of waves, the color mode, download or copy to clipboard. Its easy to use and highly customisable.

https://wickedbackgrounds.com/

https://wickedbackgrounds.com/
Thank you for reading. If it helps you in any way please do follow & upvote would appreciate it!