This is a re-post of an article I wrote on WeeklyCoder. I think it provides a great look at how even a simple understanding of Trigonometry can help anyone starting out in game development.
------------------------------------------------------------------
Don't worry, this isn't going to be a whole Trig class. I will however, go over one very useful trigonometric function that is easily overlooked by beginner, and even veteran game developers. The Sine Wave. Hopefully this will fuel your own curiosity to learn more about trigonometry and how applicable it is to the world of game development.
If you know what the Sine function is, fantastic, if not, I'm sure you've heard the term. You may have encountered it in high school geometry or trigonometry, and it's applied in just about every field that involves some kind of math.
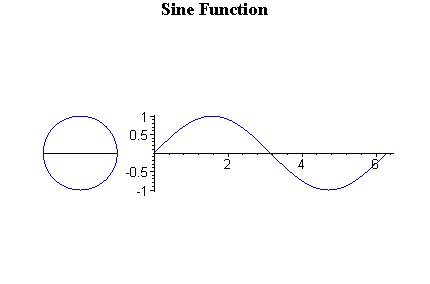
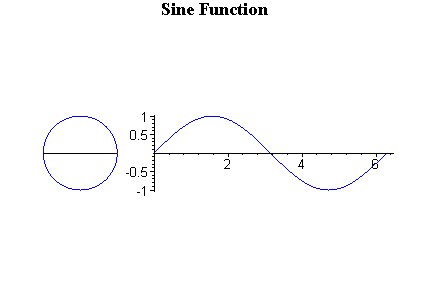
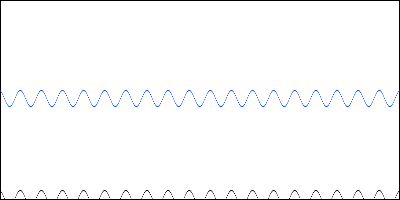
Sine waves are a graph of the Sine function, and given a basic form, as the input value changes, the output will oscillate between 1 and -1. Here's what that looks like:

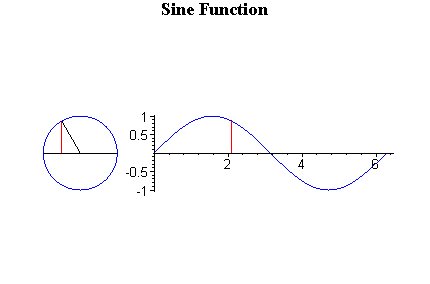
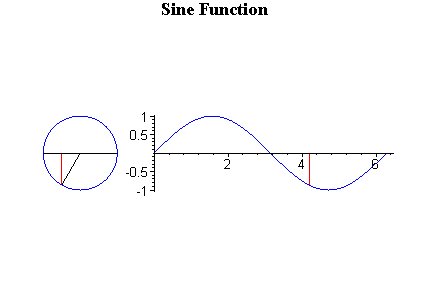
Note: You may notice that the sine wave perfectly maps to a circle of radius 1. That form of circle is called a Unit Circle. Understanding it is helpful but not necessary. As I said this is not a trig class. Moving on.
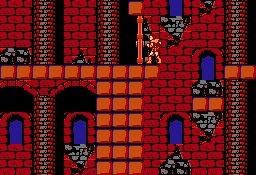
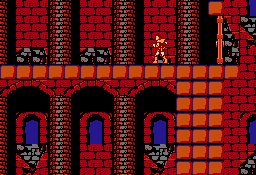
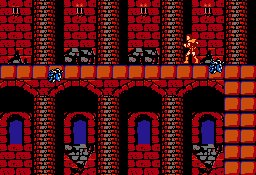
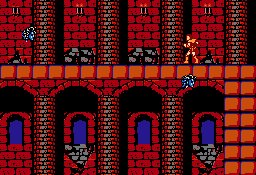
As you can see as the red line moves across the x-axis, the graph oscillates between 1 and -1. Right now the wheels may be turning in your head. If not, you may be thinking, "So what, why is a function that jumps back and forth between -1 and 1 so special?". Well, I'd like you to think back on an NES game called Castlevania and try to remember the flying Medusa heads... or look at this gif:

Anything look familiar?
This function is also used a lot in shooter game to create bullet movement and enemy movement patterns. I don't have anymore gifs, but trust me, now that you know, you'll see it a lot, especially in 2D games.
Try to implement the function into your game!
How can we make a game object move like the medusa head does? It's actually very easy. Without being specific to a programming language it would look something like this.
medusa.x += medusaVelocity.x;
medusa.y = sin(medusa.x);This will work, somewhat. What you will see is that your object(medusa) is at the very bottom of the screen, jumping in and out of the frame. That's because its Y position is oscillating between -1 and 1, exactly like a normal sine wave would.

I know what you're thinking. "But Justin, you told me it would make my game object move like the medusa heads in castlevania!" Well I didn't quite tell you everything yet.
The real formula!
That's right, there's more. The real sine wave formula is a little more complex, and looks something like this:A * ( sin ( B * ( x - C ) ) ) + DWhat are all those letters doing there?A = Amplitude (Tallness) of the wave.
B = How many waves there are for each cycle.
C = How far to shift the wave's X position.
D = How far to shift the wave's Y position.
Let's put this to work. We know we don't want the wave at the bottom of the screen for starters. So let's through in that D value to our original medusa code.
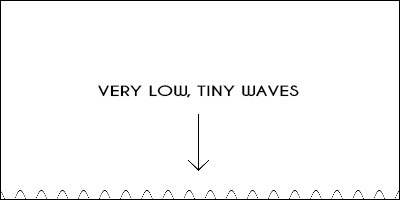
medusa.y = sin(medusa.x) + (screenHeight/2);D = screenHeight/2, so it should move up half the screen and look like this:

That's a little better. But we want the medusa head to fly higher and lower than that. For that we need to change the amplitude of the wave. So let's throw in the A value to our code and set it so something like 20.
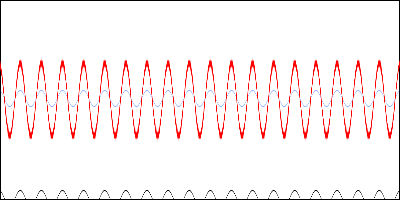
medusa.y = 20 * sin(medusa.x) + (screenHeight/2);
This produces our nice tall, red wave. This is ok, but wow are those waves close together. How can we stretch them out. Well we'll need to change B, the number of waves per cycle, and make it much less. Let's try 1/4 waves per cycle. This way, a whole wave takes 4 cycles. Again to the code.
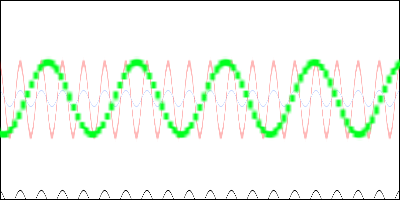
medusa.y = 20 * sin((1/4) * medusa.x) + (screenHeight/2);
And there we have it. Our green wave is pretty close to what we're looking for. You'll have to play with the values of A,B,C, and D to get it just the way you like.
Now you know how to move object in 2D space as sine waves. Go ahead and play around with sine functions because there are many more uses for them, which I will cover in the next post.
IN PART 2:
More on sine waves and some practical applications and experiments. Check it out Here.