
Wenn du an einem Shader arbeiten, musst du andere Positionsinformationen als die Standardkoordinaten verwenden. Mit dem Positionsknoten kannst du das zu verwendende Koordinatensystem auswählen.
Shader-Grafik: Scheitelpunktposition
Erstelle den Shader-Graph
1. Klicke mit der rechten Maustaste in Ihr Projekt und wähle Create> Shader> PBR Graph.
2. Nenne den neuen Shader "SampleGraph".
3. Doppelklicke auf den neuen Shader, um ihn zu öffnen.
4. Klicke im folgenden Fenster mit der rechten Maustaste, um "Create Node" auszuwählen.
5. Gebe die "Position" ein und klicken Sie auf das entsprechende Ergebnis.
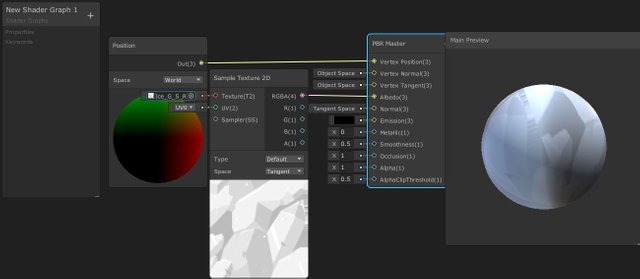
Du hast jetzt einen Positionsknoten in deinem Diagramm.

Der Positionsknoten bietet Zugriff auf die Position des Mesh-Scheitelpunkts oder Fragments. Hiermit wird gesteuert, wie sich ein Shader in einer Szene verhält und in welchem Bereich er gerendert wird. Wenn du beispielsweise die Position in "Ansicht" ändern, wird der Shader immer aus der Blickrichtung der Kamera gerendert. Die Ausgabe ist der Koordinatenraum, der über die Dropdown-Liste Raum festgelegt werden kann. Dieser Knoten hat einen einzelnen Ausgang und einen Parameter.
Ausgabe:
Out: Gibt die vom Knoten erstellte Norm aus.
Parameter:
Raum / Space: Hier kannst du den Koordinatenraum der auszugebenden Position auswählen. Es stehen folgende Optionen zur Verfügung: Objekt, Ansicht, Welt und Tangente.
Objekt: Wenn du möchtest, dass die Position auf den Objektkoordinaten in der Szene basiert. Es ist nützlich, um Koordinaten zu verwenden, die sich speziell auf das Objekt beziehen, an das der Shader angehängt ist.
Ansicht: Wenn du die Viewer-Koordinaten verwenden möchtest. Dies ist nützlich, wenn du die Position und Richtung verwenden möchtest, in die der Betrachter schaut, um den Shader zu beeinflussen.
Welt: Diese Option ist nützlich, wenn du das Koordinatensystem für die gesamte Szene verwenden möchtest. Nützlich, wenn du die Positionsdaten der gesamten Szene verwenden möchtest, anstatt dich auf die Objekt- oder Ansichtskoordinaten zu beschränken.
Tangente: Diese Option leitet die Positionskoordinaten ab, die einem Objekt am besten als gegebener Punkt angenähert sind. Stelle dir einen Punkt auf einer Kugel vor, durch den verschiedene Ebenen fliegen. Eine dieser Ebenen berührt die Kugel sehr sanft und nähert sich gleichzeitig so nah wie möglich allen nahe gelegenen Punkten.
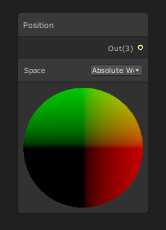
Absolute Welt / Absolute World: Diese Option gibt die absolute Weltposition des Objekts in der Szene in allen skriptfähigen Render-Pipelines zurück. Dies ist der Standard-Weltraum der Universal Render Pipeline, in dem die High Definition Render Pipeline einen kamerarelativen Weltraum verwendet.
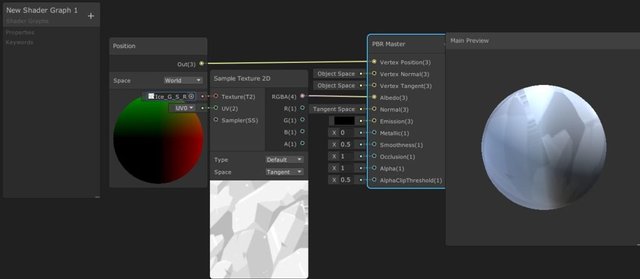
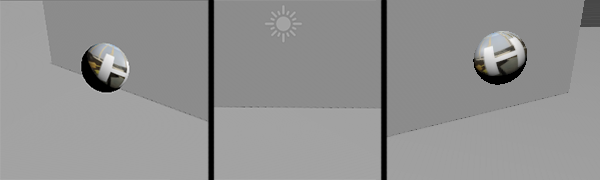
Was passiert, wenn wir den Ansichtsbereich der Position verwenden, um eine einfache Textur für eine Kugel in unserer Szene zu rendern?
1. Erstelle einen 2D-Mustertexturknoten bzw. 2D Sample Texture Node und gebe eine Textur in die Texteingabe ein.
2. Nehme den RGBA-Pin des Sample Texture 2D-Knotens und verbinde ihn mit den Albedo-Eingang des PBR Master-Knotens.
3. Nehme den Out-Pin des Position-Knotens und verbinde ihn mit dem Position-Eingang des PBR-Master-Knotens

Dies verbindet deine Arbeit mit dem letzten Knoten des zu rendernden Shader-Graphen. Der PBR-Masterknoten enthält unten eine kleine Vorschau, die dir das endgültige Live-Ergebnis des Shaders zeigt.
Den SampleGraph fertigstellen
Der letzte Schritt, um dein Shader anzuzeigen, ist das Speichern deines Assets:
1. Klicken Sie in der oberen linken Ecke des PBRGraphs auf die Schaltfläche Asset speichern (Abbildung 03).
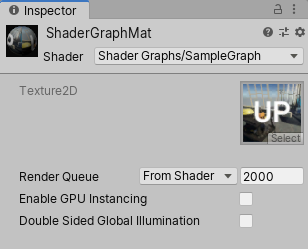
2. Erstelle ein neues Material in Ihrem Projektfenster, indem du mit der rechten Maustaste klick und auswählen
Erstellen> Material.
3. Wählen Sie im Material-Fenster die Dropdown-Liste Shader und den von Ihnen erstellten Shader aus.

Wende das Material auf ein Objekt in deiner Szene an.

Wenn du deine Kamera an einem festen Punkt um die Szene kreisen lässt, wirst du feststellen, dass die Kamera, wenn sie dem Objekt zugewandt ist, verschwindet und dann in deinen Peripheriegeräten wieder angezeigt wird, wobei die Vorderseite der Textur immer der Kamera zugewandt ist.
Posted from my blog with SteemPress : https://games-und-lyrik.de/shader-graph-vertex/
HIVE IS ALIVE!!!
JOIN US, YOU'LL HAVE EXACTLY THE SAME BALANCE AS YOU HAVE HERE ON STEEM WITHOUT THE CENTRALIZATION AND CENSORSHIP!!
https://hive.blog
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit