Trong thiết kế giao diện, thẻ là một trong những phương pháp thiết kế phổ biến, giúp cân bằng tốt hơn vẻ đẹp và tiện ích trực quan. Nó đóng vai trò quan trọng trong việc giúp chuyển giao diện từ một trang hiển thị thông tin duy nhất sang trải nghiệm cá nhân hóa hơn.
1 Thẻ là gì?
Trong thế giới vật lý, thẻ là những lát hình chữ nhật riêng biệt mang thông tin. Ví dụ, thẻ điện thoại, bưu thiếp, thẻ ID, poker, v.v ... đều được đặc trưng bởi kích thước nhỏ, tiện lợi và linh hoạt, thông tin nội bộ độc lập và phân phối dễ dàng.

Thẻ trong thế giới vật lý
Đi vào thế giới ảo, thẻ tiếp tục các tính năng linh hoạt và dễ phân phối, rất phổ biến trong đề xuất nội dung, phân loại chức năng và các mô-đun khác.
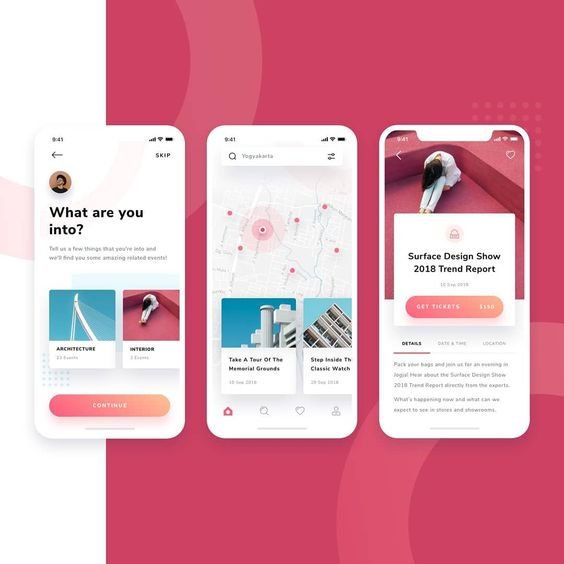
Thẻ nói chung bao gồm nội dung thông tin và thao tác. Thẻ bên ngoài trình bày thông tin và thao tác quan trọng nhất (hấp dẫn nhất) có trong thẻ. Bên trong thẻ được xây dựng để cải thiện hiệu quả duyệt web và hoạt động của người dùng. Ví dụ: Pinterest, Instagram, v.v. phổ biến của chúng tôi sử dụng bố cục thẻ để xử lý và hiển thị thông tin.
2 Tại sao thẻ dễ sử dụng?
1 ẩn dụ tuyệt vời: Thẻ là vật mang thông tin phổ biến trong thế giới vật lý của chúng ta. Khi mở rộng ra thế giới ảo, cấu trúc thông tin và tương tác của nó dễ dàng được nhận biết và hiểu hơn.

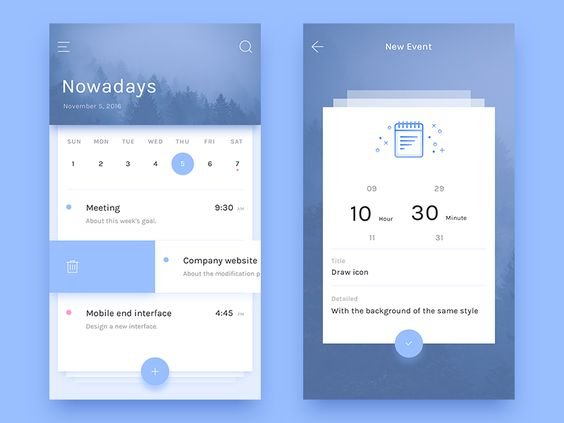
Lịch của whitton
2 . Tổ chức nội dung mạnh: Các thẻ độc lập với nhau, kết hợp cùng một nội dung kích thước, phân biệt và tổng hợp nội dung của các kích thước khác nhau để tạo thành một sự kết hợp nội dung rõ ràng và mạch lạc.

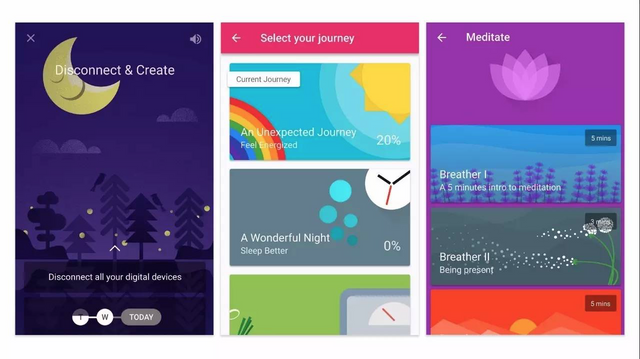
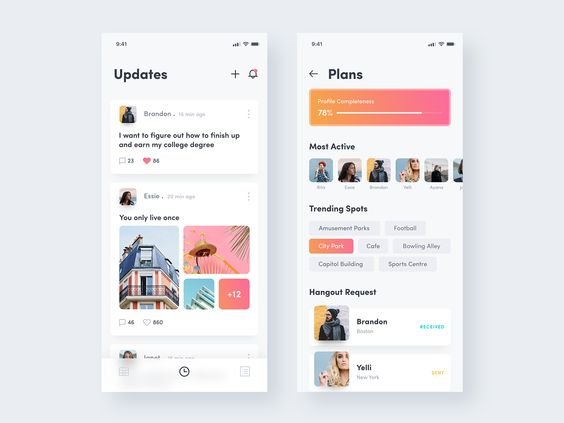
Tuyệt vời - một ứng dụng giúp phát triển những thói quen tốt
- Mở rộng màn hình: Cùng một kiểu sắp xếp thẻ, phần không phơi sáng có thể gợi ý rằng người dùng trượt để xem thêm (nguyên tắc phần thưởng con mồi, cũng khuyến khích người dùng trượt theo tiềm thức để biết thêm thông tin), cải thiện việc sử dụng không gian.

- Thống nhất: Sự thay đổi và kết hợp thẻ gần như vô tận xác định rằng chúng có thể dễ dàng mở rộng hoặc ký hợp đồng theo kích thước của thiết bị mang theo, có lợi cho việc xây dựng tính thẩm mỹ thống nhất trên các thiết bị.

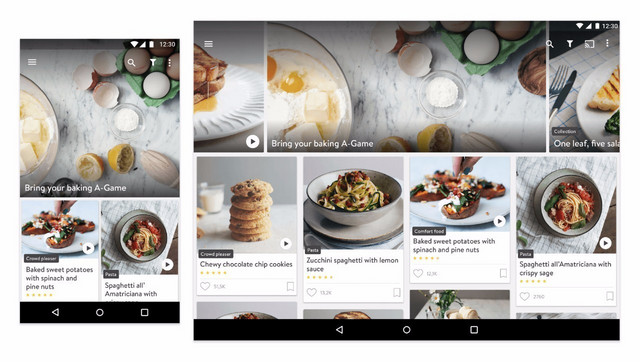
Kitchen Stories - một ứng dụng công thức giới thiệu các món ăn ngon
- Thu hút sự chú ý: thể hiện mối quan hệ mức độ của thông tin nội dung bằng cách mô phỏng hiệu ứng của độ sâu trường ảnh, làm nổi bật nội dung chính (sự khác biệt giữa môi trường mở và môi trường nền) và có cảm giác về không gian (tính hấp dẫn).

- Tính linh hoạt: Chỉ vì nội dung của các thẻ độc lập với nhau, người ta đã quyết định rằng các thẻ có thể được kết hợp tự do và được trình bày một cách linh hoạt để giúp người dùng có được thông tin hữu ích hơn.

7 . Tương tác mạnh mẽ, khả năng hoạt động, độ sâu thị giác, chẳng hạn như Momo xóa các thương hiệu nổi tiếng, ứng dụng
Thẻ nhà của cửa hàng chuyển trang chi tiết bằng cách mở rộng cử chỉ thu nhỏ. Phần này có thể được thiết kế với phương thức tương tác cử chỉ tự nhiên của phía di động.

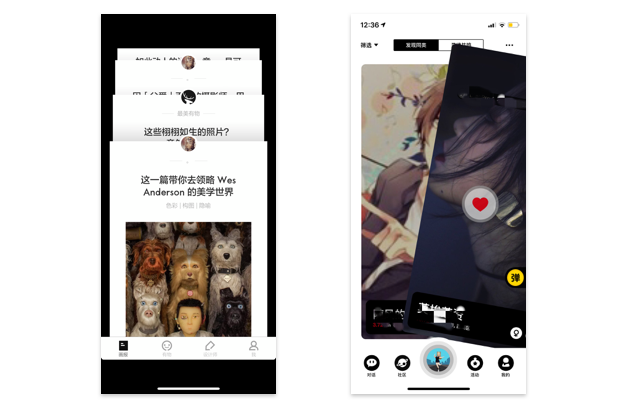
Điều đẹp nhất (chế độ xem trượt) + tích lũy (trượt sang trái và phải, chọn thích hoặc không thích)
3 Cách sử dụng thẻ
Áp dụng
A. Luồng: Luồng trích xuất một phần thông tin trong cơ sở thông tin theo các quy tắc nhất định và sắp xếp lại kết hợp thông tin được trình bày cho người dùng. Thông tin bên trong khối thông tin rất phong phú về chủng loại và đa dạng trong hoạt động và các khối thông tin được phân tán độc lập, chẳng hạn như Pinterest.
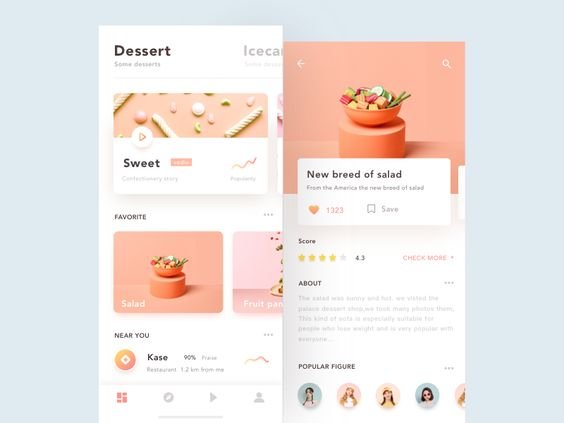
B. Lớp khám phá khám phá: Trong cảnh này, thông tin chứa các hiệu ứng hình ảnh mạnh mẽ hơn và được hiển thị dưới dạng thẻ, khiến người dùng đắm chìm hơn trong nội dung hiện tại, chẳng hạn như trang chủ đẹp nhất.
C. Khối thông tin độc lập: Khi một thông tin nhất định cần được trình bày riêng, vai trò của thẻ như một vật chứa được phát huy. Ví dụ: ở trạng thái chờ của iPhone, các nhóm thông báo xuất hiện được hiển thị độc lập, không can thiệp lẫn nhau và hoạt động riêng lẻ, các cửa sổ bật lên phổ biến cũng thuộc về cột này.
Không áp dụng
Mặc dù thẻ có những ưu điểm trên, nhưng nó có các đặc điểm về mật độ thông tin và không gian thấp.
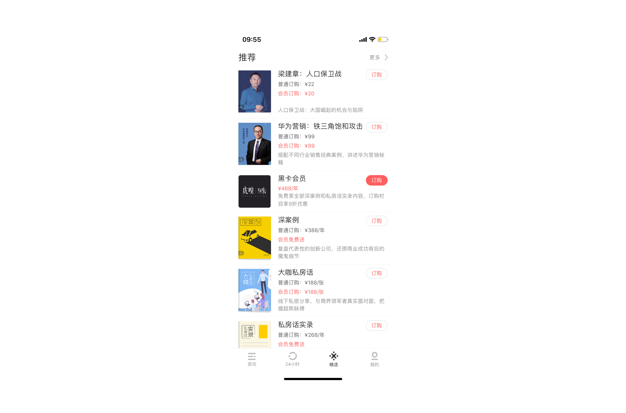
Trong thiết kế, khi nội dung trang giống nhau và không có nhiều thao tác và đồng nhất hóa, bạn có thể trực tiếp sử dụng danh sách, chẳng hạn như trang đề xuất tin tức, mỗi nhóm chỉ bao gồm văn bản và hình ảnh có cấu trúc, lưới hoàn toàn có sẵn Thay vào đó.

Ứng dụng Tiger Sniff
Congratulations @ghostwang! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit