שבוע טוב אנשים יקרים,
אני מקווה שנחתם טוב בשבת כי השבוע אנחנו הולכים ללכלך את הידיים עם הרבה גריז, גלגלי שיניים, ושורות קוד.

בפרק הקודם סקרנו בקצרה את המכאניזם הפנימי של סטימאיט (="הסטים בלוקצ'יין") נוכל להתחיל לגשת לעניינים. בתור "טכנאי בוטים" תצטרכו כמה כלי עבודה. נצטרך לנקות את משטח העבודה ולארגן לעצמנו סביבה בסיסית בה נוכל לייצר לעצמנו כלים!
ובוטים. תנו לדמיון שלכם להשתולל!
הכנה
פרק זה הוא מדריך מעשי והוא דורש זמן, ופנאי נפשי. אני ממליץ להקדיש בשבילו שעה פנויה וצלולה, שתכבד את המעמד המרגש וגם תיתן לכם אפשרות להתרכז במה שאתם עושים וללמוד באופן מיטבי. לכל שאלה מוזמנים להגיב כאן ואשמח לנסות לעזור.
המדריך נכתב בעיקרון לעבודה על ווינדוס. אני מקווה שזה מתאים לרובכם, במידה ולא תוכלו להגיב כאן וננסה לגשר על הפערים.
כלי העבודה שלנו
כדי לבנות בוט עלינו לכתוב תוכנית שתרוץ על המחשב שלנו, באופן רציף או לסירוגין (מה שנבחר). אפשר גם 'לארח' את הבוט שלנו על מחשב מרוחק שישמור עליו חי ברצף, אבל כרגע נסתפק ביצירת בוט מקומי, שגר אצל ההורים (אנחנו).
את הבוטים נכתוב בשפת ג'אווה סקריפט. אבל היי - לא לברוח בבקשה! הסידרה הזו נועדה גם עבור מי שאין לו רקע בתכנות אבל הוא סקרן מספיק כדי ללמוד דברים חדשים. אנחנו נעבור צעד צעד על הדברים מהפשוט אל המורכב, ובאופן כללי - לא מדובר במדע טילים. יהיה כיף גדול.
מעכשיו, הסכמה בינינו, שיהיה קל יותר, ג'אווה סקריפט תיקרא בקיצור JS, ואגב למי שמתעניין - אין קירבה משפחתית לשפת ג'אווה, השם הזה 'נגנב' מטעמים שיווקיים.
Node JS
הכלי הראשון שאנחנו צריכים להחזיק על המחשב הוא מנוע ג'אווה סקריפט (JS, זוכרים?) שיריץ את הקוד שלנו. למען האמת כל דפדפן אינטרנט היום מכיל מנוע כזה, כי JS היא שפת קוד שנמצאת בהרבה אתרים שאנחנו גולשים בהם, והדפדפן שלנו צריך לדעת לפענח אותה ולייצר לנו חויית גלישה טובה. אבל במקרה הזה נעדיף לעבוד עם מנוע עצמאי שנקרא NODE (או בשמו המלא NODE JS)
NPM
הכלי השני, שהוא כמו האח התאום של NODE נקרא NPM. מדובר במנהל החבילות של NODE, דרכו אנו יכולים להוריד כל מיני חבילות מוכנות מראש שכתבו גדולים וטובים לפנינו. זה פשוט קיצור דרך, במקום שנצטרך לכתוב קוד מאוד מסובך. NPM פירושו Node Package Manager. יופי מעולה - נמשיך!
Notepad...
הכלי השלישי והאחרון להפעם הוא עורך הקוד שלנו. אנחנו יכולים להספק כרגע בעורך טקסט פשוט, כמו למשל "פנקס רשימות" (NOTEPAD) של ווינדוס, אני חושב שהוא אחלה מספיק. אבל כמובן שישנם עורכי קוד משוכללים וצבעוניים ומגניבים בהרבה. בואו נישאר לעת עתה עם NOTEPAD, בסדר?
להוריד ולהתקין
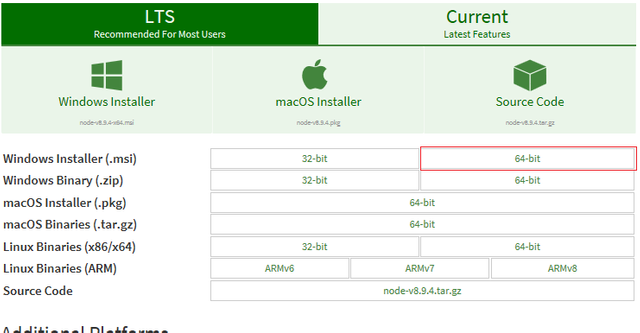
זה השלב שאני מבקש מכם לגשת לאינטרנט ואשכרה להוריד קובץ ולהתקין אותו על המחשב שלכם. קדימה. את NODE וNPM נוריד יחד (כי הם אחים תאומים) מהעמוד הזה https://nodejs.org/en/download/
עליכם לבחור את הקובץ המתאים לכם לפי מערכת ההפעלה. למשל עבור ווינדוס 64 ביט, בחרו את האפשרות הימנית בשורה הראשונה.

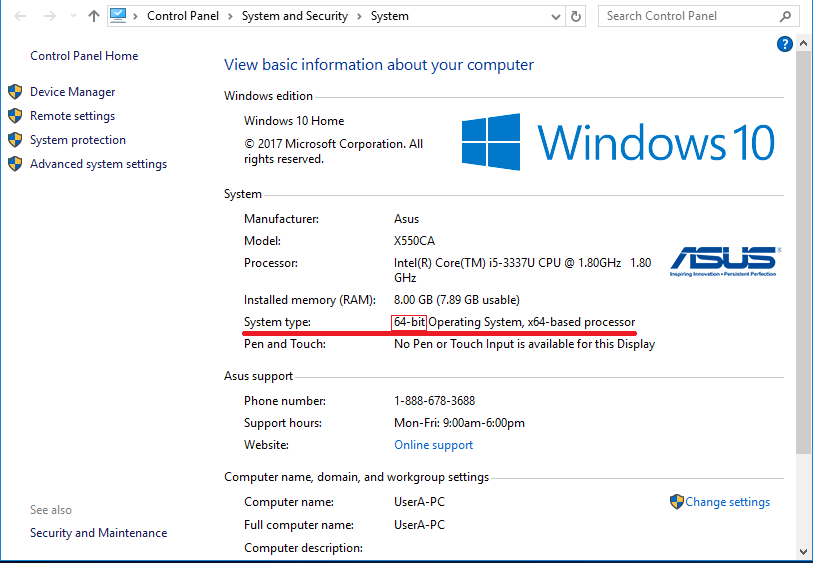
אם אתם לא סגורים אם המערכת שלכם זה 32 או 64 ביט תוכלו ללחוץ קליק ימני על "המחשב שלי" ולבחור "מאפיינים" או דרך "לוח הבקרה > מערכת ואבטחה > מערכת". בחלון שנפתח שאמור להיראות משהו בסגנון החלון שבתמונה מצויין סוג המערכת.

הורדתם? נהדר. רוצו על שלבי ההתקנה (NEXT NEXT NEXT NEXT ... FINISH) ו--- אולה!

עכשיו ניגש לפתוח את חלון שורת הפקודה דרך התחלה (START) נקיש CMD ונקיש אנטר. אמור להיפתח לנו מסך בסגנון הזה:

השורה שמופיעה ליד הסמן המבהב מציינת המיקום הנוכחי שלנו בתוך מערכת הקבצים של המחשב. כרגע אנו נמצאים בתיקיית הבית של המשתמש UserA. אצלכם בטח יופיע שם אחר.
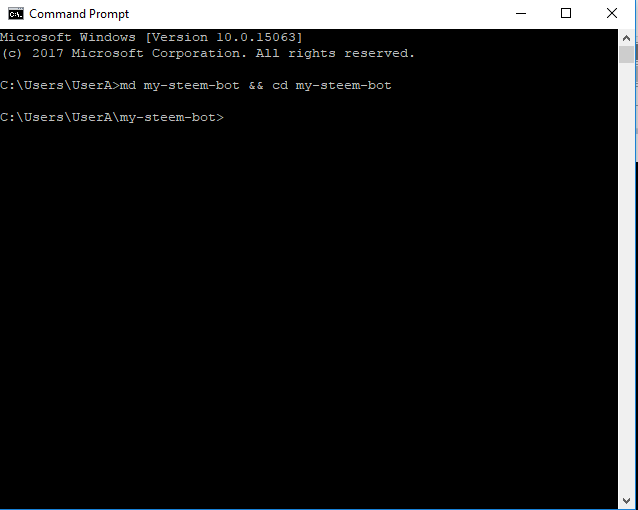
בואו ניצור את התיקייה בתוכנה נעבוד. הקלידו את השורה הבאה בתוך החלון (ולאחר מכן אנטר כמובן):
md my-steem-bot && cd my-steem-bot
ברגע זה יצרנו תיקייה חדשה בשם my-steem-bot ונכנסו אליה.

(בפעם הבאה שנרצה להיכנס לתיקייה הקיימת נסתפק בפקודה cd my-steem-bot)
אפשר לראות שהשורה ליד הסמן המהבהב התארכה קצת וכרגע היא מראה שאנו נמצאים בתוך תיקיית המשנה החדשה שלנו.
שיפצור קטן
כדי שנוכל להריץ את NODE מכל מיקום במערכת הקבצים, אנחנו צריכים להגדיר את זה למערכת הקבצים שלנו באמצעות הפקודה הבאה
SET PATH=C:\Program Files\Nodejs;%PATH%
אם קשה, אפשר לסמן את השורה פה ולעשות העתק-הדבק.
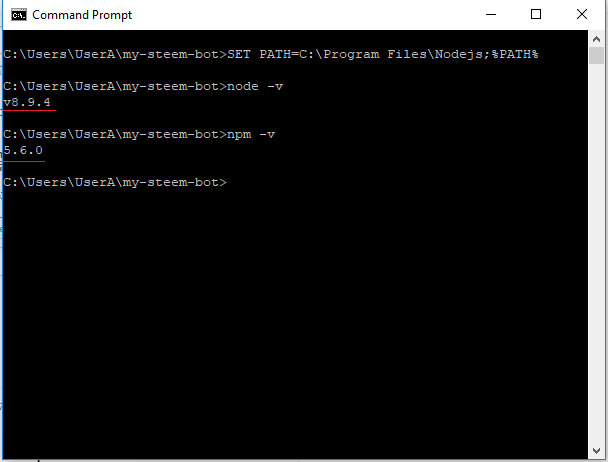
כעת בואו נבדוק שבאמת הכל מותקן ונגיש אז נכתוב את הפקודה
node -v
שבעצם מבקשת להציג את הגירסה המותקנת של NODE וגם
npm -v
שעושה אותו דבר עבור NPM.
אם קיבלנו בתשובה מספרי גירסה כמו בתמונה שכאן (לא חייב לצאת אותה גירסה, העיקר שיופיע איזשהו מספר כרגע) אז סימן ששני הכלים הראשונים מותקנים ועובדים. נהדר!!

מתקינים את החבילה של סטים
כדי שנוכל להתחיל לעבוד עם ה"סטים בלוקצ'יין' בנחת בלי להסתבך בתכנות ממש מסובך, נוריד ונתקין את הספריה שהכינו לנו מראש. אל דאגה, לא צריך לגשת לדפדפן שוב, NPM יעשה את זה בשבילנו. פקודה פשוטה
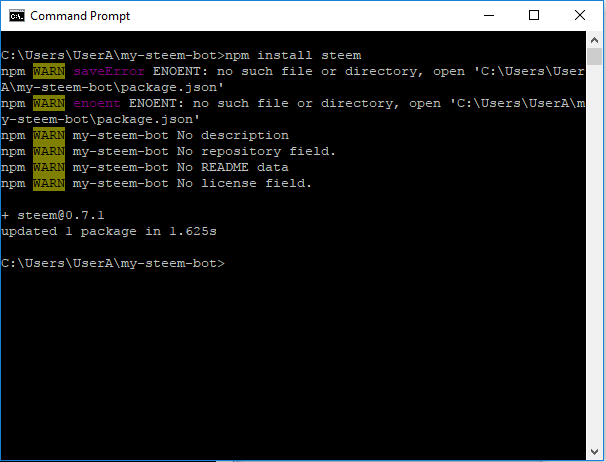
npm install steemכמה שניות של המתנה, והחבילה בידינו.
NPM במקרה הזה יזרוק לנו כמה שורות אזהרה בגלל שלא יצרנו איתחול לחבילה שלנו, אבל בשביל נסיונות ראשוניים נוכל להסתפק בזה.

כותבים קוד
אחרי שהתקנו את מנוע הNODE שיריץ את הקוד, ואת החבילה של STEEM שתקל עלינו בגישה אל הבלוקצ'יין, הכל מוכן לכתיבת הקוד שלנו, בשפת ג'אווה סקריפט ידידתנו החביבה.
הקלידו את הפקודה
notepad hello.js
ויפתח לכם חלון חדש של "פנקס רשימות" (הלא הוא NOTEPAD). המערכת תשאל אתכם אם ליצור קובץ חדש בשם hello.js תגידו לה שכן.
עכשיו בלי להבין יותר מדי תעתיקו את הקוד הבא, הסברים יבואו בהמשך.
var steem = require('steem');
steem.api.getDynamicGlobalProperties(function(err, result) {
console.log(err, result);
});
שמרו את הקובץ בNOTEPAD
עברו חזרה לחלון שורת הפקודה והקישו
node hello.js
זו בעצם קריאה להפעלת הקובץ שזה הרגע יצרנו.
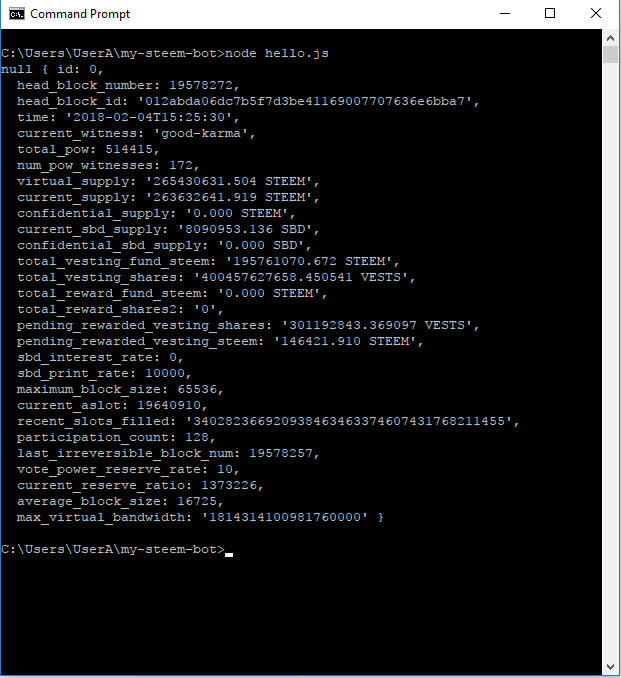
כעבור שניה או שתיים צריכות להופיע על המסך שלכם שורות של מידע מתוך הבלוקצ'יין שנוגע לכל מיני נתונים מעניינים.
יתכן שפגשתם כבר את הנתונים הללו באתר steemd.com, גם אם כן - אל דאגה, לNODE יש הרבה יותר תחכום להציע מאשר רק להציג כמה נתונים.

הללויה!!!!
אם הגעתם עד פה ועשיתם זאת בהצלחה - אתם צריכים להיות ממש גאים בעצמכם. אבל יותר מכך - יש לכם תשתית נפלאה כדי להתחיל ליצור בוטים מגניבים לסטימאיט דרך קוד ג'אווה סקריפט.
אם בא לכם לשחק עם הקוד בעצמכם אתם מוזמנים לעיין במדריך המלא לחבילה שהורדנו
https://www.npmjs.com/package/steem
אבל אם אתם רוצים קצת יותר הסבר והרחבה - מה שסביר יותר - חכו לפעם הבאה.
עד אז הישארו אופטימים ושמחים כי מרחב עצום של אפשרויות עומד להיפתח בפניכם בקרוב :)
אם אהבתם ומצאם ערך במאמר אשמח לUPVOTE , אם יש לכם שאלה או שתרצו לפרגן - תגובות למטה תתקבלנה בברכה. ואם אתם חושבים שהעוקבים שלכם עשויים להנות מהתכנים. מוזמנים לרסטם (RESTEEM).
שבוע נהדר!!
תודה
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
יאללה יורם! עדכן בהתפתחויות :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
תודה רבה על המדריך.
מחכה למדריך הבא :-)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
סיימתי. מתי השיעור הבא, פרופסור?
:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
עדיין לא "לכלכתי את הידיים" אבל ללא ספק "פתחתה לי את הצ'אקרות" ואני התחיל ללמוד את הנושא.
תודה רבה על פוסטים מעניינים ומחכימים הכתובים בצורה מובנת גם לכאלו שהגיעו ללא ידע תכני.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
נרים לך את הכפפה קח את זה לאיזה כיוון שאתה רוצה
למה לא ליצור פלטפורמה שבה כול אחד יכול ליצור בוטים לעצמו ללא צורך או ידע בתכנות
משהו נוסח
ifttt
או
Zapier
כן יש פה השקעה גדולה אבל פוצנטיאל עצום
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
רעיון מעניין. שאולי עוד יתממש
פיתוח כזה באופן נכון זו חתיכת השקעה
לא שאני שולל אבל עוד חזון למועד
בנתיים אני אשמח להוסיף ידע וערך למי שאוכל בתחום הזה
ותוך כדי זה גם אני ממשיך ללמוד
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
קצת חזון אחי
אם גם ככה אתה בונה בוטים
תכין אותם בצורה קצת יותק גנרית גם יהיה לך יותר קל להכין נוספים או לשנות קיימים
וגם תוכל ליצר ממש מוצר עם ערך למשתמשים אחרים
וכמובן חלוקת ידע זה דבר מבורך
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
אני מסכים עם הגישה שלך
לבנות כלים יסודיים יותר שיקצרו את התהליך זה משהו שאני כן חושב לעשות
עוד לפני שזה יגיע לממשק ידידותי וכל זה
זה יכול להיות התשתית
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
תודה על המידע!!
הפוסטים הבאים הולכים להיות מעניינים
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
נשמע מעניין
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
אחי אשמח לדעת מה זה בוט ובמה הוא עוזר
מה אני עושה עם זה ?
אני בינתיים כותב פוסטים ומעלה תמונות דרך הטלפון
ואני מבין שחייבים מחשב לבוטים וכל העסק הזה
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
בוט (מלשון רובוט) הוא משתמש בסטימאיט שמופעל על ידי תוכנה.
יש בוטים שמצביעים אוטומאטית לפי כל מיני חוקים.
יש בוטים שמגיבים יש בוטים שמפרסמים פוסטים...
זה בגדול.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit