In this how-to, I'll explain how to use TamperMonkey or Greasemonkey to enable RTL platform on busy.org
מה זה busy.org?
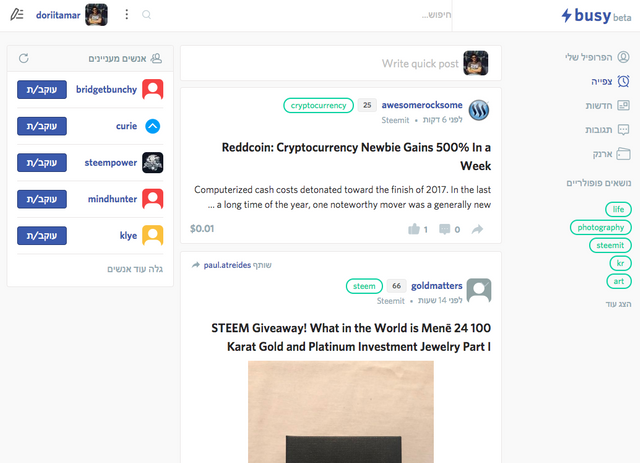
ביזי היא פלטפורמה מקבילה לסטימאיט, כל כך מקבילה שמה שקורה בSteemit קורה גם בBusy ולהפך! היא בעצם מהווה ממשק משתמש שונה מsteemit. שהוא הרבה יותר חלק, נוח ומהיר וממש מזכיר את פייסבוק (!) ככה שכנראה לרובכם יהיה כיף ונעים יותר להשתמש בפלטפורמה הזו. (הם גם נותנים upvotes דרך הבוט שלהם אם אתם מפרסמים דרכם)
למזלינו, busy היא קוד פתוח וגם @techslut השקיעה מזמנה ותרגמה את פלטפורמת busy.org - הגיע הזמן ליישר את כולה ימינה! כדי לאפשר לנו, הישראלים לכתוב תוכן איכותי בעברית ולהנות גם מממשק בשפה שלנו.

איך עושים שגם לכם יהיה כזה?
שלושה שלבים נורא פשוטים;
הראשון - נכנס לbusy.org, נתחבר עם חשבון הסטים שלנו, נכנס להגדרות ונבחר בשפה העברית כשפת התצוגה שלנו.
השני - נתקין את Tampermonkey לגוגל כרום או את Greasemonkey לפיירפוקס. יש גם לאנדרואיד. מה שהתוספים הללו עושים, הם בעצם מאפשרים הרצת סקריפט משתמש המאפשר לשנות את תצוגת האתר, הכלים האלו מאוד שמישים אבל יכולים להיות מסוכנים, אז תתקינו רק סקריפטים מאנשים שאתם סומכים עליהם (או שהקוד פתוח, כמו במקרה הזה :))
השלישי - נתקין את הסקריפט שכתבתי מפה, נכנס ונלחץ על Install. החשדנים מבינכם יכולו לראות שהקוד כולל רק הוספת שורות לCSS אם ילחצו על ״Source Code״
אעדכן את הפוסט בשינויים שמתבצעים ככל שיהיו!
זהו! גם לכם יש כזה, תהנו!
הערה
אני מתכנן בקרוב ממש להכניס את היישור לפלטפורמה לקוד המקור של ביזי, כך שבכלל לא נצטרך שום תוספים או התקנות מיותרות וזה יעבוד ישר מהקופסא. אבל עד שאכתוב ויאשרו את השינויים, יכול לעבור זמן. אז זה פלסטר טוב.
מקווה שעזרתי לכם וגרמתי לכך שהקהילה הישראלית תרגיש יותר בבית!
כמו כן, אשמח אם תדווחו לי על תקלות ביישור. ואם @techslut תשמח אם תדווחו לה על תקלות בתרגום, כנראה שהיא תכתוב את זה בתגובות :)
כותבת בתגובות: דווחו לי על תקלות בתרגום, אאספן ואתקן בצורה מסודרת
ותודה לך על הפוסט הזה
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
כל הכבוד
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
כל הכבוד אחי, אתה נראה כמו מתכנת כשרוני ורב פעלים סה"כ :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
כל הכבוד אחי!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
תודה רבה @doriitamar @techslut על ההשקע שלכם
הרבה יותר נוח מאפשר להשתמש ב DIV
מדריך מצויין, ברור ועובד :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit