모바일앱은 출시하려면 구글이나 애플의 심사과정을 거쳐야 합니다.
구글의 경우는 비교적 빨리 심사가 진행되나, 애플은 1주일 넘게 걸리기도 합니다.
버그하나 수정하려고 1주일을 기다려야만 할 수도 있습니다.
Play Steem 모바일앱은 리액트 네이티브라는 프레임워크를 이용해서 만들고 있는데, 이런 심사 과정을 건너뛸 수 있는 비장의 무기가 있습니다.
바로 마이크로 소프트의 코드 푸시 (code push)입니다.
별도의 서버에 수정하고자 하는 코드를 올리면, 앱이 알아서 앱을 업데이트 시키는 아주 훌륭한 기능입니다. 심사를 거치지 않아도 되니 얼마나 좋습니까!
모든게 심시 없이 코드 푸시로 되는 건 아니지만, 유용하게 쓸 수 있는 기능이라 Play Steem에도 적용해 보겠습니다.
준비
- 코드 푸시를 위한 프로그램을 설치합니다.
$ npm install -g appcenter-cli
- 코드 푸시 로그인/가입
코드 푸시 서비스를 위해서 로그인이 필요합니다.
$ appcenter login
브라우저가 열리는데, 이 때 가입이 되어 있지 않으면 가입합니다.

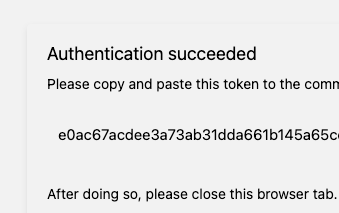
appcenter에 로그인하면 다음과 같이 토큰이 나타납니다. 이걸 복사해서 터미널에 붙여 넣습니다.

코드 푸시에 앱 생성
코드 푸시에 앱을 생성합니다. 여기서는 안드로이드용 앱, 아이폰용 앱 2개를 만듭니다. 앱 이름을 구별하는게 좋습니다.
$ appcenter apps create -d PlaySteem -o Android -p React-Native
$ appcenter apps create -d PlaySteem-ios -o iOS -p React-Native
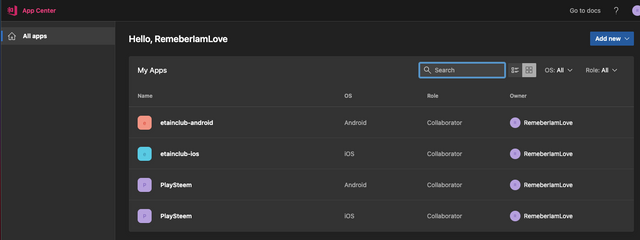
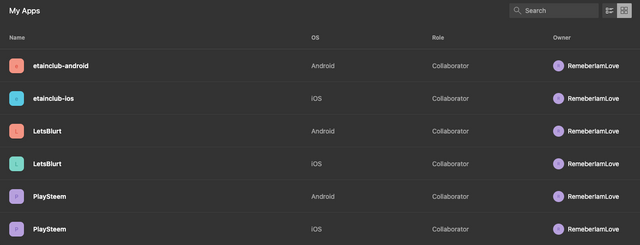
https://appcenter.ms/apps에 가보면 다음과 같이 생성한 앱이 보입니다.

참고.
https://docs.microsoft.com/en-us/appcenter/distribution/codepush/rn-get-started
동영상은 조금 시간이 지난 거라 정확하지 않으니 공식 문서를 참고하는게 좋습니다.
- 코드 푸시 설치
npm install --save react-native-code-push
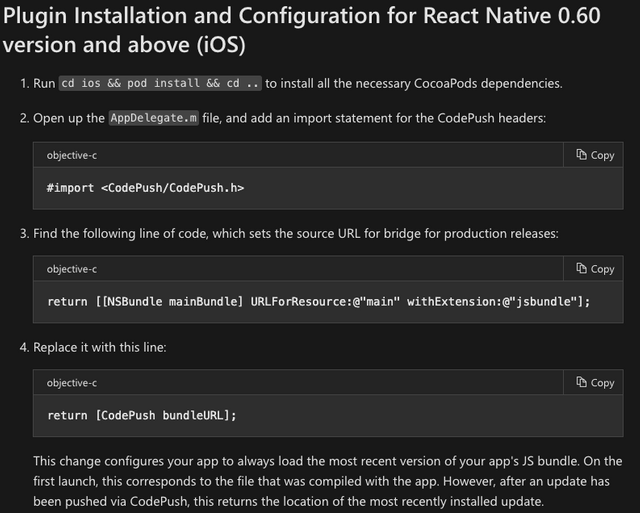
ios 설정
앱이 최신의 번들 파일을 로드하도록 하기 위해서 다음과 같이 합니다.
이 과정은 다음 문서에 잘 설명되어 있습니다.
https://docs.microsoft.com/en-us/appcenter/distribution/codepush/rn-get-started

android 설정
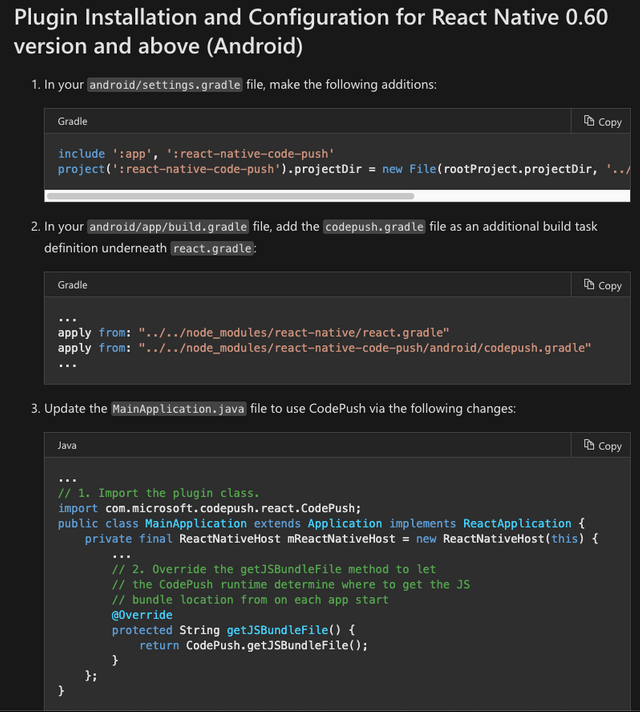
가이드 대로 다음과 같이 설정합니다.

!!주의!! 이대로 했을 때 다음과 같은 에러가 발생합니다. (react native 0.63)
https://github.com/microsoft/react-native-code-push/issues/1822
Could not determine the dependencies of task ':app:compileDebugJavaWithJavac'.
> Could not resolve all task dependencies for configuration ':app:debugCompileClasspath'.
> Could not resolve project :react-native-code-push.
Required by:
project :app
> Unable to find a matching configuration of project :react-native-code-push:
- None of the consumable configurations have attributes.
해결방법은 settings.gradle 파일에 다음을 추가해야 합니다.
include ':app', ':react-native-code-push'
project(':react-native-code-push').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-code-push/android/app')
ios에는 다음과 같은 에러가 발생합니다.
!!주의!! 가이드 문서대로 하면 다음과 같은 에러가 발생합니다.
'event2/event-config.h' file not found
참고. https://stackoverflow.com/questions/66019068/event2-event-config-h-file-not-found/66034412
위 문제는 리액트 네이티브 0.63에서 발생하는 거 같은데, 다음과 같이 PodFile을 수정합니다. use_flipper! 때문에 발생하는 에러로 다음과 같이 처리합니다.
# use_flipper!
use_flipper!({ 'Flipper-Folly' => '2.3.0' })
자바스크립 설정
소스 코드의 최상위의 App.tsx 파일에서 다음과 같이 코드 푸시를 적용합니다.
// App.tsx
...
// import code push
import codePush from 'react-native-code-push';
...
// app
const App = () => {
...
}
// codePush options. update frequency
// ON_APP_START means checking update on starting up the app
const codePushOptions = {
checkFrequency: codePush.CheckFrequency.ON_APP_START,
};
// apply the codePush to the App component
export default codePush(codePushOptions)(App);
Deployment key 설정
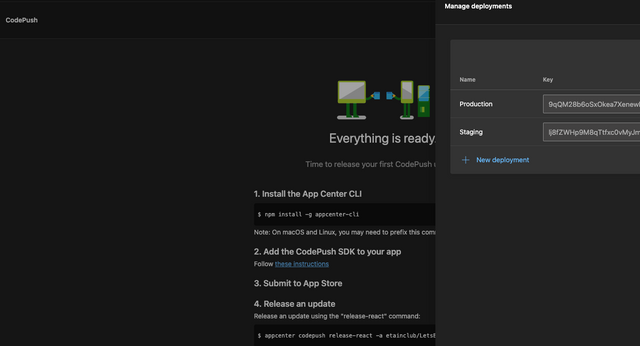
위에서 앱센터에서 앱은 만들었지만, 아직 배포하기 위한 키는 생성하지 않았습니다.
앱센터로 가서 먼저 iOS용 앱의 코드 푸시에서 배포용 키를 생성합니다.

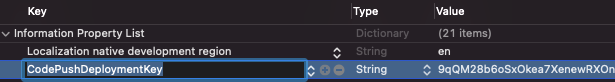
이제 이 키를 복사하여 xcode를 열어서 info.plist 에 추가합니다.
이 때, CodePushDeploymentKey라는 새로운 항목을 생성하여 복사한 배포 키를 입력합니다.

안드로이드 앱도 동일하게 배포용 키를 생성합니다.
가이드문서에 나와 있는대로, 앱의 string.xml 파일에 새로운 스트링을 추가하고 배포키 값을 입력합니다.
<resources>
<string name="app_name">AppName</string>
<string moduleConfig="true" name="CodePushDeploymentKey">이곳에 배포키 입력</string>
</resources>
이렇게 하면 코드 푸시 설정은 모두 완료되었습니다.
이제 앱을 심사를 거치지 않고, 설치된 앱들이 실행할 때 최신 버전을 체크하여 업데이트를 알아서 진행합니다. 와우!
코드 푸시 서버에 업로드
그럼, 소스를 업데이트하고 코드 푸시 서버에 업로드 하는 방법은 다음과 같습니다. 여기서 -a 옵션에 owner 값을 넣어야 합니다.

저는 RememberIamLove 이네요. 만약 이름에 빈칸이 있다면 대쉬(-)로 대체해야 합니다.
앱 이름이 맞는지 확인해야 합니다. 앱 이름을 동일하고 os만 다르게 했다면 앱 이름에 만들어진 순서대로 뒤에 숫자가 붙습니다.
$ appcenter codepush deployment list -a RemeberIamLove/PlaySteem -k
Name │ Key │
├────────────┼───────────────────────────────────────┤
│ Production │ ALesVMTkjJux18tJeiT......... │
├────────────┼───────────────────────────────────────┤
│ Staging │ XKFo8isCIfWwfA9MFWkTJ....... │
위처럼 나온다면 이제 코드 푸시 서버에 배포해봅니다.
$ appcenter codepush release-react -a RememberIamLove/PlaySteem -d Production
배포할 때, 타겟 버전을 명시하지 않으면, android 경우 app build.gradle에 적혀있는 VersionName을 참고해서 지정합니다. ios의 경우는 xcode에서 Version에 적힌 것을 지정합니다.
이미 설치된 앱이 1.1 버전이고, 새로 코드푸시에 배포할 때 버전을 1.2로 하고 타겟 버전을 지정하지 않았다면, 기존에 설치된 1.1앱은 코드푸시 업데이트가 되지 않습니다. 왜냐하면 버전이 1.1로 타겟인 1.2가 아니기 때문입니다.
모든 버전을 타겟으로 하고자 하면 다음과 같이 코드푸시 배포를 합니다.
$ appcenter codepush release-react -a RememberIamLove/PlaySteem -d Production -t '*'
// 특정 버전을 타겟할 때,
$ appcenter codepush release-react -a RememberIamLove/PlaySteem -d Production -t '1.1.0'
이것으로 코드 푸시 설정과 업로드하는 방법을 알아봤습니다.
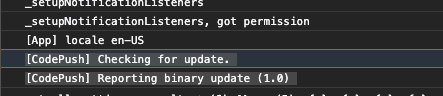
안드로이드의 경우 이와 같이 적용 후 실행하면 다음과 같이 로그가 표시됩니다.

ios의 경우는 조금 다르지만 코드 푸시 체크가 표시됩니다.

경이롭습니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
^^
기술의 발전은 놀랍습니다~
이 설정으로 보다 빠른 업데이트가 가능해졌습니다.
응원/지원 감사합니다!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
저도 codepush를 적용해보려고 합니다. 구글링하니 이타인클럽님이 작성한 글이 검색되었어요. 이 글 보면서 잘 따라해보겠습니다. 🧑🏻💻
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
좀 더 효율적으로 사용하려면 staging key와 production key를 각각 만들어서, staging은 테스트용으로 사용하는 것입니다. 배포키 하나만 생성하면, codepush 하는 순간 target 이 같다면, 앱 설치자 전체 앱이 업데이트 되는 문제가 발생합니다. target version을 잘 정리하던지, staging key를 만들어 사용하던지 하면 됩니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
그럼 배포 전략을 잘짜야겠네요. 알려주셔서 감사합니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit