React Native (RN)로 스팀잇용 모바일앱 PlaySteemit을 만들고 있습니다.
오늘은 RN 프로젝트 만들고 나서 package 이름을 변경하는 방법을 알아보겠습니다.
프로젝트 생성
RN 프로젝트에서 타입스크립트를 지원합니다.
다음과 같이 프로젝트를 만듭니다.
npx react-native init playsteemit --template react-native-template-typescript
만약 위 명령이 동작하지 않는다면, react-native-cli를 업데이트 해야 합니다.
참고. https://reactnative.dev/docs/typescript
여기서 playsteemit이 프로젝트 이름입니다.
문제는 RN이 패키지 이름을 자동으로 'com.playsteemit'으로 만든다는 것입니다.
아주 예전에는 패지키 이름을 일괄적으로 바꿔주는 기능이 있었는데, 최근엔 동작하지 않습니다. 그래서 다 수동으로 바꿔줘야 합니다.
안드로이드 기준으로 설명드립니다.
패키지 이름 변경
com.playsteemit을 검색하여 club.etain.playsteemit로 모두 변경
변경 된 파일 모두 저장하는 것 잊지 마세요.
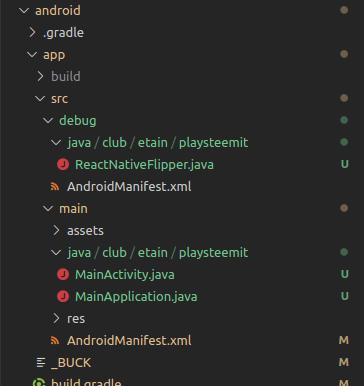
android 소스 폴더에 com/playsteemi를 club/etain/playsteemit로 변경
아래 그림처럼 되도록 main과 debug 폴더의 com 폴더를 삭제 (삭제할 때 주의하세요!)

android폴더에서 다음 명령을 실행
$ cd 프로젝트 루트/android
$ ./gradlew clean
- node_modules 삭제 (삭제 주의하세요)
$ cd 프로젝트 루트
$ rm -rf node_modules
- 다시 node_modules 설치
$ yarn (또는 $ npm install )
- 다음 내용 참고.
https://stackoverflow.com/questions/37389905/change-package-name-for-android-in-react-native
패키지 이름 변경하는 방법이 좀 거시기 합니다.
나중에 앱 등록할 때나 Firebase 프로젝트에 연결하기 위해서는 반드시 바꿔줘야 합니다. 그러니 프로젝트 생성하자 마자 바꿔 주면 좋습니다!
PlaySteemit 프로젝트 많이 응원해 주세요~!
Coming Soon!