서버에 Tiptap을 이용해 저장한 내용은 String 형태의 HTML/XML입니다. 이를 다시 불러와서 화면에 표시하면 TITLE 로 나오는 것이아닌 "<b.>Title</b.>"로 나오게 됩니다. 이를 해결하기 위해 JavaScript에서 지원하는 DOMParser를 사용해도 되지만 tiptap을 그대로 사용하면 됩니다. editable option을 'False'로 주고 content에 HTML/XML string 값을 넣어주면 됩니다.
Next.js를 사용하는 저는 이때 "Rendered more hooks than during the previous render." 오류를 만났습니다. 그이유는 data를 fetch하는 useQuery 도 Hook이고, tiptap text editor를 생성하는 useEditor(@tiptap/react) 도 Hook이기 때문입니다. 저장한 글의 내용을 불러오는 useQuery Hook을 실행한 다음 이를 화면에 표시하는 useEditor Hook을 사용하는데, 이때 조건문을 사용하여(fecth한 데이터가 존재하면 useEditor를 만들어라) 이를 구현하게 됩니다. 문제는 조건문 다음에 Hook을 호출하는 것은 Hook은 항상 같은 순서로, 매 렌더링마다 실행되어야한다는 규칙에 어긋나서 에러가 발생하게 된다는 것입니다. 이를 해결하기 위해서는 Child Component로 useEditor Hook을 분리시켜주면 됩니다.
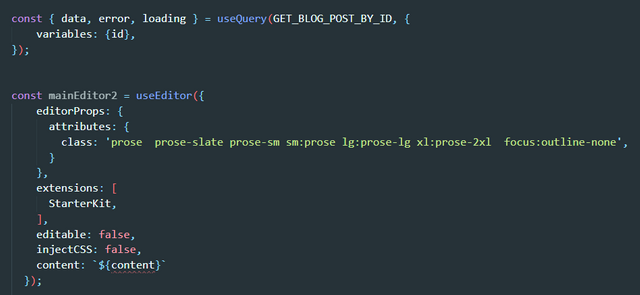
잘못된 코드

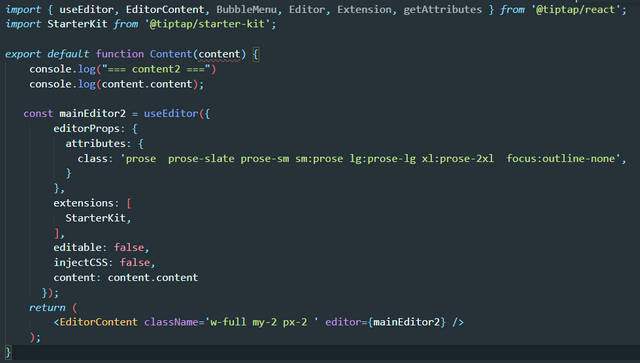
수정한 코드(자식 컴포넌트로 분리)


[광고] STEEM 개발자 커뮤니티에 참여 하시면, 다양한 혜택을 받을 수 있습니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit