안녕하세요.
최근 텍스에디터에 입력된 내용을 Apollo Client를 이용하여 Front에서 AWS 서버에 저장하는 기능을 개발하면서 생긴 오류를 공유해 보려고 합니다.

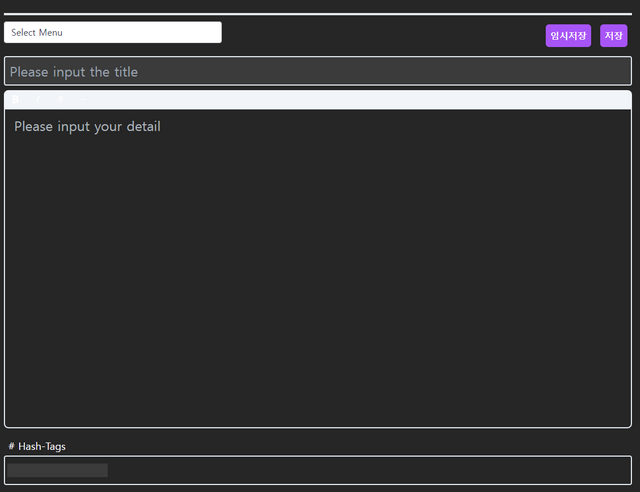
위에 화면은 게시판 목록, 타이틀, 본문, 해시태그 리스트로 구성되어 있습니다. 그리고 저장버튼을 누르면 서버에 저장되는 아주 평범한 텍스트에디터입니다. 그런데 문제는 게시판 목록과 타이틀, 본문내용은 하나의 테이블에 저장되고 해시태그는 다른 테이블에 외래키로 연결되어 저장되게 됩니다. 즉 데이터를 두개의 테이블에 나눠서 저장해야 합니다.
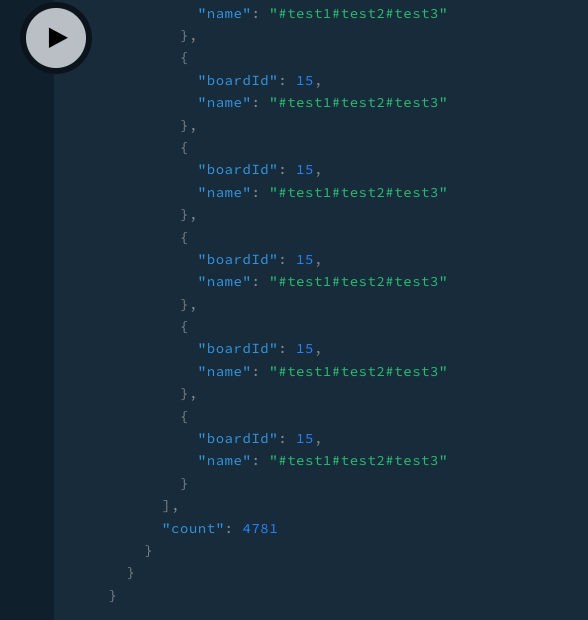
이과정에서 테스트 데이터를 저장해보니 아래와 같이 태그를 저장하는 테이블에 중복 데이터가 4781건이나 들어 갔습니다. Font-end 서버가 돌아가는 동안 계속 누적해서 데이터가 들어갔습니다. 모르고 나뒀으면.. 이번달 AWS 프리티어가 날라갈 수도 있었겠죠..... ㅠㅠ

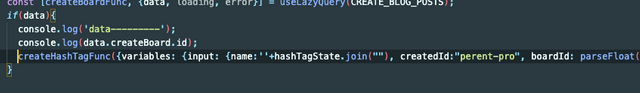
문제의 원인은 너무나도 어의 없게도 테스트 코드가 잘못되어서 그랬습니다. 아래와 같이 본문 정보를 저장하고 리턴된 값이 있으면 해시태그를 insert하게끔 코드가 짜여 있었습니다. 그런데 코드에 반복문이 있는 것도 아니고 왜 계속 데이터가 들어갔을 까요? 이는 React.js의 특성때문에 그런 것 같습니다. 리액트의 생명주기에 따라 data가 있는지 계속 확인하였기에 hashTag를 계속 밀어 넣었던 것 같습니다.

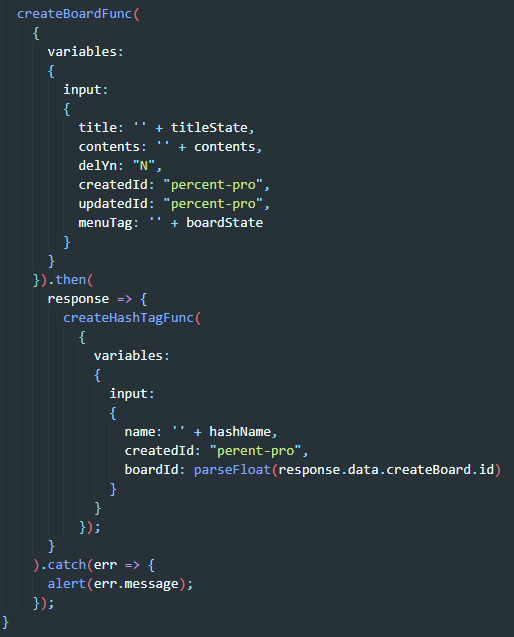
해결 방식은 아래와 같이 테스트코드를 삭제하고 이벤트 안에서 .then 을 사용하여 해결하였습니다.

[광고] STEEM 개발자 커뮤니티에 참여 하시면, 다양한 혜택을 받을 수 있습니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit