
네이버 API를 이번 프로젝트에 써보면서
느낀점이.. REST API 페이지의 설명이
이상하다는 점입니다.
분명 로그아웃 기능이 있는것 처럼 쓰여있는데
로그아웃이 안되더군요

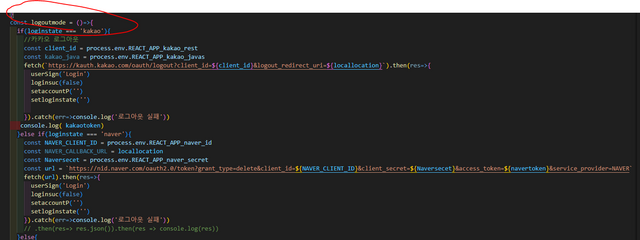
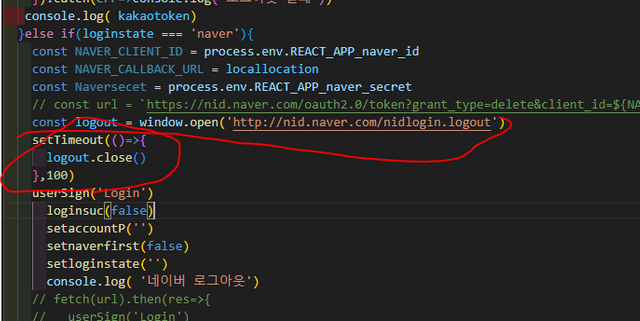
제가 짠 로그아웃 부분인데
여기서 네이버 개발자센터에 적혀있는 logout api 내용대로
url을 작성해서 get방식으로 fetch 요청을 보냈습니다만..
로그아웃이 되진 않더구라구요
조금더 구글링을 해보니

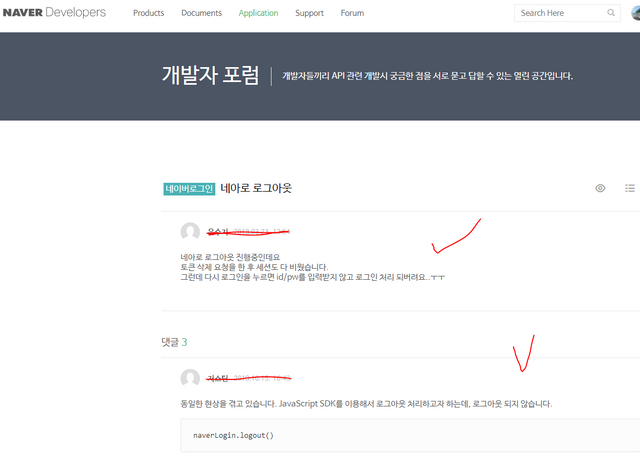
저와 비슷한 증상에 빠진분들이 많군요
로그아웃을 했는데도 계속 재로그인이 되는 문제

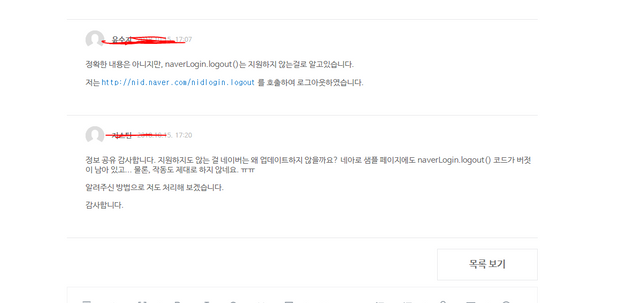
여기서 설명해준 내용이 그나마 가능성이 있어보입니다.
.

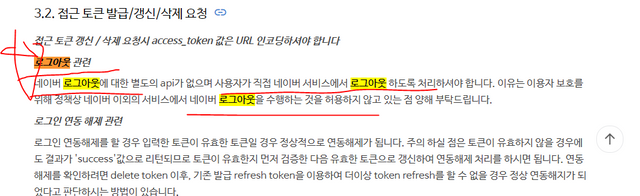
개발자 공식 문서를 검색해보니
로그아웃의 api를 삭제해버린듯 하네요
한마디로... fetch등의 방식으로는 로그아웃이 불가능하다는 이야기 입니다.
위 글에서 알려준 주소로 접속을 한번 해봤습니다
http://nid.naver.com/nidlogin.logout
접속하면 바로 네이버 로그아웃이 되버리는군요
그렇다면 해당 주소로 window창을 오픈시켜서 창을 잠시 띄웠다가
윈도우 창을 종료시켜서 로그아웃을 자연스럽게 시켜버리면 될것 같습니다

코드를 조금 변경해서
logout 이라는 변수에 window.open(해당로그아웃 사이트 주소)
로 윈도우 창을 연뒤
logout변수를 조작해 0.1초만에 새로 열린 윈도우 창을 꺼버리는거죠
그럼 사용자는 잠시 새창이 열렸다가
바로 꺼지는것으로 로그아웃 처리가 되게 됩니다.
잘 동작하네요
그럼에도 큰 문제가 있습니다.
위에 게시글처럼 로그인 버튼을 누르기만해도 네이버로 자동 로그인이 되어버립니다.

네이버 로그아웃 버튼을 누르게되면
네이버 로그인시 입력했던 모든 state 값을 초기화 시켜버리는지라.
아무리 코드를 뜯어봐도 제 코드에 문제로는 보이지 않았습니다.

네이버 로그인 과정에서 발생하는 문제로 판단되어
로그인 코드를 뜯어봤습니다..
네이버는 프론트 단에서 로그인 처리를 하려면
sdk를 사용하는게 아니면 무조건 cors 문제가 발생하기 때문에
프록시로 우회하는 방법 아니면 node 서버로 요청하는 방법밖에 없습니다
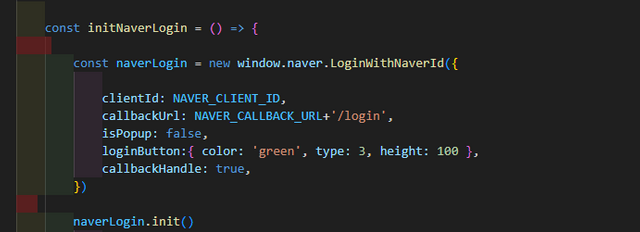
저는 프론트로 처리하고 싶어 sdk로 진행하는데요
위 코드로는 딱히 손볼곳이 없어보이네요
어차피 네이버 sdk에서 제공하는 방식이기 때문에..

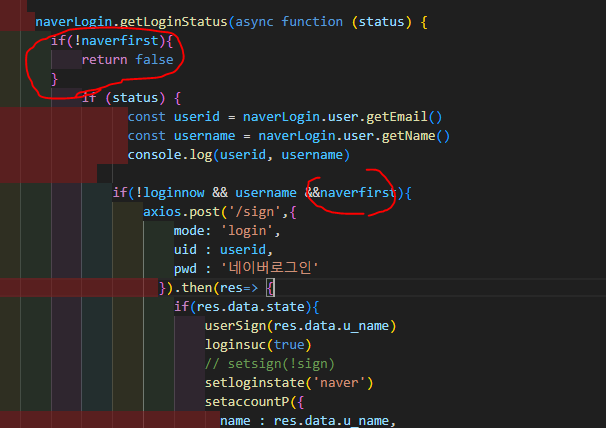
유저 정보를 받아오는 과정에서 발생하는 문제같아서
해당부분에서 처리하는걸 손봤습니다
naverfirst라는 변수를 store에 만들고
초기값은 true이고
로그아웃 버튼을 누르게되면 false로 변경되게 설정했고
네이버 로그인 버튼을 누를시에 해당 변수를 true로 변경시켰습니다.
드디어.. 자동 로그인이 멈추네요..
흠... 일단 네이버 api에 자세한 설명이 없는관계로..
조건문을 추가해서 무한 자동로그인을 막은 상태이나..
naver에서 api 관련 설명을 최신화 해주면 좋겠습니다.
네이버 로그인 처리해보며 좀 답답한게 많았었네요..

스테픈 2km 완료요 오늘도 힘냈습니다
하핫
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
개발자 셨어요?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
개발직으로 전향하려고요
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
그러시군요.. 응원합니다. ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit